QQ 音乐 qmcflac 文件解密
首先说重点,代码来自:
Build
按照项目主页的方式 Build,生成 decoder 二进制可执行文件即可。
这个二进制可以实现 qmc0、qmc3、qmcflac 格式转换,生成普通未加密的 mp3, 或者 flac 文件。
Result
运行

结果

外延
C++ 实现的另外一个版本
如果熟悉 Java 也可以参考这个项目
如果熟悉 C# 那么可以看看这个项目
Linnx Mint 上使用触摸板手势
都知道 Mac 上的触摸板非常好用,简单的手势就能实现十几种操作,从单指,双指,三指,到四指,甚至五指,从轻点,按压,到滑动,到捏合,组合起来能实现非常多的操作。
Mac 下手势
通过不同的组合可以得到非常多的功能。一些比较重要的操作列在了下面。
单指
一个手指轻轻点击,可以选中目标;
双指
- 两个手指同时点击,鼠标右键功能;
- 两个手指轻点,Smart zoom,可以快速缩放;
- 两个手指分开或捏合,可以放大缩小图片、网页等内容;
- 两个手指上下拖移滑动,即可实现翻页;
- 两个手指旋转,可以旋转图片等对象;
- 两个手指从触控板右侧边缘向左滑动,可以调出通知窗口;
- 两个手指在网页中左右滑动,可以倒退或前进网页;
三指
- 三个手指可以调用 Look Up
- 三个手指左右滑动,可以在全屏应用桌相互切换;
- 三个手指向上滑动,可以打开所有正在使用的软件窗口;
- 三个手指向下滑动,可以打开同一个软件的不同窗口;
四指
- 四个手指同时捏合,可以调出应用程序窗口;
- 四个手指同时张开,可以显示桌面;
Linux 下手势
日常使用 Linux Mint 对手势要求倒也没有那么高,很多上面列举的功能都能用快捷键来实现,比如查词,我就是用 GoldenDict 的全局快捷键 Ctrl+C Ctrl+C,不过倒是要事先选中。比如切换 Workspace,我是用 Alt + 1/2/3/4 来控制的,其他切换应用倒也都有对应的快捷键,不过有时候确实感觉到 Mac 上触摸板在浏览网页时非常舒服,虽然我用 Vimium 映射了一些快捷键,H/L 但有时候就是没触摸板方便。
准备工作
安装必要的工具
第一步安装必要的依赖:
sudo apt install python3 python3-setuptools python3-gi libinput-tools python-gobject xdotool wmctrl
将当前用户加入 input 用户组:
sudo gpasswd -a $USER input
安装 libinput-gestures
然后安装 libinput-gestures
需要到 GitHub 项目页面手工安装 libinput-tools。
git clone https://github.com/bulletmark/libinput-gestures.git
cd libinput-gestures
sudo make install (or sudo ./libinput-gestures-setup install)
安装后执行
libinput-gestures-setup autostart
libinput-gestures-setup start
默认的手势配置在 /etc/libinput-gestures.conf 下,如果要创建自定义的配置,可以将配置内容拷贝到 ~/.config/libinput-gestures.conf 然后编辑该文件。更多 libinput-gestures 的说明可以参考 GitHub 页面
安装 GUI 配置
再安装 gestures 图形化安装界面
git clone https://gitlab.com/cunidev/gestures.git
cd gestures
sudo python3 setup.py install
然后从菜单中搜索 gestures 就能打开。
当然如果想用配置文件来配置,直接编辑 ~/.config/libinput-gestures.conf 文件也可以。
配置
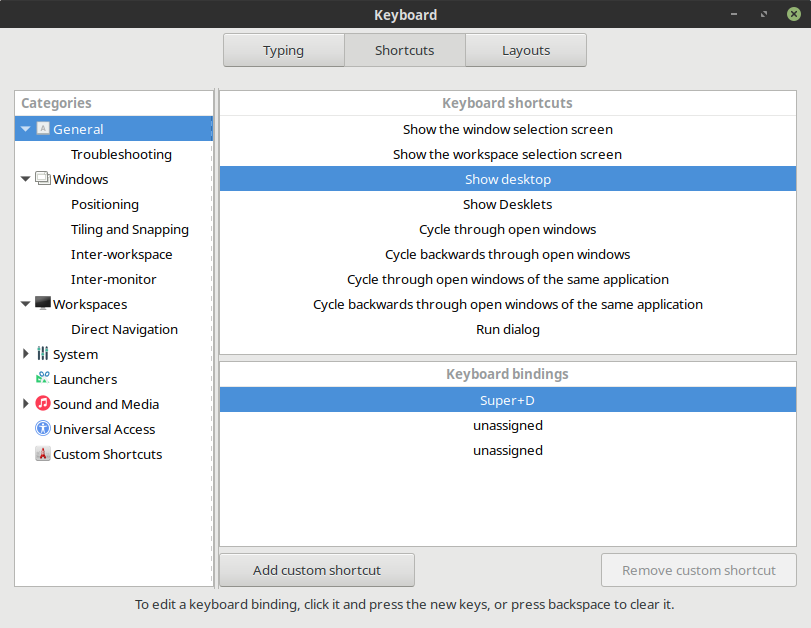
Gestures 实现的强大功能都依赖于 Cinnamon 中非常丰富的快捷键功能,在设置中能看到非常丰富的快捷键设置,在此定义好快捷键就能在 xdotool 中使用。Linux Mint 默认的快捷键可以在此查看

折腾一番后可以实现这些功能。
三指上滑显示所有打开的窗口
Cinnamon 中 Toggle Scale view (display all windows on current Workspace) 的快捷键是 Ctrl + Alt + Down,所以:
xdotool key Ctrl+Alt+Down
三指下滑切换桌面与当前应用
Cinnamon 的桌面我的快捷键是 Super+d 来显示桌面,所以可以设置:
xdotool key super+d
三指切换工作区
xdotool key Ctrl+Alt+Left
xdotool key Ctrl+Alt+Right
其他组合同理。
更多的按键代码可以在这里 看到。
Extend
外延,如果喜欢使用鼠标手势,Linux 下可以尝试一下 EasyStroke,个人不太喜欢使用鼠标,所以就暂时列在这里,暂不使用。
reference
Vim 插件之全局搜索:ack.vim
这篇文章看开始陆陆续续记录一下用过的 Vim Plugin,虽然有些一直也在用但从没有好好整理过,正好这篇开一个计划吧。
Ack.vim 在 vim 中使用 ack 或者 ag 来搜索,通过 Quickfix 来提供所搜结果
首先放上链接
我使用 Vundle 管理,安装更新就不展开,这里重点介绍一下该插件。这里需要注意 ack.vim 需要依赖 ack >= 2.0 及以上版本。
Installation
brew install the_silver_searcher
sudo apt install silversearcher-ag
在 ~/.vimrc 中 Vundle 安装
Plugin 'mileszs/ack.vim'
let g:ackprg = 'ag --nogroup --nocolor --column'
Introduction
ack.vim 的功能是给 Vim 提供 ack 的功能,可以在编辑器中调用 ack 工具来进行搜索,并友好的展示。
Usage
在 Vim 中直接
:Ack [options] {pattern} [{directories}]
说明:
- 默认情况下会递归搜索当前目录
- pattern 支持正则
搜索的结果会显示在窗口中,显示的格式是文件名,内容在文件中的行数以及内容。在该窗口中回车 Enter 会直接跳到该文件中。
? a quick summary of these keys, repeat to close
o to open (same as Enter)
O to open and close the quickfix window
go to preview file, open but maintain focus on ack.vim results
t to open in new tab
T to open in new tab without moving to it
h to open in horizontal split
H to open in horizontal split, keeping focus on the results
v to open in vertical split
gv to open in vertical split, keeping focus on the results
q to close the quickfix window
Config
" ack.vim
" 使用 leader + a search
cnoreabbrev Ack Ack!
nnoremap <Leader>a :Ack!<Space>
if executable('ag')
let g:ackprg = 'ag --vimgrep --nogroup --column'
endif
" 高亮搜索关键词
let g:ackhighlight = 1
更多可以使用 :help ack 来查看
更多可以参考我的 dotfiles
reference
我可能要抛弃用了很多年的 Chrome 换用 Vivaldi
大概一两年前就听说了 Vivaldi 这样一款浏览器,它使用 Chromium 做内核,创始人是从 Opera 浏览器出来的,不满 Chrome 横扫浏览器市场,没有给 Opera 一点喘息的机会,很多 Opera 的特性在 Chrome 上都被摘掉了。所以他们就开始搞了这一个 Vivaldi 浏览器,我记得当时听到的第一个宣传语是,快。想来 Chrome 最初打开市场时的宣传语也是快,但是多少年过去了 Chrome 虽然自身保持非常干净,但是加上自定义的扩展,也变得越来越臃肿了,但倒是也在一个可以接受的范围内。两年前 Vivaldi 依靠这一条宣传没有吸引到我,但是我也下载尝试,并且这两年来一直存在我的电脑中。我记得之前在我看来最大的缺点便是不能同步数据,而这个功能也在之前的更新中被加上了。所以今天就非常值得拿出来讲一讲。
无法让我抛弃 Chrome 的原因
电脑中一直装着 Chrome 和 Vivaldi,但绝大多数情况下我只会打开 Chrome,毕竟这里累积了我多年的书签,扩展,同步的所有标签。
我总结 Chrome 让我无法抛弃原因:
- 第一便是同步,全平台的无缝的体验,真正做到只要一个账号即可访问所有资源,甚至可以跨平台记录在另外一个平台上当前打开的页面
- 第二,庞大且丰富的扩展,在 Chrome 应用市场几乎可以找到满足自己需求的所有扩展,我自己的扩展数量也是随着电脑内存的扩展而飞速增加,最恐怖的时候扩展列几乎侵占了所有地址栏的位置,但终究在选择之下只留下了最常用,并且最有效的插件
- 第三,快速且高效的快捷键,在 Chrome 内几乎可以不用鼠标操作而浏览任何网页
Vivaldi 介绍
从 Vivaldi 的维基百科 地址上可以知道 Vivaldi 正式诞生于 2016 年 4 月 16 号。如今也已经过去了 3 年多,同样的是特性也增加了很多。
我一直期待着加入同步功能,直到 2.2 版本也终于加上了。

Speed Dial
说到当年的 Opera 很多人第一印象便是新标签页中的快速拨号样式,同样 Vivaldi 继承了该优点。
继承了 Chrome 所有优点
因为使用的是 Chromium ,所以 Chrome 的所有优点, Vivaldi 都有,并且也可以使用 Chrome 的扩展。
快
当年因为快,抛弃了 Firefox 而选择了 Chrome,而如今竟然因为快而抛弃了 Chrome。和别人推荐的时候说的第一条理由就是快。
Quick Command
使用 F2 弹出命令行,可以直接打开书签,搜索关键字,查看历史,等等等等。
手势
Opera 当前非常流行的手势被完全引用到了 Vivaldi,但是我并不是很喜欢鼠标手势,我宁愿用快捷键。
一键截图
包括整个网页的,和局部选择的
界面美观
虽然本人到并不太介意界面,但是 Vivaldi 的细节做的确实非常贴心,加载页面的进度条,甚至无形中让人觉得页面加载变快了,切换标签页时的缩略预览图,等等都非常贴心。
小惊喜
之前打开 Vivaldi 惊喜的发现竟然能够在浏览器中直接对当前的网页进行笔记,还能自动保存截图,简直太贴心了。
更多的功能有待你来发现
使用 port knocking 隐藏 SSH daemon 端口
暴露在互联网上的服务器非常容易被恶意程序进行端口扫描,以前也整理过一篇 VPS 安全设置 的文章,但都是一些比较基础的设置,能够绕过一些简单的端口扫描,但是并不能从根本上解决端口扫描的问题。
Port knocking 通过防火墙的帮助能够实现,只有你按照特定方式请求后才开放端口,增加了一层保护。主要防止恶意攻击者通过端口扫描来对机器进行攻击。
这篇文章就通过 knockd 的使用来介绍一下 Port knocking 。
Note: 本文只演示 IPV4 下的配置。
Port knocking
Port knocking 类似于
准备工作
在配置 knockd 之前,首先需要了解 iptables 的基本使用。
允许本地回环地址,允许内部的网络访问
sudo iptables -A INPUT -i lo -j ACCEPT
允许当前活跃的连接继续保持
sudo iptables -A INPUT -m conntrack --ctstate ESTABLISHED, RELATED -j ACCEPT
允许本地 80 端口
sudo iptables -A INPUT -p tcp --dport 80 -j ACCEPT
除此之外组织所有的访问 (需要特别注意,输入这行命令前一定要非常清楚你即将做的事情)
sudo iptables -A INPUT -j DROP
查看
sudo iptables -S
持久化 iptables 设定
sudo apt-get install iptables-persistent
sudo service iptables-persistent start
安装 Knockd
sudo apt install knockd
配置
管理员打开
sudo vim /etc/knockd.conf
编辑如下内容
[options]
UseSyslog
[openSSH]
sequence = 7000,8000,9000
seq_timeout = 5
command = /sbin/iptables -A INPUT -s %IP% -p tcp --dport 22 -j ACCEPT
tcpflags = syn
[closeSSH]
sequence = 9000,8000,7000
seq_timeout = 5
command = /sbin/iptables -D INPUT -s %IP% -p tcp --dport 22 -j ACCEPT
tcpflags = syn
解释
在最上方 options 中可以看到 UseSyslog,表示的是 knockd 会将日志记录到系统的日志中,路径是 /var/log/messages
如果想要指定一个可以使用
LogFile = /path/to/log/file
在下方是两块配置,名字可以是任意,例子中的两块配置分别是打开 SSH 默认端口,和关闭 SSH 端口。
敲门的顺序由 sequence 来指定。当然正常配置时请换用尽量随机的端口。
seq_timeout 和 tcpflags 分别用来做校验,请求包需要满足这两个条件,而 command 则是指定了满足条件后的动作。
在该例子中就是打开 SSH 默认的 22 端口。但是如果仔细看就会发现 iptables 中使用的是 -A 参数,会将这一条规则放到最后,那如果在 DROP 后面就不会有作用了,所以需要改成
command = /sbin/iptables -I INPUT 1 -s %IP% -p tcp --dport 22 -j ACCEPT
使用 -I 来插入到规则列表开头。
启用 Knockd
修改配置
sudo vi /etc/default/knockd
修改内容
START_KNOCKD = 1
启动服务
sudo service knockd start
此时去测试
ssh root@server_ip_address
就会发现 22 端口被拒绝了。
然后在本地计算机上
for x in 7000 8000 9000; do nmap -Pn --host_timeout 201 --max-retries 0 -p $x server_ip_address; done
然后在 ssh 连过去。
完事之后
for x in 9000 8000 7000; do nmap -Pn --host_timeout 201 --max-retries 0 -p $x server_ip_address; done
当然你可以在客户端直接使用 knockd
knock server_ip_address 7000 8000 9000
结束时
knock server_ip_address 9000 8000 7000
配置自动断开
[options]
UseSyslog
[SSH]
sequence = 5438,3428,3280,4479
tcpflags = syn
seq_timeout = 15
start_command = /sbin/iptables -I INPUT 1 -s %IP% -p tcp --dport 22 -j ACCEPT
cmd_timeout = 10
stop_command = /sbin/iptables -D INPUT -s %IP% -p tcp --dport 22 -j ACCEPT
reference
威联通折腾篇十四:迁移系统盘
当时安装系统的时候就直接插入了一块硬盘,安装在了第一块机械硬盘上面,虽然读写也没有遇到什么瓶颈,但是记录以做备份,可以用于将系统迁移到 SSD 上。
下面的方法未经验证,慎用。应用可以迁移,但是一些配置可能无法成功备份到另一块硬盘中。
- Create a small new Volume using some of the unused space in Storage Pool 1
- Back up my System Setting (ControlPanel>Backup/Restore>Back up System Settings)
- Shut down NAS (systems that access the iSCSI storage will also be shut down)
- Pull the 1TB drive (System Volume)
- Put a 2 TB drive in both bay 3 and 4 (matching the model in bay 1 and 2)
- Power the NAS back on
- Restore from the backup taken in step 2 (point to the new volume created in step 1 for the System Volume)
- Add the new disks to the RAID Group in Storage Pool 1 and Migrate to RAID 5 then 6.
我把我的 NAS 系统盘搞砸了
2020 年 1 月 10 号更新。

我的 NAS 没有组 RAID,因为磁盘也不是一次买的,所以是一次次增加到 NAS 中的,每块磁盘都是独立的 Volumn,在这种情况下系统盘损坏也就无法从其他盘恢复了。

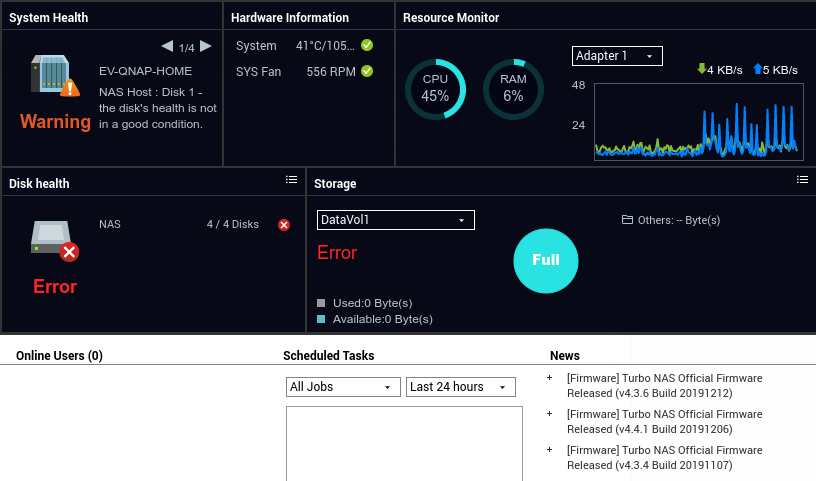
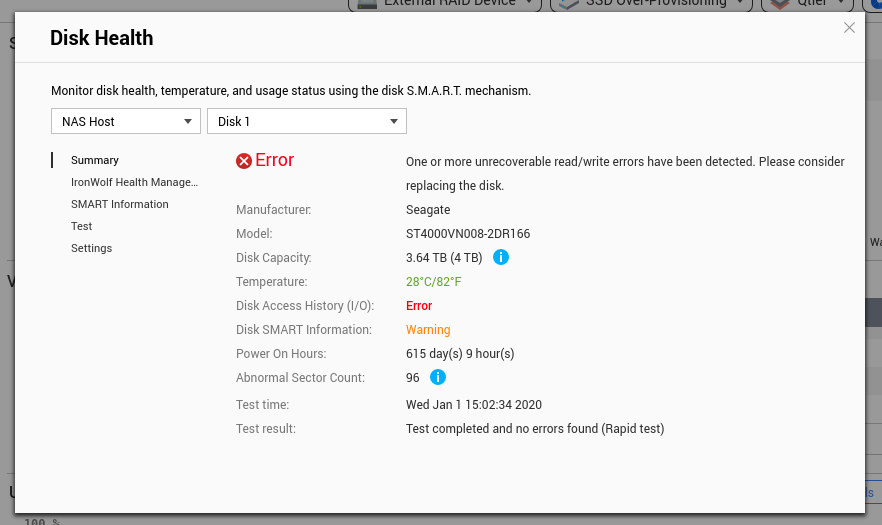
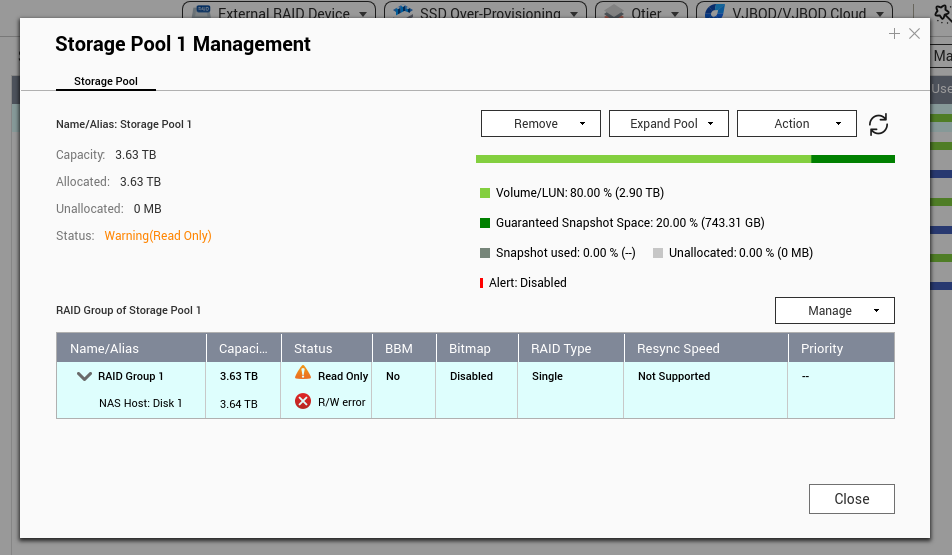
上面的方法在硬盘还能正常运行的时候可以试试,但是从昨天起发现 NAS 系统盘突然只读,而无法写入,经过一系列诊断初步感觉是硬盘故障了,所以赶紧备份系统盘数据,也幸亏 NAS 在要磁盘完全挂之前还保存了读的功能,所以赶紧 ssh 到后台 rsync 系统盘数据到其他盘。

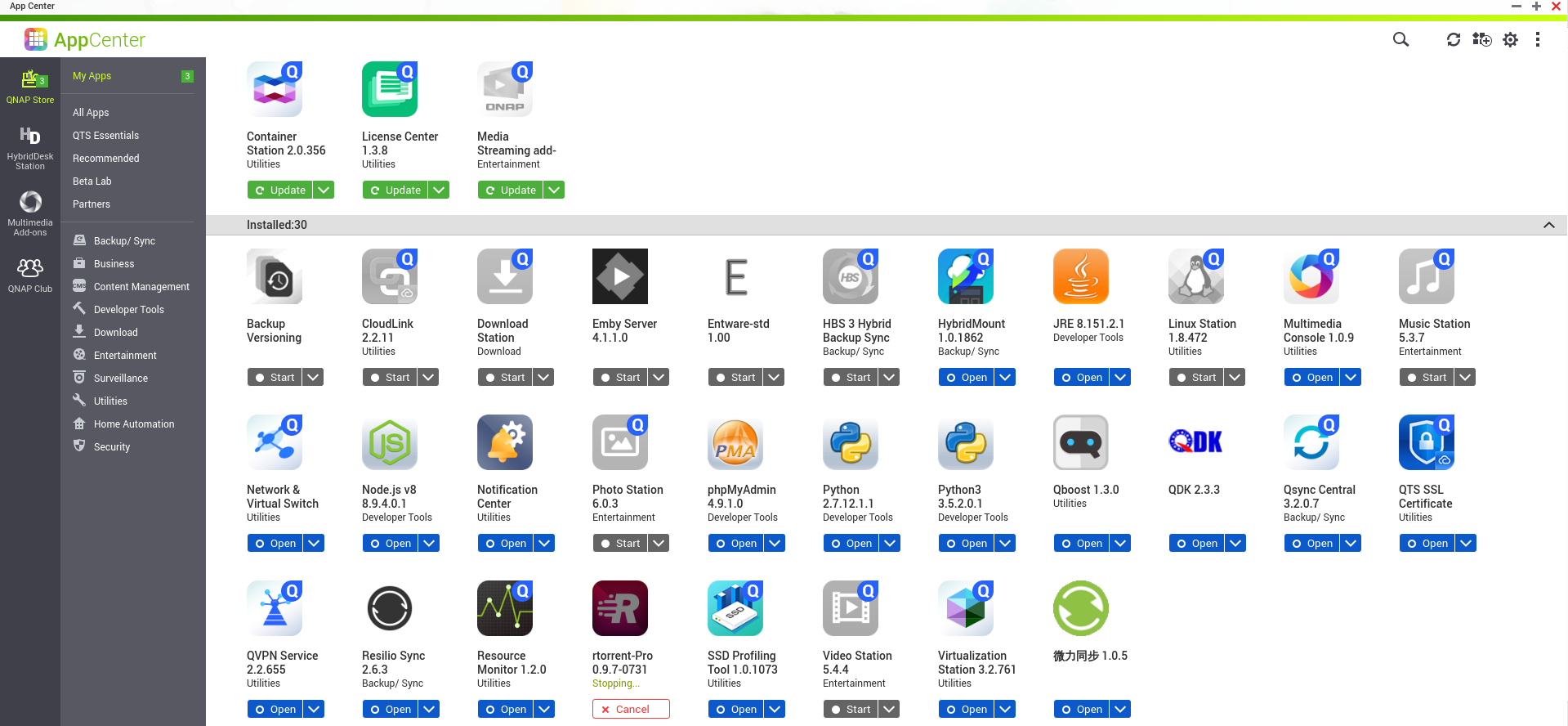
备份完普通文件剩下的配置和应用就比较难备份了,前前后后花了很长时间去尝试和配置这些应用,但是最糟糕的可能就是要从头开始了。这么多应用和配置都要从头配置,想想就头疼。

在网上经过一番调查,QNAP QTS 系统和数据是分开存储的,所以即使系统盘挂掉,其他磁盘不用其他操作,可以更换新的系统盘,然后安装新系统,然后在新系统中恢复原来的数据。
先在”存储与快照总管”,安全卸载存储区。所有的盘都卸载掉,然后关机。换一个用来安装系统和应用的硬盘,重装系统。装好之后插上旧数据硬盘。在存储与快照总管那里,扫描闲置磁盘。然后原来的数据就恢复了。
安全卸载磁盘:
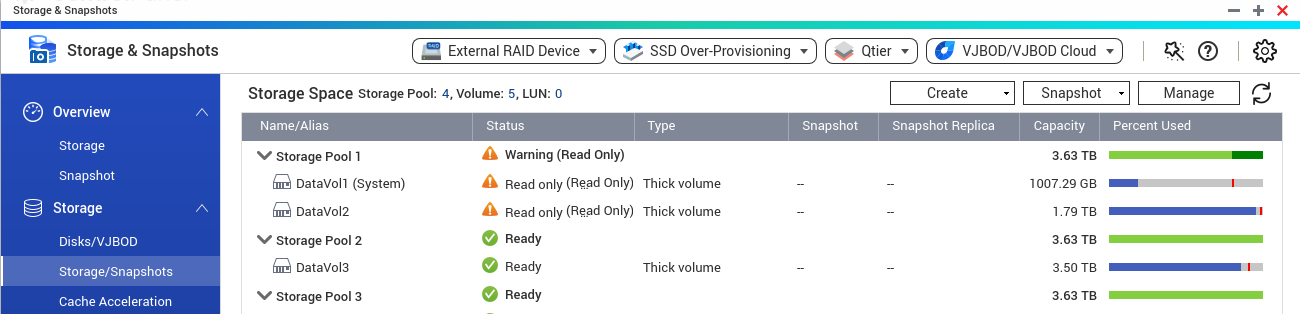
- 主菜单,存储与快照总管,存储,存储 / 快照
- 选择存储池
- 管理,打开存储池管理窗口
- 删除 > 安全卸载存储池 (注意这里千万要选择卸载存储池,而不是移除存储池)
- 单击“是”,存储池状态更改为安全卸载中…。QTS 卸载完存储池后,将从存储与快照总管中消失。
- 从 NAS 中移除包含存储池的硬盘
恢复磁盘:
- 在第二个 NAS 上安装硬盘。
- 在第二个 NAS 上,转到主菜单 > 存储与快照总管 > 存储 > 磁盘 /VJBOD
- 选择恢复 > 扫描闲置磁盘。 此时会出现确认消息。 单击确定。
- QTS 将扫描磁盘并检测存储池。
- 单击应用。
该方法也适用于将存储池移动到其他 NAS 中。1

对于我这种只用了一块磁盘一个静态卷来安装系统的,恢复起来就比较麻烦了,大思路就是:
- 通过 QTS 自带的备份来备份系统设置
- 备份该盘中所有数据
- 备份
/share/CACHEDEV1_DATA/.qpkg/目录下应用数据及配置 - 再将其他数据磁盘数据卷通过上面的方法移除,然后关机,再将系统磁盘移除
- 然后插入新的磁盘,在新磁盘上新建卷,安装系统
- 在新系统中恢复之前备份的设置
- 重新安装应用,然后从备份中恢复之前备份的应用数据
reference
Intellij IDEA 支持 jQuery
在 设置中进行如下操作开启 jQuery 支持:
- First press CTRL + ALT + S and go to settings.
- Then click from the menu Languages & Frameworks
- Select Javascript from the section below and select Libraries
- In the open menu on the right, click on the Download button and select JQuery from the list
- Download it and apply. It is done.
reference
使用 Tampermonkey 调试本地脚本
记录一下使用 Tampermonkey 调试本地脚本。
Tampermonkey 加载开发调试本地 js
首先设置 Tampermonkey 插件的设置
- Chrome 中打开 chrome://extensions
- 搜索 Tampermonkey ,并且在设置中开启
Allow access to file URLs
然后在文件中使用 @require 引入外部文件。
// ==UserScript==
// @name Debug Userscript
// @namespace https://github.com/einverne/userscripts
// @version 0.1
// @description This is a debug script to load userscripts from local file system. NOTICE, you need to turn on Allow access to file URLs to @require local file https://www.tampermonkey.net/documentation.php
// @author Ein Verne
// @match http*://*
// @include http://*
// @include https://*
// @include *
// @grant GM_xmlhttpRequest
// @grant GM_addStyle
// @grant GM_getResourceText
// @require https://unpkg.com/dexie@latest/dist/dexie.js
// @require file:///home/einverne/Git/userscripts/douban_export/douban_exporter.user.js
// ==/UserScript==
(function () {
'use strict';
console.log("debug script start here");
// Your code here...
})();
reference
Linux 下设置编码格式 locales
很多人在程序中会处理 non-ASCII 字符,在日志中,在终端显示中等等。
locales installs
检查 locales 是否安装
dpkg -l locales
如果 locales 之前显示 ii 表示已经安装了,否则
sudo apt install locales
重新配置
dpkg-reconfigure locales
locales 配置
使用命令 locale 查看配置
locale
LANG=en_US.UTF-8
LANGUAGE=en_US:en
LC_CTYPE=en_US.UTF-8
LC_NUMERIC=zh_CN.UTF-8
LC_TIME=zh_CN.UTF-8
LC_COLLATE="en_US.UTF-8"
LC_MONETARY=zh_CN.UTF-8
LC_MESSAGES="en_US.UTF-8"
LC_PAPER=zh_CN.UTF-8
LC_NAME=zh_CN.UTF-8
LC_ADDRESS=zh_CN.UTF-8
LC_TELEPHONE=zh_CN.UTF-8
LC_MEASUREMENT=zh_CN.UTF-8
LC_IDENTIFICATION=zh_CN.UTF-8
LC_ALL=
在 .bashrc 中放入如下设置:
export LANG=en_US.UTF-8
export LC_ALL=en_US.UTF-8
Q & A
某些情况下在终端 less /path/to/logfile 会显示 \u 开头的中文编码,这是 unicode 编码,大部分情况下 less 会使用 UTF-8 去查看文件。但是如果文件编码格式非 UTF-8 那么可能会有些问题。
使用 file /path/to/file 来查看文件的编码。
reference
jbpm 流程
BPMN 中可执行的工作流包含一系列不同类型的节点,这些节点可以被用来连接生成有序的工作流。BPMN 2.0 规范定义了三种主要的类型:
- Events, 用来定义特定事件的发生。可以是起始事件(用来表示工作流的开始),结束事件(用来表示工作流的结束,或者子流程结束),中间事件(表示发生在工作流执行过程中的事件)
- Avtivities, 定义了在工作流执行过程中需要执行的不同动作。依据不同类型的内容,存在不同类型的 tasks,并且 activities 可以被嵌套
- Gateways, 用来定义不同路径,根据不同类型的 Gateway,这可能是 parallel.
jBPM6 并没有实现 BPMN 2.0 规范中的所有元素和属性,但是提供了大部分重要的子集。
节点
Events
- Start Event (None, Conditional, Signal, Message, Timer)
- End Event (None, Terminate, Error, Escalation, Signal, Message, Compensation)
- Intermediate Catch Event (Signal, Timer, Conditional, Message)
- Intermediate Throw Event (None, Signal, Escalation, Message, Compensation)
- Non-interrupting Boundary Event (Escalation, Signal, Timer, Conditional, Message)
- Interrupting Boundary Event (Escalation, Error, Signal, Timer, Conditional, Message, Compensation)
Activities
- Script Task
- Task
- Service Task
- User Task
- Business Rule Task
- Manual Task
- Send Task
- Receive Task
- Reusable Sub-Process (Call Activity)
- Embedded Sub-Process
- Event Sub-Process
- Ad-Hoc Sub-Process
- Data-Object
Gateways
- Exclusive
- Inclusive
- Parallel
- Event-Based
本文主要内容总结自 jboss jbpm 官方文档的第 8 章内容。
reference
文章分类
最近文章
- Dinox 又一款 AI 语音实时转录工具 前两天介绍过 [[Voicenotes]],也是一款 AI 转录文字的笔记软件,之前在调查 Voicenotes 的时候就留意到了 Dinox,因为是在小红书留意到的,所以猜测应该是国内的某位独立开发者的作品,整个应用使用起来也比较舒服,但相较于 Voicenotes,Dinox 更偏向于一个手机端的笔记软件,因为他整体的设计中没有将语音作为首选,用户也可以添加文字的笔记,反而在 Voicenotes 中,语音作为了所有笔记的首选,当然 Voicenotes 也可以自己编辑笔记,但是语音是它的核心。
- 音流:一款支持 Navidrom 兼容 Subsonic 的跨平台音乐播放器 之前一篇文章介绍了Navidrome,搭建了一个自己在线音乐流媒体库,把我本地通过 [[Syncthing]] 同步的 80 G 音乐导入了。自己也尝试了 Navidrome 官网列出的 Subsonic 兼容客户端 [[substreamer]],以及 macOS 上面的 [[Sonixd]],体验都还不错。但是在了解的过程中又发现了一款中文名叫做「音流」(英文 Stream Music)的应用,初步体验了一下感觉还不错,所以分享出来。
- 泰国 DTV 数字游民签证 泰国一直是 [[Digital Nomad]] 数字游民青睐的选择地,尤其是清迈以其优美的自然环境、低廉的生活成本和友好的社区氛围而闻名。许多数字游民选择在泰国清迈定居,可以在清迈租用廉价的公寓或民宿,享受美食和文化,并与其他数字游民分享经验和资源。
- VoceChat 一款可以自托管的在线聊天室 VoceChat 是一款使用 Rust(后端),React(前端),Flutter(移动端)开发的,开源,支持独立部署的在线聊天服务。VoceChat 非常轻量,后端服务只有 15MB 的大小,打包的 Docker 镜像文件也只有 61 MB,VoceChat 可部署在任何的服务器上。
- 结合了 Google 和 AI 的对话搜索引擎:Perplexity AI 在日本,因为 SoftBank 和 Perplexity AI 开展了合作 ,所以最近大量的使用 Perplexity ,这一篇文章就总结一下 Perplexity 的优势和使用技巧。