介绍一下新推出的 EV Hosting 网络共享托管服务
因为自己之前买过一些 VPS,但是一直空闲很多,所以想着是否能够充分利用起来。最近正好看到可以免费使用 [[Clientexec]] 管理 Web Hosting 账单,所以隆重介绍一下刚刚推出的新服务 EV Hosting,目前上线了两个功能,共享网站托管服务和自定义域名邮箱服务。
新加坡 共享网站托管服务
共享网站托管服务(Shared Web Hosting) 是一种网站托管服务,是将多个网站存储在同一台服务器上,并共享服务器上的 CPU、内存和带宽。这种类型的托管服务通常是最便宜和最受欢迎的选择,特别适合个人和小型企业。
如果你是一个不懂技术的个人但想在网络上有一片属于自己的空间,或者你想以最低的成本开展在线商城,欢迎来订购使用。
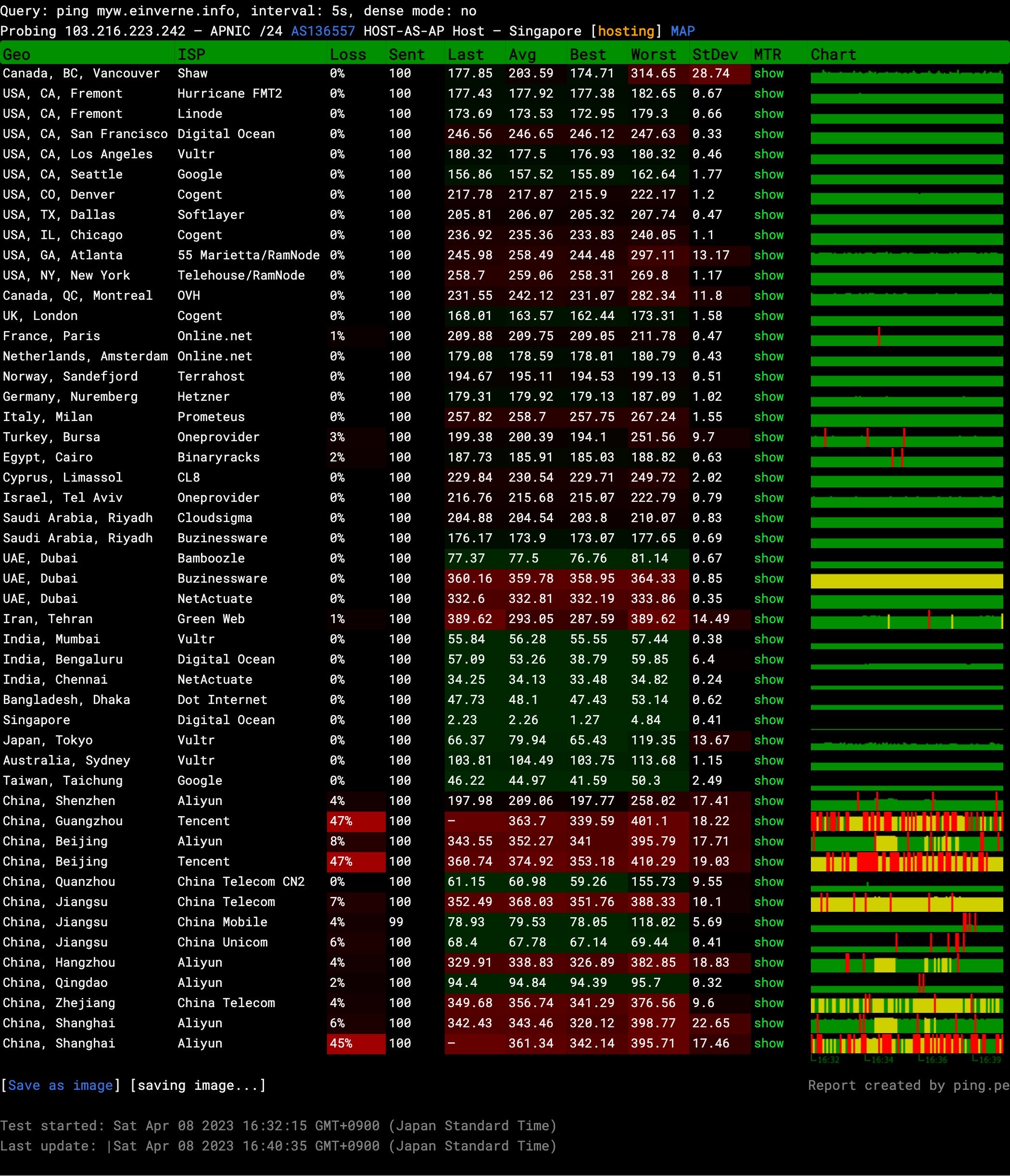
本站提供的托管服务,服务器位于新加坡,CPU 是 AMD Ryzen 9 3900X 12-Core Processor,服务器共 128 GB 内存。

一键安装超过 400 种应用
目前该服务托管于新加坡的服务器,使用 [[DirectAdmin]] 面板,装有 [[Softaculous]],可以一键安装包括 [[WordPress]],[[Joomla]],[[NextCloud]],[[Tiny Tiny RSS]],[[miniflux]],[[FreshRSS]],[[phpmyadmin]] 等等超过 450 种的应用程序1,不少的应用我之前也是介绍过的,并且还一直在用,比如 [[NextCloud]] 这个文件同步工具,[[miniflux]] 这个 在线的 RSS 阅读器。Softaculout 非常强大,很多功能和特性有待你去发现。
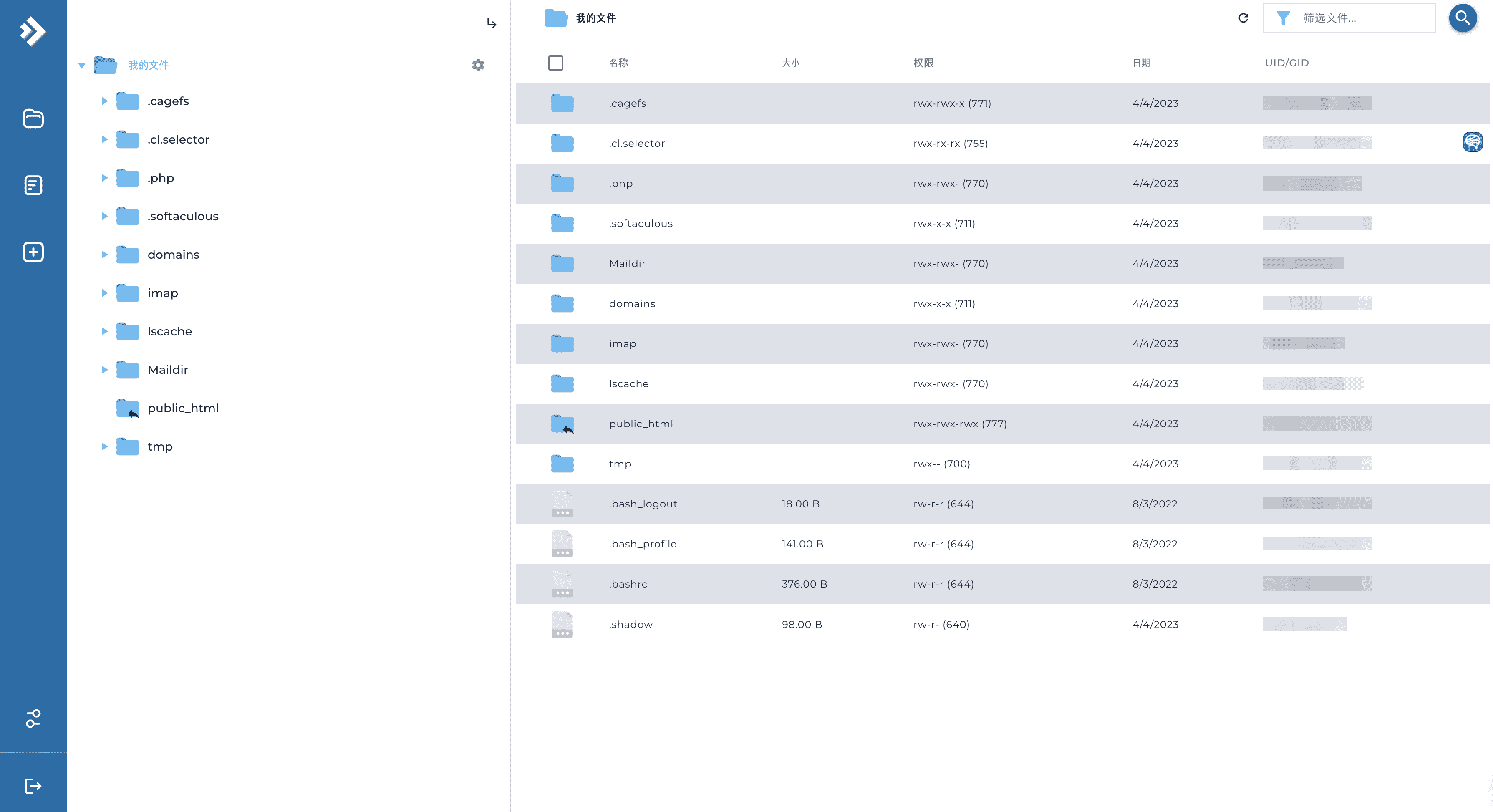
DirectAdmin 后台也有一个在线的文件管理器,可以直接基于网页对网站内容进行管理。

自定义域名邮箱
另外订购所有的套餐都可以在后台配置自定义邮箱,每一个邮箱每个小时可以发送至多 200 封邮件。请不要滥用发件发送恶意、垃圾邮件。
也可以使用后台提供的 Roundcube 网络邮箱界面来管理自己的邮件。
MySQL 数据库
购买套餐之后可以在后台创建响应的 MySQL 数据库供应用程序保存数据使用。所有的数据库内容及网站内容都会定期通过备份来保证安全。
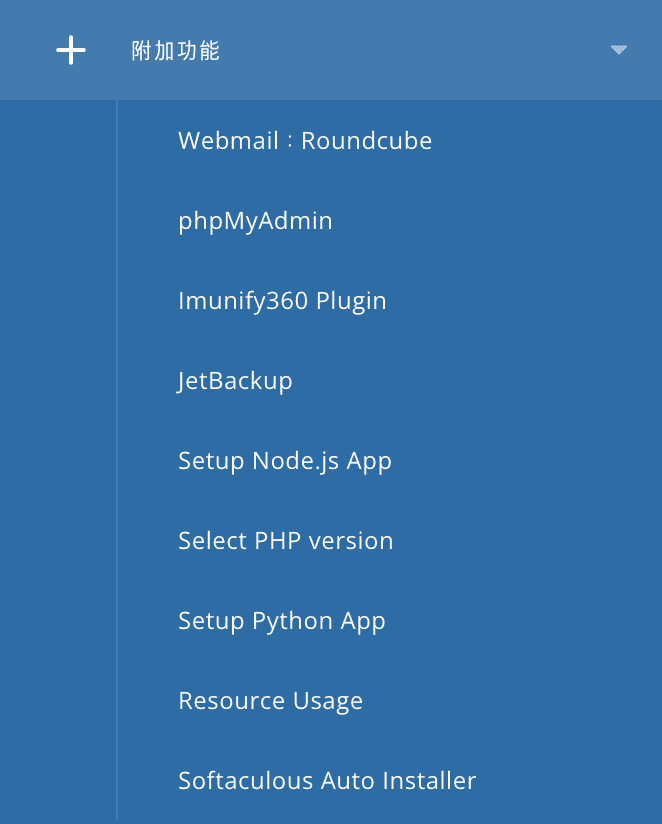
附加功能
可以通过附加功能,来设置 Node.js,PHP,Python 等应用程序。

为了庆祝上线,在订购所有年付套餐的时候输入 EVHOSTING 则可以享受 5 折的优惠(优惠截止 4 月末)。最低可以以 8 元购买一年 Bronze 套餐(限量 10 个,如果看到界面显示优惠券代码无效则表示优惠码用完或已经过期)。
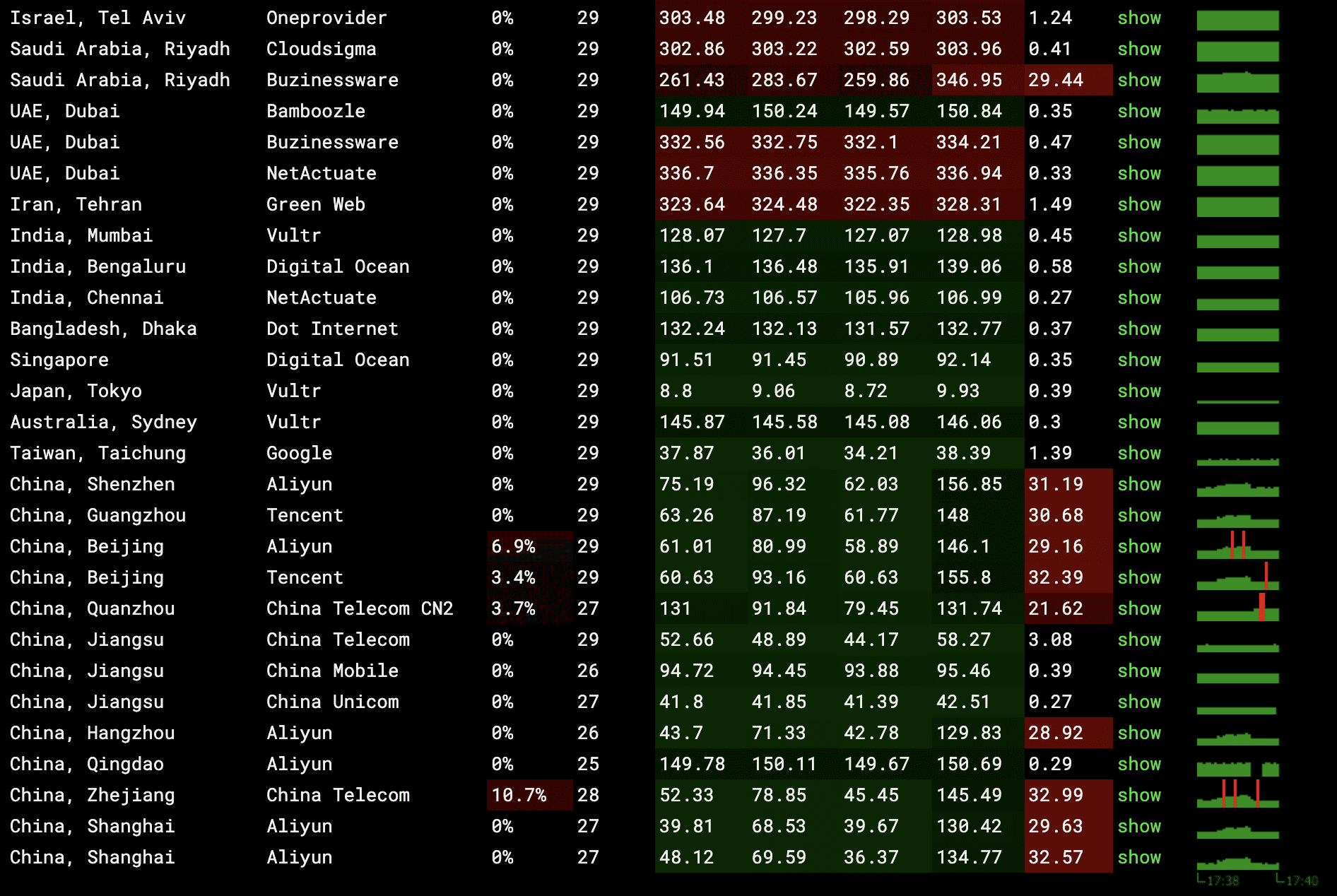
加利福尼亚 网络优化 共享空间
加利福尼亚的共享空间是大陆网络优化空间,到大陆的网络延迟非常文档。

自定义域名邮箱服务
如果你只需要发送邮件的服务,那么也可以订购这个自定义域名邮箱的服务,订购服务之后需要我手工启用,后台使用的是 Mailcow,我再添加了域名之后会给你的邮箱发送相应管理后台的信息。
所有在线购买的产品都可以通过在线提交工单的方式获得支持,并且后续会陆陆续续更新更多相关的使用技巧,欢迎关注。另外服务刚刚上线,如果有任何使用的问题,反馈并且到的验证的都可以免费获取一年的 Bronze 套餐。
记录一下 Clientexec 中配置 SMTP 时的一些问题
本文记录一下在配置 Clientexec 中的 SMTP 发送邮件的时候遇到的一些错误。添加了 [[mailcow]] 的 SMTP 配置,但是测试发送邮件总是报如下的错误。
验证 SMTP 配置
SMTP Error: The following recipients failed: email-test@clientexec.com: : Sender address rejected: not owned by user admin@mailcow.email
这就非常奇怪, 为了验证我的 SMTP 配置是没有问题的,我还直接写了一段 Python 发送邮件的程序,邮件是可以正常的发送出去的。所以我把怀疑点移动到了 Clientexec 面板。开始怀疑是不是 [[Clientexec]] 在 SMTP 配置的地方有什么 BUG。
Python
import smtplib
from email.mime.text import MIMEText
from email.mime.multipart import MIMEMultipart
def send_email(sender_email, recipient_email, subject, body, smtp_server,
smtp_port, username, password):
# Create a message object
message = MIMEMultipart()
message['From'] = sender_email
message['To'] = recipient_email
message['Subject'] = subject
# Add the body of the message as a MIMEText object
message.attach(MIMEText(body, 'plain'))
# Connect to the SMTP server and send the message
with smtplib.SMTP(smtp_server, smtp_port) as server:
server.starttls()
server.login(username, password)
server.sendmail(sender_email, recipient_email, message.as_string())
sender_email = ''
recipient_email = ''
subject = 'Test Email'
body = 'This is a test email sent from Python!'
smtp_server = ''
smtp_port = 587
username = ''
password = ''
if __name__ == '__main__':
send_email(sender_email, recipient_email, subject, body, smtp_server,
smtp_port, username, password)
验证 Clientexec 后台 SMTP 设置
为了验证 Clientexec 后台的 SMTP 设置是可以正常工作的,我看到官方的文档上提供了 Gmail SMTP 设置的说明,所以我直接用之前的 Gmail 的 SMTP 设置,在 Clientexec 后台配置了一下。测试是可以正常发送邮件的。唉,难道还是我的 SMTP 配置不正确。
为了验证不是 Clientexec 只优化了 Gmail 的发送邮件,我又把域名添加到 [[MXRoute]] 生成了一个 SMTP 的用户名和密码。然后在 Clientexec 后台添加了配置,测试,发现竟然也发送成功了。那么到此时我只能怀疑是不是 Mailcow 在发信的时候有一些限制。
开启 Clientexec 调试日志
编辑 config.php
// *** LOG_LEVELS (each level adds additional information) ***
// 0: No logging
// 1: Security attacks attempts, errors and important messages (recommended level)
// 2: Reserved for debugging
// 3: + Warnings and EventLogs, VIEW/ACTION and Request URIs and URI redirections and POST/COOKIE values
// 4. + plugin events, curl requests, some function calls with their parameters, etc.
// (use this when sending logs to support)
// 5: + include suppressed actions
// 6: + Action responses (ajax,serialized,XML (as array)
// 7: + SQL queries
define('LOG_LEVEL', 6);
// To activate text file logging, replace the 'false' with the file full path. Do not use relative paths.
// Use absolute paths(e.g. /home/yourinstallationpath/ce.log, instead of ce.log)
// The log may show passwords, so please use a file outside the web root, but writable by the web server user.
define('LOG_TEXTFILE', 'ce.log');
然后将日志等级调整到 6,将日志写到文件中方便查看。
然后在页面操作的时候查看日志 less ce.log。
于是我又将 Mailcow 的 SMTP 配置添加到后台,进行测试。同时观察日志。
(4) 04/05/23 07:35:42 - Starting to send Test Email with subject "Clientexec Test Email"...
(5) 04/05/23 07:35:43 - CLIENT -> SERVER: EHLO client.einverne.info
(5) 04/05/23 07:35:43 - CLIENT -> SERVER: STARTTLS
(5) 04/05/23 07:35:44 - CLIENT -> SERVER: EHLO client.einverne.info
(5) 04/05/23 07:35:44 - CLIENT -> SERVER: AUTH LOGIN
(5) 04/05/23 07:35:44 - CLIENT -> SERVER: [credentials hidden]
(5) 04/05/23 07:35:44 - CLIENT -> SERVER: [credentials hidden]
(5) 04/05/23 07:35:45 - CLIENT -> SERVER: MAIL FROM:<admin@client.einverne.info>
(5) 04/05/23 07:35:45 - CLIENT -> SERVER: RCPT TO:<email-test@clientexec.com>
(5) 04/05/23 07:35:45 - SMTP ERROR: RCPT TO command failed: 553 5.7.1 <admin@client.einverne.info>: Sender address rejected: not owned by user admin@mailcow.mail
(5) 04/05/23 07:35:45 - CLIENT -> SERVER: QUIT
(5) 04/05/23 07:35:45 - SMTP Error: The following recipients failed: email-test@clientexec.com: <admin@client.einverne.info>: Sender address rejected: not owned by user admin@mailcow.mail
发现了 SMTP Error。
验证 Mailcow
因为排除了 Clientexec 后台配置的问题,于是我使用 Mailcow 加上 Sender address rejected 关键字进行搜索,这才发现 Mailcow 相关的问题出现过很多次, 原来是 Mailcow 默认开启了 Sender Addresses Verification,必须要手动关闭这个验证 才能代替发送邮件。
从错误日志中就能发现原来 Clientexec 在测试发送邮件的时候是使用的 admin@clientexec-domain.com 来发送邮件的。而我的 SMTP 配置的发件邮箱是 no-reply@domain.com 这样的,Mailcow 默认情况下是不允许用户以别人的身份发送邮件的(当然这也是能理解的,我不理解的是 Clientexec 后台明明是有 Override From 这样的选项的,却在测试邮件的功能里用其他邮箱来测试),所以才会报错。
解决问题的方法
本来只是想简单的总结一下解决问题的过程,但这个解决问题的思维过程正好可以提炼成一个思考问题的方式。而以上解决问题的思考方式就是非常简单的排除法。
- 首先是验证 SMTP 配置是否有问题,用 Python 写了一段发信程序
- 然后是验证 Clientexec 后台 SMTP 配置是否有 BUG,通过尝试其他的 SMTP 配置,发现没有问题
- 那是不是 SMTP 提供服务的 Mailcow 有问题,通过日志和错误信息查询到原因
《我们为什么要睡觉》读书笔记
怎么知道的这一本书
最早听说这一本《我们为什么要睡觉》,还是在有一年 Bill Gates 的年度读书单中看到的,后来又在关注的博主的推荐图书中第二次看到,并且这个博主给了一个非常不错的评价,再到最近就是和一个朋友聊天的时候提到睡眠的问题,朋友常常不能在深夜快速的入睡,平时又起得不规律,所以我又想起了这一本很久都没有看的书。
关于作者
“Why We Sleep” 的作者是 Matthew Walker,他是加州大学伯克利分校的神经科学和心理学教授,也是 Sleep and Neuroimaging 实验室的主任。他的研究集中在睡眠、梦境和意识的神经科学机制上。Walker 自己也上过 TED,也会到各地演讲,在 YouTube 上能找到他很多资料。他自己也有一档播客,讲述的内容就是有关于睡眠的。
几句话总结书的内容
人类的一生中有三分之一的时间都是在睡眠,但是却从来没有人解释为什么人类需要睡觉,如果不睡觉会发生什么。作者通过对睡眠的层层剖析,通过大量的实验去研究睡眠,来解释我们为什么要睡觉。
- 睡眠是什么
- 睡眠的几个特征
- 处于睡眠中的生物体通常是平躺
- 熟睡的生物体的肌肉张力降低
- 睡觉的人不会表现出明显的交流或反应
- 状态很容易逆转(惊醒),与昏迷、麻醉、冬眠和死亡区别开来
- 睡眠在 24h 内遵循一种可靠的定时模式,昼夜交替
- 外部意识的丧失,停止感知外部世界,但是耳朵仍然在听,鼻子可以闻到,舌头和皮肤也有感觉
- 睡眠状态会丧失对时间的感知
- 两种睡眠
- 眼睛运动的睡眠
- 眼睛不运动的睡眠
- 睡眠的周期,两个阶段,交替出现
- 非快速眼动睡眠
- 快速眼动睡眠
- 睡眠的不同模式
- 单相睡眠,在晚上进行很长时间的睡眠
- 双相睡眠,在晚上睡 7~8 小时,下午进行 30~60 分钟小睡
- 人类一生中不同阶段睡眠不一样
- 出生之前,几乎所有时间都处于一种类似睡眠的状态
- 缺乏快速眼动睡眠与孤独症谱系障碍(ASD,自闭症)有关联
- 童年的睡眠,婴幼儿显示多相睡眠,许多短的睡眠片段
- 青春期,深度非快速眼动睡眠在青春期之前达到顶峰,然后开始减弱
- 深度睡眠也许才是大脑成熟的驱动力
- 理性在青少年中最后才会出现,因为它是接受睡眠成熟改造的最后一个大脑区域
- 中年和老年的睡眠,睡眠出现问题,睡得越来越早
- 出生之前,几乎所有时间都处于一种类似睡眠的状态
- 睡眠的几个特征
- 睡眠的好处和睡眠不足的坏处,为什么需要睡眠
- 可以让寿命更长吗?
- 学习之后的睡眠具有加强记忆和避免遗忘的力量
- 睡眠有助于帮助恢复神经
- 熟睡的大脑通过清醒时大脑不会尝试的方法,将不同的知识集合起来,形成问题解决能力
- 睡眠和阿兹海默,心血管疾病等等都有关系
- 梦的科学解释
- 瓦解了 [[弗洛伊德]] 关于梦是愿望的满足的非科学理论
- 梦的意义和内容,[[亚里士多德]],在《自然诸短篇》,坚持基于自身经验的信念,相信梦起源于最近清醒时经历的事件
- 弗洛伊德认为梦来自没有实现的无意识愿望,弗洛伊德的理论缺乏明确的预测,科学家无法设计出实验来检验他的理论中的任何论点
- 梦的创造性和对梦的控制
- 深度非快速眼动睡眠可以增强个体的记忆
- 快速眼动睡眠提供了精湛的、补足性的好处,以抽象且新奇的方式,将记忆的元素相互混合 [[门捷列夫]] 发现元素周期表
- 从安眠药到社会变革,通过具体的实验,对睡眠障碍进行解释
- 梦游症
- 有睡眠及其疾病引起的非意志行为具有非常现实的法律、个人和社会后果
- 失眠症
- 代谢率高,导致核心体温更高,而睡眠需要降低体内温度
- 提高警觉水平的激素皮质醇,神经化学物质肾上腺素,去升上腺素升高,心率很高
- 大脑活动模式改变
- 嗜睡症
- 致死性家族性失眠症
- 睡眠剥夺 VS 食物剥夺
- 梦游症
启发或想法
在知道这一本书之前,我甚至没有想过这个问题「我们为什么要睡觉」? 我个人的睡眠一直非常不错,从来就是到点身体就会告诉眼睛要闭起来了,到了网上 11 ,12 点左右就不自觉的没有精力做任何的事情,而每天早上到点(7 点到 8 点之前) 就会自然而言睁开眼睛。甚至过去的几年时间里面我连闹钟也不需要设置,我的生物钟比闹钟都准,更甚至有几次本来就定好要早起一会儿出门,当我醒来睁开眼睛的时候,过一分钟就是定好的闹钟。而我一旦早上起床之后就再也睡不着了,虽然我感觉挺好,但是有些假期或者周末想多睡一会儿的时候却也是睡不着。用这本书中的话来说就是人的身体已经觉得睡眠足够了,所以再睡也只是闭目养神而已。
与我而言,还有一个更加神奇的事情是我从来不做梦,或者说我从来不记得我做过梦。有朋友总是会对自己的梦境非常清楚,甚至能描述出梦境中发生的事情,像是上演了一部大片一样。但每一次我听到都感觉非常神奇,我自己没有任何的感受,书中第三部分解释了很多梦形成的原因,但我还是没有办法给我自己的经历一个很好的解释。
兼听则明 偏信则暗
在读完这本书之后,大概率会被书中「严谨」的科学实验所说服,但我在浏览相关介绍的时候,在 HackerNews 上也看到一篇反驳的文章。
我把这篇反驳文章的几个子标题放在这里:
- 不,较短的睡眠并不意味着较短的寿命
- 对于抑郁症患者而言,睡个好觉并不总是有益的
- 睡眠不足不会直接杀死你
- 不,世界卫生组织从未宣布失眠是一种流行病
- 不,发达国家中三分之二的成年人并未未能获得建议的睡眠量
作者在文章中也引用了一些实验数据来论证自己的观点,当然在这个地方,我是没有办法去判断他们谁对与谁错的。两方不同的观点都有各自详细的数据佐证。
但我想说的是,科学不就是在这样提出假设,修正理论中的错误,发布自己新的理论,再进行更进一步的研究批判,从而螺旋式的上升的嘛。这又不得不提到自由派哲学家[[洛克]],[[波普尔]]所说的 [[人类认识的可错性]],抱持开放的心态,不盲目相信任何一本书、任何一个人、任何一个观点。科学的精神就是开放和质疑。读书要抱着追求「普遍的共识」,在这个基础之上跟阅读更多新的理论,但永远不排除自己出错的可能性,这样才能进步。
谁应该看这本书
推荐所有睡眠不好的朋友阅读,了解一下睡眠是什么。虽然上问题到人类不一定需要 8 个小时的睡眠时间,但是休息好,能够有充分的睡眠对个人也是很好的。
TradingView 介绍及价格
TradingView 是一个在线的金融市场分析平台,提供了丰富的图表工具、技术指标和交易观点分享。它允许用户通过在图表上绘制各种技术指标和图形来进行技术分析,并可以与其他交易者共享自己的观点和策略。TradingView 还提供实时行情数据,并支持多个金融市场,包括股票、外汇、期货、加密货币等。用户可以在平台上创建自己的观察列表,并设置提醒功能以及自定义策略的回测。此外,TradingView 还提供了一个社区板块,用户可以在其中与其他交易者交流、讨论并学习。总体而言,TradingView 是一个强大且全面的金融市场分析工具,适用于各种类型的交易者和投资者。
价格
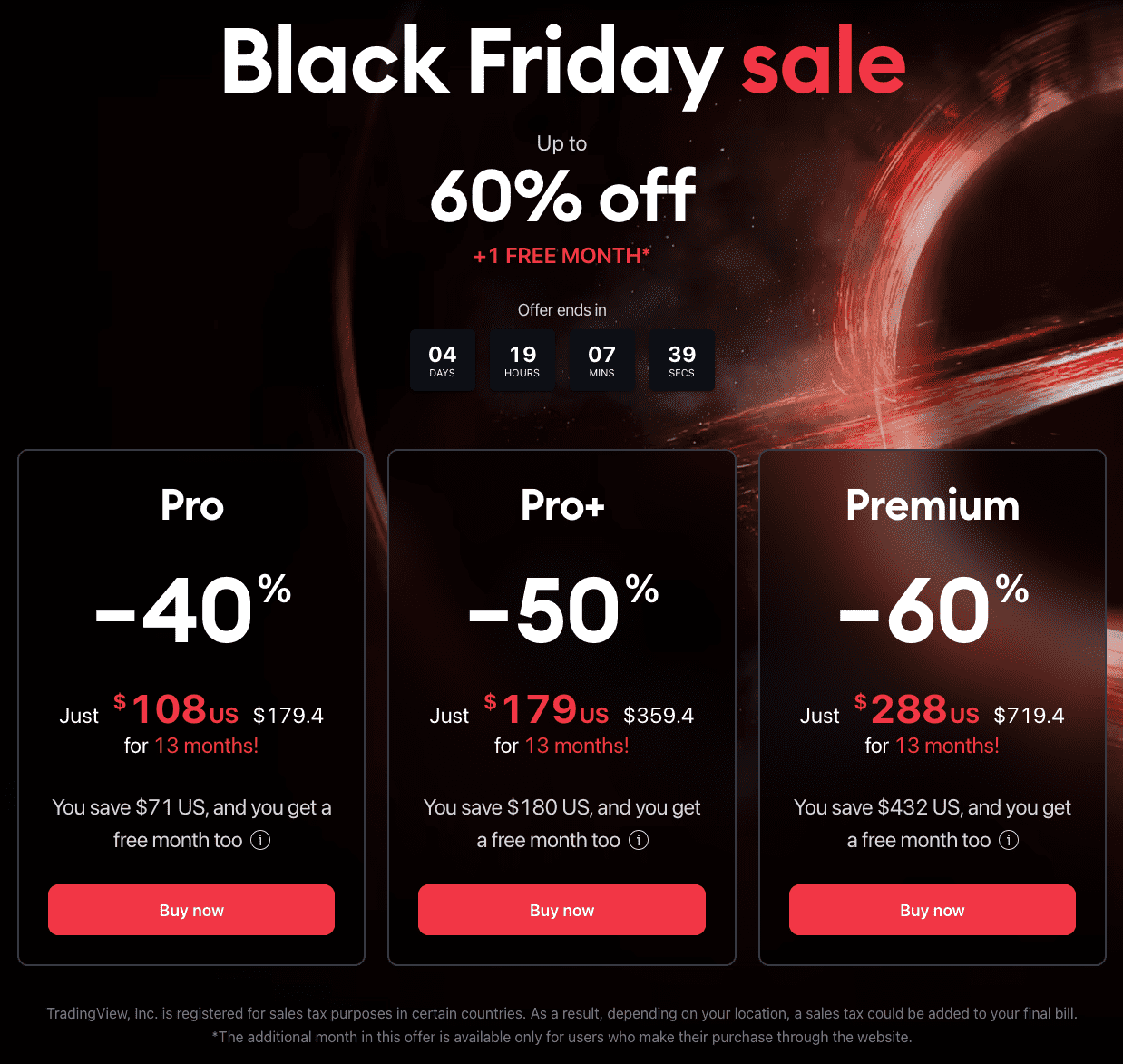
2022 年 Black Friday,60% 折扣

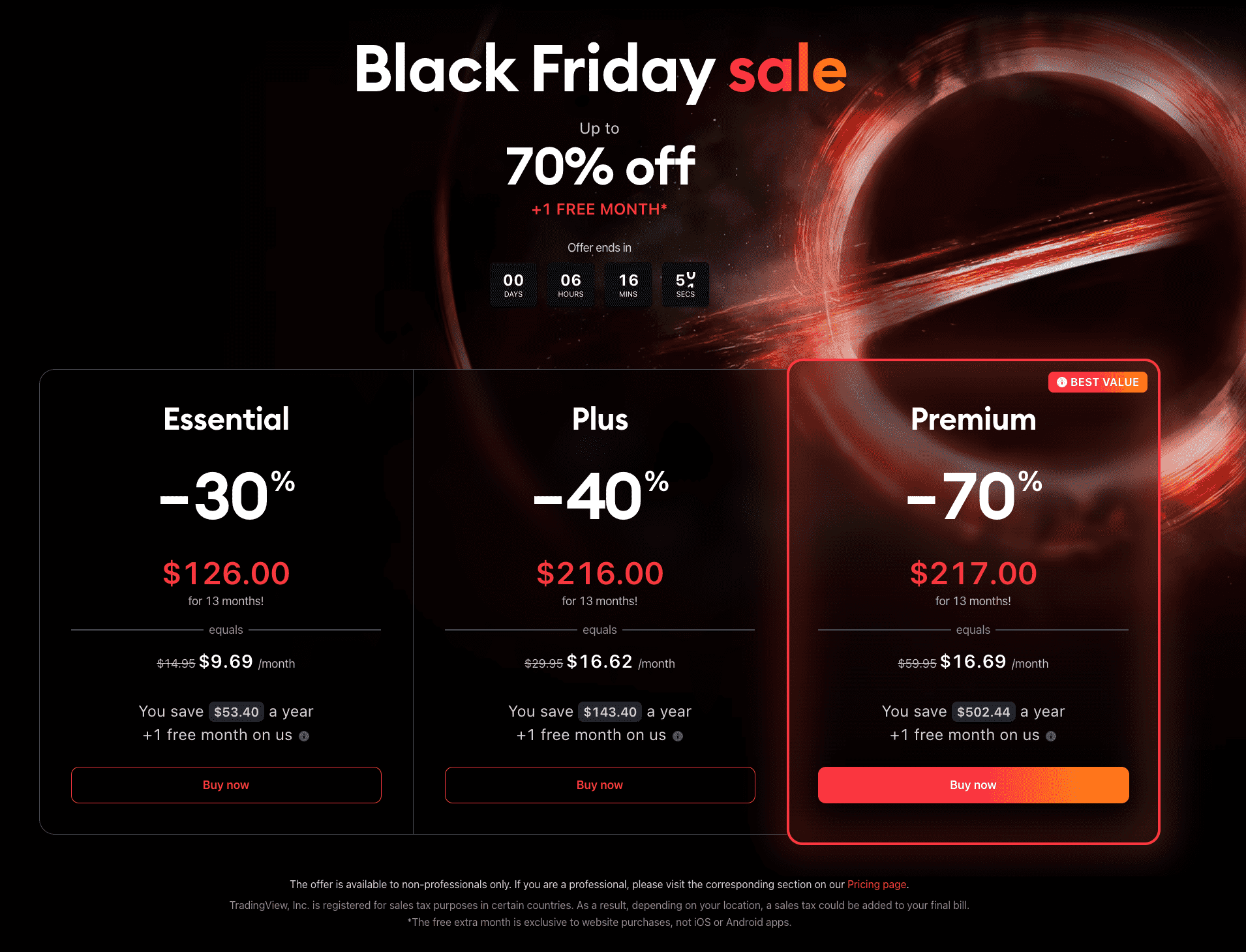
在 2023 年 Black Friday 的时候,Premium 享有 70% off 的折扣。
试用一个月,然后不付费,最后 7 天给 60% off 的折扣,Premium 套餐最终付费每年 287 USD。
取消自动续费时,给 5 折优惠,页面问为什么取消(理由太贵了)。

TradingView 在 Black Friday 和 Cyber Monday 经常有高额打折。
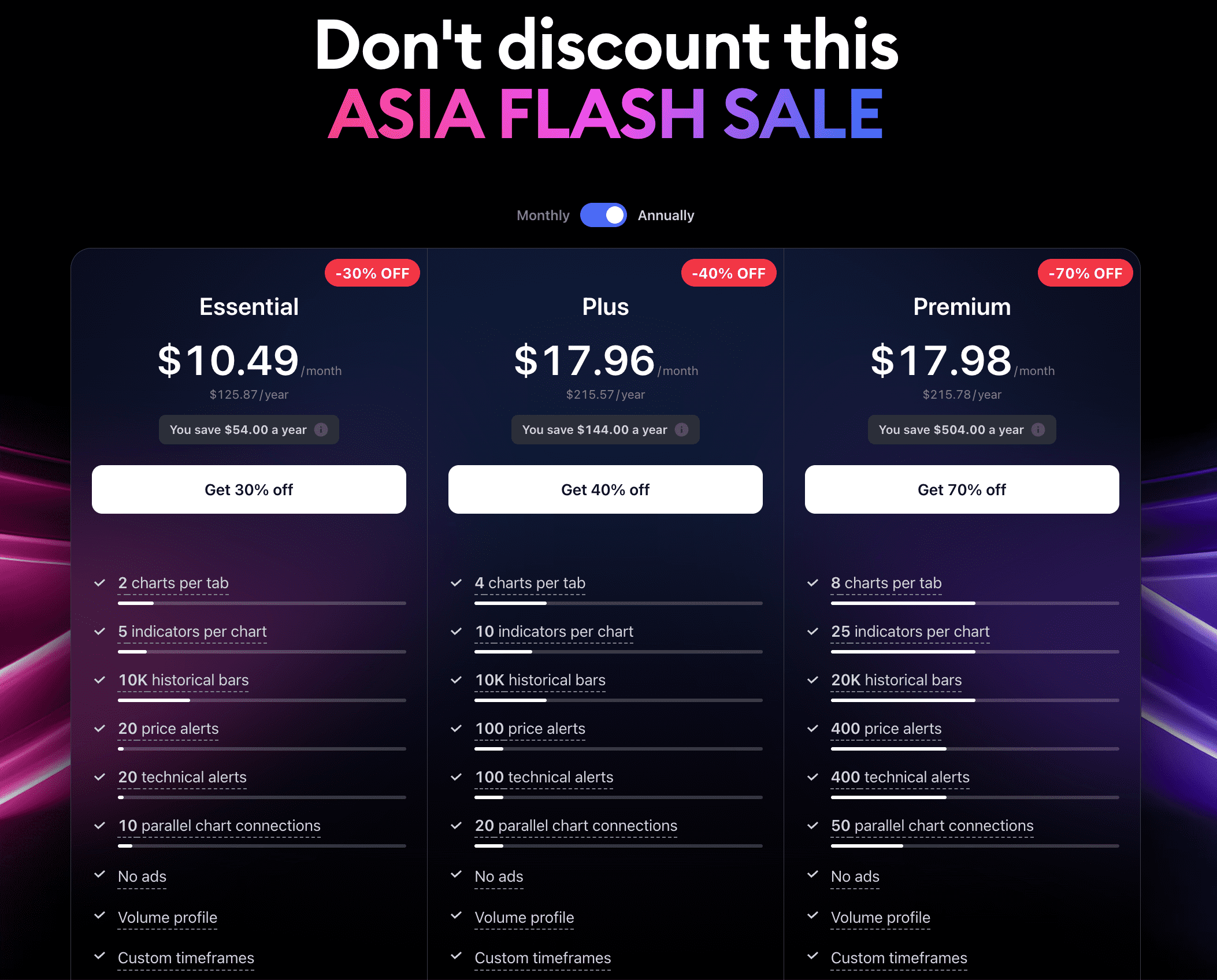
2024 年 6 月 10 号收到一封邮件,Aisa Flash Sale,70% 折扣。

但是需要注意的是 TradingView 也和很多商家一下,在打折之前会先提升一下价格,这里有一个案例,比如这个人说他在 2023 年 11 月 9 号以 114.99 USD 的价格购买了 Essential,但是在 Cyber Monday 促销的时候,他们先提价到 203.88 USD 然后再打折 30%,这时需要付款 140.99 USD。
I purchased a yearly subscription for the essential package Nov 9, 2023 for $114.99. So for their Cyber Monday sales of 30% off, they raised the price to $203.88 just so they could slash through it and charge $140.99 and give the illusion your saving something but in reality your paying over 20% more than you would have less than a month ago.
Unfortunately trading view is the best I’ve found, so I’ll still be using it, but wanted to share what I feel is pretty scummy sales and marketing practices.
I have upgraded from Essential to Premium last Black Friday. I have bought it annually, with a discount of 70% (which is the biggest discount). The price was 217 euros (around 235 $ at the current rate of today).
- Essential. $12.95 · $155.40 / year ;
- Plus. $24.95 · $299.40 / year ;
- Premium. $49.95 · $599.40 / year. 70% off. Premium is $237 with tax.
另外一个小贴士就是如果当下不想买,可以注册并订阅他们的 newsletter,这样,一旦有活动,就会通过邮件方式发到邮箱中。
功能
- 强大的图表,各类技术指标,添加各类技术分析工具,趋势线,支撑线,阻力位,均线等
- 多市场支持,包括股票,外汇,加密货币,大宗商品,期货市场,还支持加密货币
- 社区和社交功能,可以在 TradingView 中分享自己的交易观点和策略
- 编程策略,提供 Pine Script 编程语言,允许用户编写和测试自己的交易策略和指标
- 实时数据和报警,提供实时市场数据和价格报警
- 多设备支持,可以在桌面版,平板,手机等设备上使用
related
- [[TrendSpider]]
Clientexec 汉化
之前购买 RackNerd 的机器看到有赠送 [[Clientexec]] 的授权就顺手申请了一个。ClientExec 是一套为主机商开发的客户管理,支持,财务系统。借助 ClientExec 的强大能力可以快速构建一个共享空间,VPS,域名分售系统。
因为正好有授权在,所以就在 RackNerd 的机器上面安装了一下。安装的过程倒是比较简单,但就是这套系统实在太复杂,从绑定的插件到,支付系统,到后台语言都比较麻烦,所以这一篇文章简单地讲述一下我汉化 Clientexec 的过程,这里面也有很多的坑。
获取英文语言字符串
如果要在 Clientexec 中新增语言包,可以通过源代码 language 路径下的语言包进行修改。
在安装完成的 Clientexec 的目录下,拷贝原来的英文语言。
/language/core-en.po
/language/core-en.mo
简体中文的语言编码代号是 zh,所以需要拷贝得到:
core-zh.po
core-zh.mo
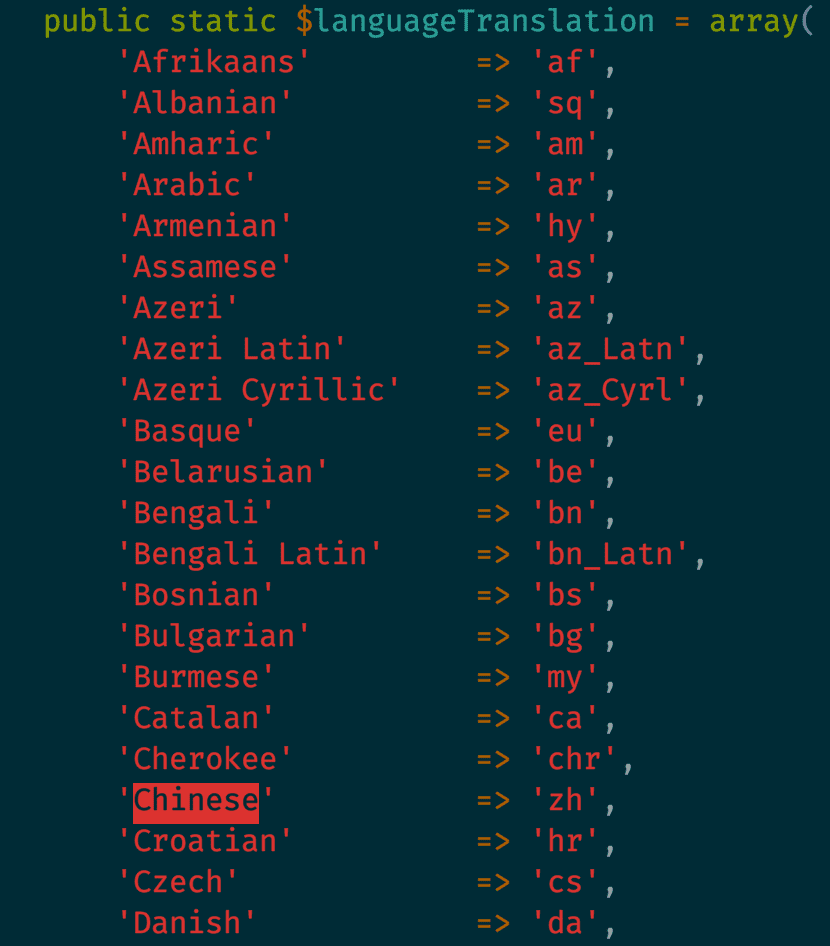
这个语言代号,可以从 /library/Zend/Locale/Data/Translation.php 文件中得到,在数组 $languageTranslation 中搜索 Chinese 就可以看到。

得到了对应的原始英文内容之后,就可以开始着手翻译,有很多的方式可以进行翻译。
翻译 Po 文件
po 和 mo 文件
这里需要补充一下 po 和 mo 文件的相关前提知识。 PO 和 MO 文件是 GNU gettext 工具包中使用的翻译文件格式,用于本地化软件应用程序和网站。PO 文件是 Portable Object 的缩写,它是一个文本文件,包含原始字符串和它们的翻译。MO 文件是 Machine Object 的缩写,它是一个二进制文件,包含已翻译的字符串,可用于更快地加载和使用翻译。Clientexec 是 PHP 编写的,也是通过这种方式进行国际化,多语言。
通常,开发者在开发过程中在源代码中使用原始字符串,并使用 GNU gettext 提供的工具来提取这些字符串并创建 PO 文件。然后,翻译者可以使用 PO 文件中的原始字符串并提供它们的翻译。一旦翻译完成,MO 文件将由 GNU gettext 编译器从 PO 文件生成。在软件运行时,应用程序将使用 MO 文件中的翻译来显示正确的本地化字符串,这使得软件能够在不同的语言环境下运行。
翻译 PO 文件
有很多的方式可以去翻译 po 文件
- 我最开始的时候是傻乎乎的使用 [[Poedit]] 桌面客户端手工进行翻译。直接打开 po 文件进行翻译
- 然后想着效率太低了,想能不能用 [[Crowdin]] 这个共享协作的翻译平台进行翻译,创建项目,然后网站上也提供了很多翻译的选项,直接 cmd+Enter 倒也是能快速翻译,但是我觉得还是太慢了,翻译了半天才 2%
- 然后我想到这不就是从一个语言到另一个语言的翻译么,能不能找找免费的翻译工具翻译,[[DeepL]] 免费提供一个月 50 万字的额度,但是注册失败了,然后我想到之前用 GoldenDict 的时候用 Python 调用 Google Translator 用了很久。现在只要写一个读取 po 文件,然后调用 Google Translator 的方法,翻译完成之后再写回文件即可
需要注意的是 PO 文件有一个头部的「注释」,在文件的开头,因为我把文件上传到了 Crowdin,然后再下载下来的,所以 Crowdin 修改了这些注释,最好的方式是保持和原来一致,否则 Clientexec 可能无法识别。
从 PO 文件生成 MO 文件
有如下的方法:
- Poedit 软件内能直接从 PO 文件生成 MO 文件
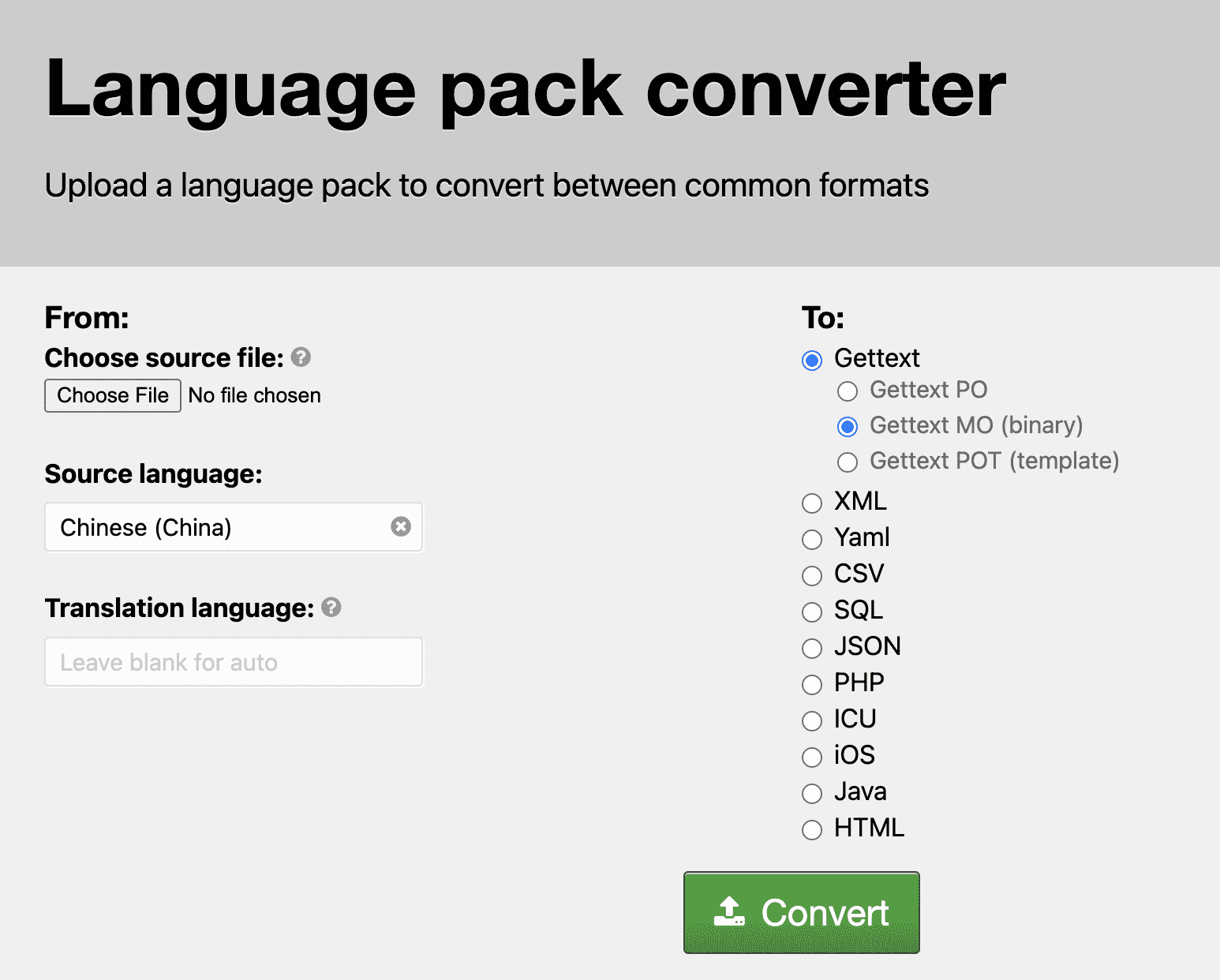
- 或者可以通过在线的工具 localise

- Choose source file 中选择需要转换的 PO 文件
- 然后在 To 中选择 Gettext MO(binary)
- 然后点击 Convert
- 保存到本地 并命名为
core-zh.mo
MO 文件是 Clientexec 用来加载使用的二进制文件,其中包含了翻译文字。
上传到 Clientexec 并在后台设置
将现在得到的两个文件:
core-zh.po
core-zh.mo
上传到 Clientexec 的 language 文件夹下。这个地方要注意的是,如果这两个文件没有足够的权限,后台即使设置了也会没有效果。
chmod 755 core-zh.po core-zh.mo
最后在 Clientexec 后台设置 -> Localization 中,首先启用 Chinese,然后将站点设置成中文即可。最后的成果。
reference
在命令行下使用 GitHub Copilot CLI
GitHub Copilot CLI 是一个让 GitHub Copilot 来在命令行环境下使用自然语言提示命令行的工具。
如果要使用 GitHub Copilot CLI ,那么必需能够访问 GitHub Copilot,并且还需要通过 waitlist。另外需要注意的是 GitHub Copilot CLI 目前还是在试验中(technical preview),有一些 corner case 或者还有一些平台支持可能不完善,并且 CLI 补充的任何命令请在完全知晓是什么内容和作用的情况下再执行。
最新教程
GitHub Copilot 已经发布正式版本,可以直接通过官方的 gh 命令来使用。
gh auth login
gh extension install github/gh-copilot
gh extension upgrade github/gh-copilot
几个子命令
# 解释命令
gh copilot explain "sud apt update"
# 执行命令
gh copilot suggest
gh copilot suggest "show process"
设置 alias
echo 'eval "$(gh copilot alias -- zsh)"' >> ~/.zshrc
然后就可以执行
ghce
ghcs
参考官方文档。
安装
使用 npm 全局安装:
npm install -g @githubnext/github-copilot-cli
然后将 github-copilot-cli 添加到 PATH,然后使用下面的命令授权
github-copilot-cli auth
然后按照命令行的提示在网页授权。一旦授权,token 会保存在用户设备本地,为后续的请求使用。这个命令正常只会在第一次使用的时候执行。
更新命令
npm install -g @githubnext/github-copilot-cli
设置 alias
正常情况下可以直接执行 github-copilot-cli 来使用,但是更建议使用 ??, git?, gh? 这样的方式。
可以在 Shell 的配置 .zshrc 和 .bashrc 中添加
eval "$(github-copilot-cli alias -- "$0")"
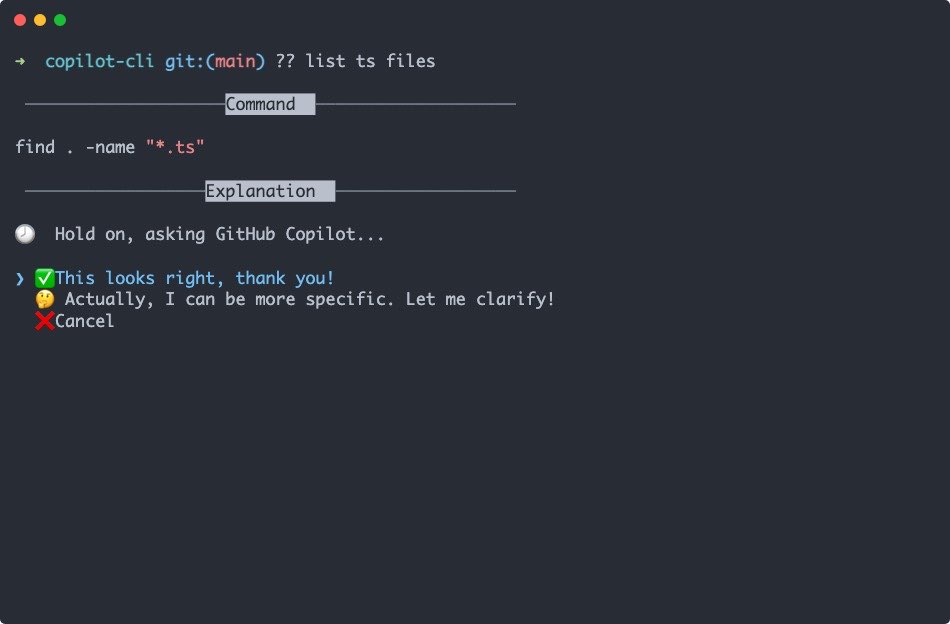
使用
GitHub Copilot CLI 会将自然语言转变成 shell 命令,在安装之后可以通过如下三种方式使用:
??将自然语言变成命令git?将自然语言变成 git 命令gh?将自然语言变成 GitHub CLI 命令

GitHub Copilot CLI 的三种模式均以相同方式工作 —- 编写自然语言查询来声明您想要的内容,然后 GitHub Copilot CLI 将尝试构建一个命令或命令序列来执行它。
如果满意 Copilot 建议的命令,只需要求 GitHub Copilot CLI 运行它即可。
GitHub Copilot CLI 还会逐步解释建议命令的作用。 当学习新命令时尤其需要注意:shell 非常强大,您可能会无意中做出您不打算进行的破坏性的变化。在运行命令之前,一定要确保您理解建议命令的作用。像所有 AI 系统一样,GitHub Copilot CLI 不是完美的,可能会犯错误。
Shell 使用注意事项
因为直接使用 Shell ,而有一些关键的符号在 Shell 中有其自身的含义,所以有一些需要特别注意的内容。
有一些符号可能在提交到 GitHub Copilot CLI 之前就被 Shell 处理了,所以避免使用如下的符号,或者使用 \ 转义,或者将符号放到单引号 '...' 中。
- 查询中的单引号
',双引号",或者问号,感叹号,通常会造成 shell 的语法错误,如果遇到这种情况,按Ctrl-c,然后重新查询即可 - 括号,包括
() [], {}也可能造成语法错误 *号,会匹配文件或文件夹,这会导致敏感的文件名出现在查询中|管道符,将被解释为 shell pip,并将查询解释为单独的命令。造成查询 Copilot 失败- 小心,避免在任何变量前使用
$,这会导致 Shell 将其扩展成一个变量值,并且可能无意之间将敏感的环境变量传给 GitHub Copilot 查询
related
Chatwoot 开源的客户支持工具:在网站上加上聊天对话框
Chatwoot 是一个 [[Ruby]] 编写的,开源的,可自建的即时消息的客户支持工具 [[Business Messaging Platform]],可以嵌入到网页,集成 Telegram,电子邮件,帮助企业提供在线的客户服务支持。Chatwoot 开始于 2016 年。
在接触到 Chatwoot 之前,陆陆续续了解过 [[crisp.chat]],tawk.to。而我昨天稍微了解了一下这个行业之后就发现原来对企业的在线实时聊天的服务已经竞争非常充分了。只简单的了解了一下就发现超过 10 家公司在做类似的事情,并且还有非常多的公司以开源的方式在进行。
比如已经作为商业产品在运作的:
- [[Intercom]]
- [[tawk.to]]
- [[crisp.chat]]
- [[Drift]]
- [[HelpCrunch]]
- [[Zendesk]]
- [[Help Scout]]
- [[Freshdesk]]
- [[chatfuel]]
- [[airchat]]
- [[PubNub]]
- [[Kustomer]]
等等
以开源的方式在进行的有:
- 文本介绍的重点 [[chatwoot]]
- [[papercups]]
- [[Chaskiq]]
这么多相类似的产品,大部分的商业产品所面向的客户都不太一样,有面向大客户的,比如 Intercom,Zendesk 等等,也有面向垂直电子商务的,也有面向创业公司的。
但总之上面的这些都不是本文的重点,下面就重点放在 Chatwoot 的使用上面。

Installation
Chatwoot 官方提供了很多种方式安装,还包括很多云服务提供商可以一键安装。但是我选择用 Docker(docker-compose) 安装。详情配置见这里
git clone git@github.com:einverne/dockerfile.git
cd dockerfile/chatwoot
cp env .env
# modify .env
docker compose run --rm rails bundle exec rails db:chatwoot_prepare
docker compose up -d
默认配置下 Chatwoot 是只监听本地的 localhost:3000 端口,所以还需要前台用 Nginx 做一下反向代理。
server {
server_name <yourdomain.com>;
# Point upstream to Chatwoot App Server
set $upstream 127.0.0.1:3000;
# Nginx strips out underscore in headers by default
# Chatwoot relies on underscore in headers for API
# Make sure that the config is set to on.
underscores_in_headers on;
location /.well-known {
alias /var/www/ssl-proof/chatwoot/.well-known;
}
location / {
proxy_pass_header Authorization;
proxy_pass http://$upstream;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Ssl on; # Optional
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Connection “”;
proxy_buffering off;
client_max_body_size 0;
proxy_read_timeout 36000s;
proxy_redirect off;
}
listen 80;
}
如何实时接受消息
因为我使用 HestiaCP 作为服务器面板,这里还遇到一个小坑,因为默认的 HestiaCP 模板文件 中 stpl 配置最下方有一个 Nginx 配置1
proxy_hide_header Upgrade;
也就是说默认情况下会隐藏请求头。这导致了我在安装完 chatwoot 之后,发送消息,管理后台以及前端小插件,iOS 客户端都不能实时收到新消息,必需整页刷新才能收到新消息,这导致我 Debug 了好久。虽然在之前安装 VS Code Server 在线版 的时候就遇到过一次,但还是掉进了这个坑里面。
Agent
通过 Chatwoot 的 Agent API 可以自行编写回答机器人。如果接入了 OpenAI,Rasa 等聊天机器人就可以快速的搭建一套智能客服了。
配置 SMTP
邮件发送是现代应用中必不可少的一部分,Chatwoot 也天然支持 SMTP 邮件发送。
Super Admin
可以访问,<chatwoot-installation-url>/super_admin。
升级 Chatwoot
因为使用 Docker Compose 安装 Chatwowat,所以升级非常简单。
docker-compose pull
docker-compose up -d
docker exec -it $(basename $(pwd))-rails-1 sh -c 'RAILS_ENV=production bundle exec rails db:chatwoot_prepare'
reference
自建邮件服务器 Mailcow 配置通过 MXRoute 发送邮件
之前写过一篇文章是如何使用 Mailcow 自架邮件服务器,自那个时候开始以及使用自己架设的邮件服务器快一年左右的时间了,因为是自己使用,收件是没有什么问题,发件的话用 mail-tester.com 测试也能拿 10 分,但一直是没有作为主力发件服务器去使用的,主要还是怕会进入垃圾箱。但是最近看到 [[MXRoute]] 有春季打折,15 美元一年 25 GB 空间,就订购了一个想试试看。
有了这两个前提之后,我就像能不能让我的收件通过 Mailcow,邮件直接到我的服务器,然后发件的时候通过 MXRoute 发送,毕竟 MXRoute 的发件 IP 地址要比我自己的服务器 IP 地址要可信得多,送达率可能也比我自己的服务器要高。然后我简单地了解了一下发现 Mailcow 是自带 Relay (邮件中继服务) 功能的。
那这一篇文章就讲讲怎么在 Mailcow 中配置使用 MXRoute 来发送邮件。
初始 Mailcow 配置
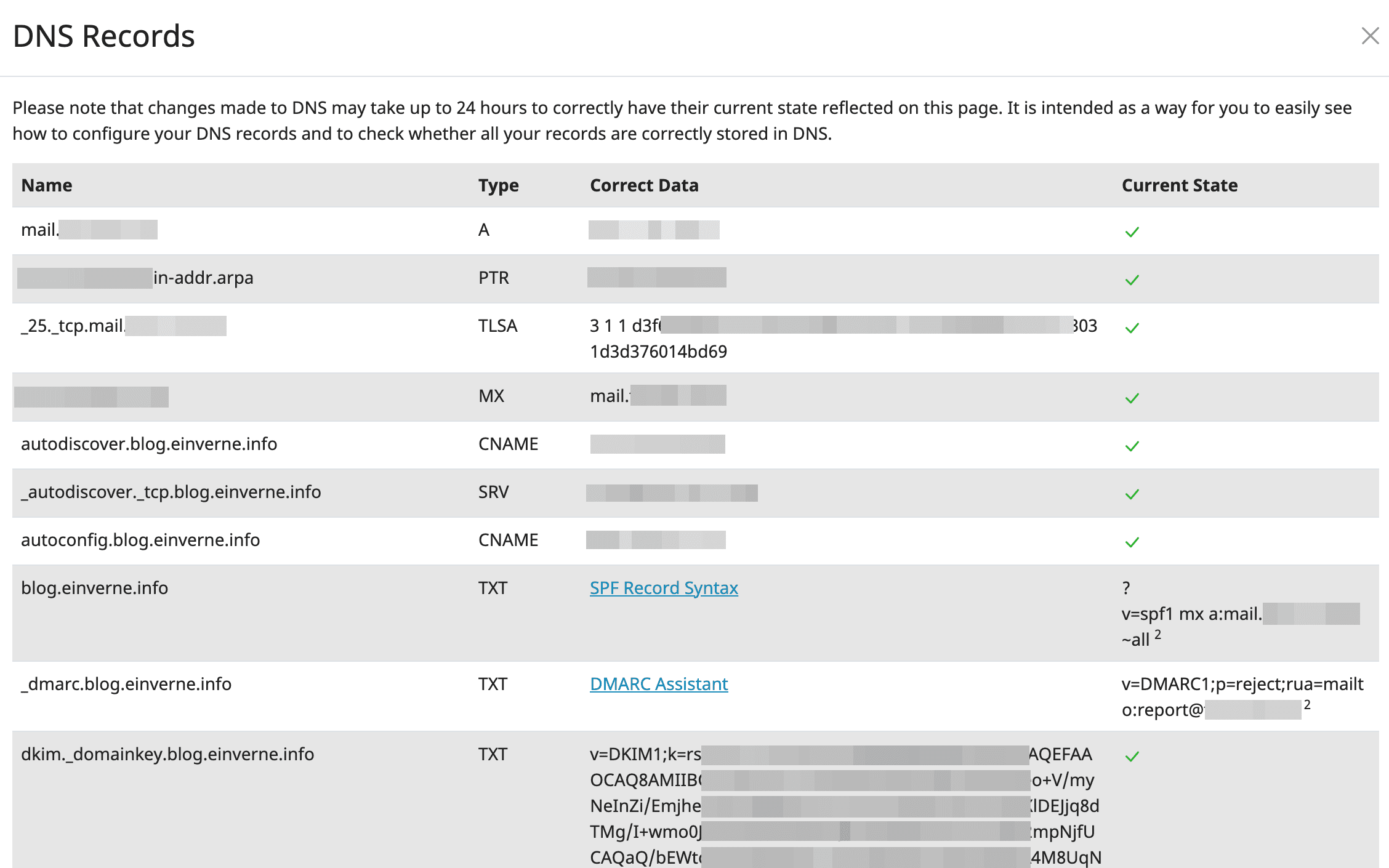
在 Mailcow 中首先要完成正常的域名添加,然后再新增 Mailbox 邮箱。因为这个部分比较简单,直接在 Mailcow 后台操作,然后根据 Mailcow 后台的 DNS 配置,修改域名对应的 MX 记录,SPF 记录,DKIM 记录,DMARC 记录即可。
假如我想要配置一个博客评论的邮箱,比如 no-reply@blog.einverne.info,那么首先要在 Mailcow 后台添加 blog.einverne.info 的域名,然后配置如下的 DNS 记录。

然后在 Mailbox 中添加 no-reply@blog.einverne.info 的邮箱。此时使用 Mailcow 的后台也是可以对此邮箱进行发件和收件的。但这个时候走的都是此服务器。
MXRoute 配置
首先完成MXRoute 的基础配置,当然这个地方需要注意的是必需要好好理解一下几个 DNS 记录的作用,不要完全照着 MXRoute 发过来的配置直接修改。
首先也需要在 MXRoute 后台添加域名 blog.einvenre.info,然后新增一个邮箱 no-reply@blog.einverne.info,
Configure the account as a catchall for the domain. In cPanel, this is under Forwarders / Aliases → Add Domain Forwarder. Not sure where it is in DirectAdmin as I don’t have any DirectAdmin accounts to test with. The reason it needs to be a catchall is so it can be used to send mail from any address at the domain.
然后下面重要的部分配置就需要注意了。
- 首先把域名的 MX 记录设置成自己的邮件服务器的地址,MX 记录指向自己的邮件服务器地址
- 然后修改域名的 [[SPF]] 记录,同时授权自己的邮件服务器 IP 和 MXRoute 的 IP
- 最后同时添加 Mailcow 的 DKIM 和 MXRoute 的 DKIM 记录
假如自己的 Mailcow 邮件服务器的 IP 地址是 198.52.100.1, IPv6 的地址是 2001:db8::1,那么配置可以像如下这样:
v=spf1 ip4:198.52.100.1 ip6:2001:db8::1 include:mxroute.com -all
如果不清楚 SPF 记录 是什么,可以参考之前的文章,解释了邮件是如何工作的。
或者,如果不想在 SPF 记录中直接使用 IP 地址,也可以使用 mx 来代替配置具体的 IP 地址,不过需要注意的是需要配置额外的 MX 记录(指向一个域名或 IP),如果配置的 MX 记录是域名,那么还需要注意配置 A 记录将域名解析到邮件服务器。如果配置 MX 域名,那么可能会产生一次额外的 DNS 查询,不过个人是推荐这么做的,因为邮件服务器的 IP 地址更换了,只需要修改域名的 A 记录值就可以了。
v=spf1 a mx include:mxroute.com ~all
最后为了让邮件送达率更高,还需要配置 [[DKIM]],在 DNS 记录中需要同时配置 Mailcow 和 MXRoute 的 DKIM 记录。
一般情况下 DKIM 记录 key 是
dkim._domainkey.example.com
值就是网站提供的类似:
v=DKIM1; k=rsa; p=MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQC...
这里可以看到的是 DKIM 记录的 key,Mailcow 一般是
dkim._domainkey.example.com
而 MXRoute 一般是
x._domainkey.example.com
同时把这两个记录添加到 DNS 记录中。
完成上面的 DNS 配置之后就可以进入 Mailcow 后台配置了。
Mailcow 配置邮件中继
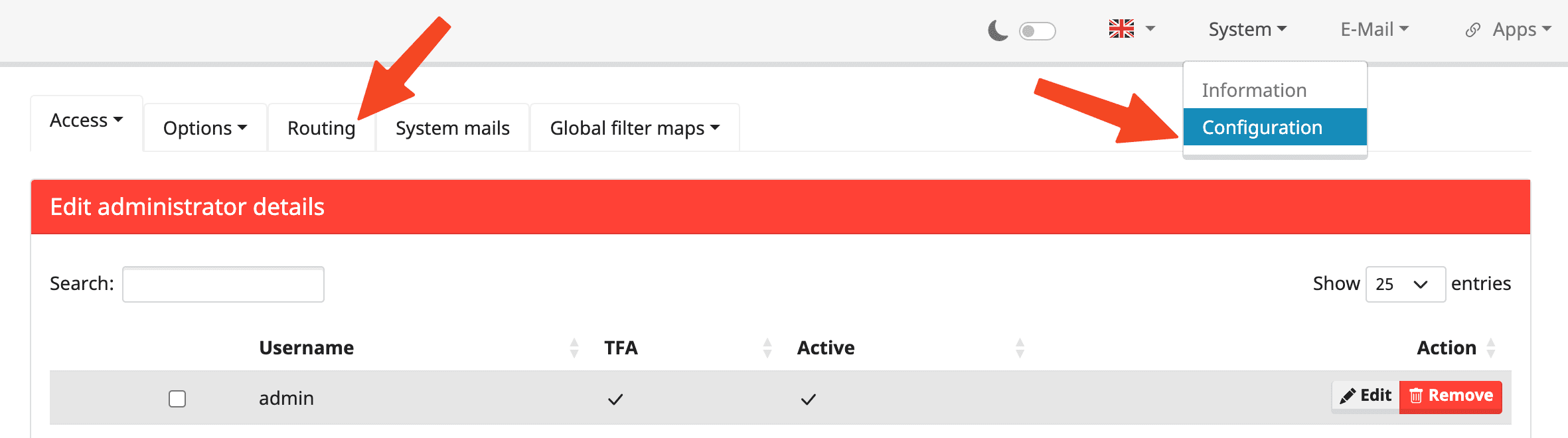
在 Mailcow 后台,点击 System -> Configuration (顶部菜单) → Routing 标签。

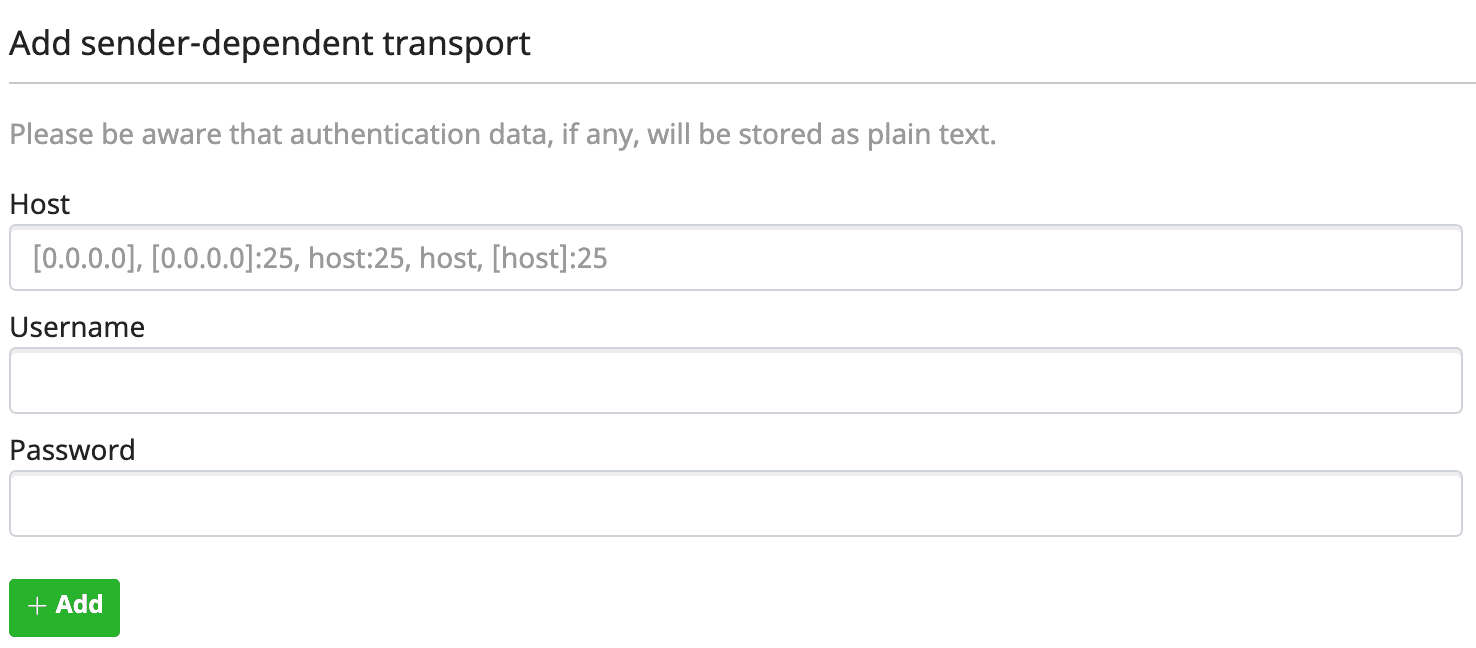
然后找到页面中的 「Add sender-dependent transport」

然后在这个地方添加 MXRoute Host,邮箱的用户名和密码。
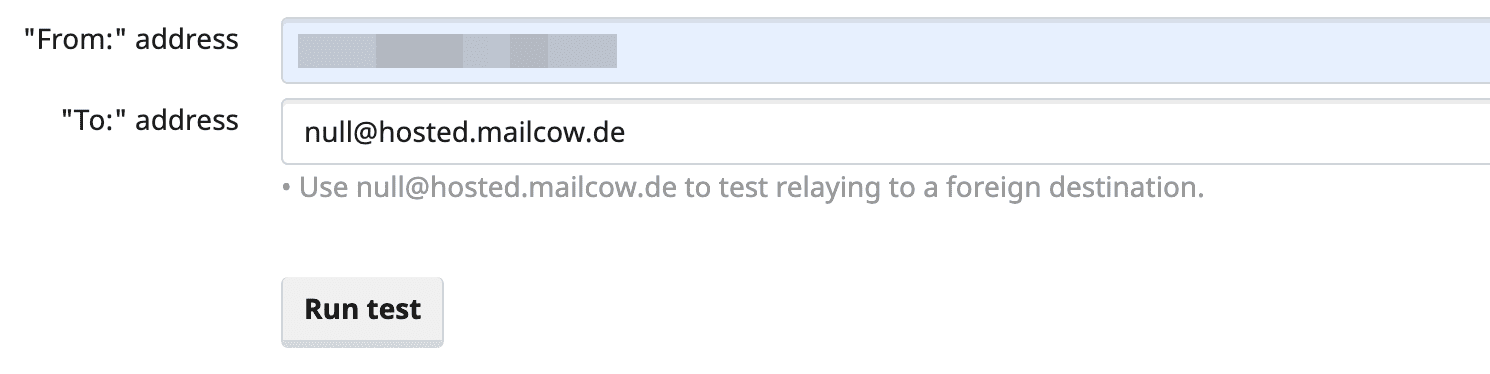
添加完成之后,可以点击 「test」进行测试。输入自己邮箱的地址,然后保留 To Address 地址为默认的 null@hosted.mailcow.de 然后保证测试的结果中得到了 250 OK 。

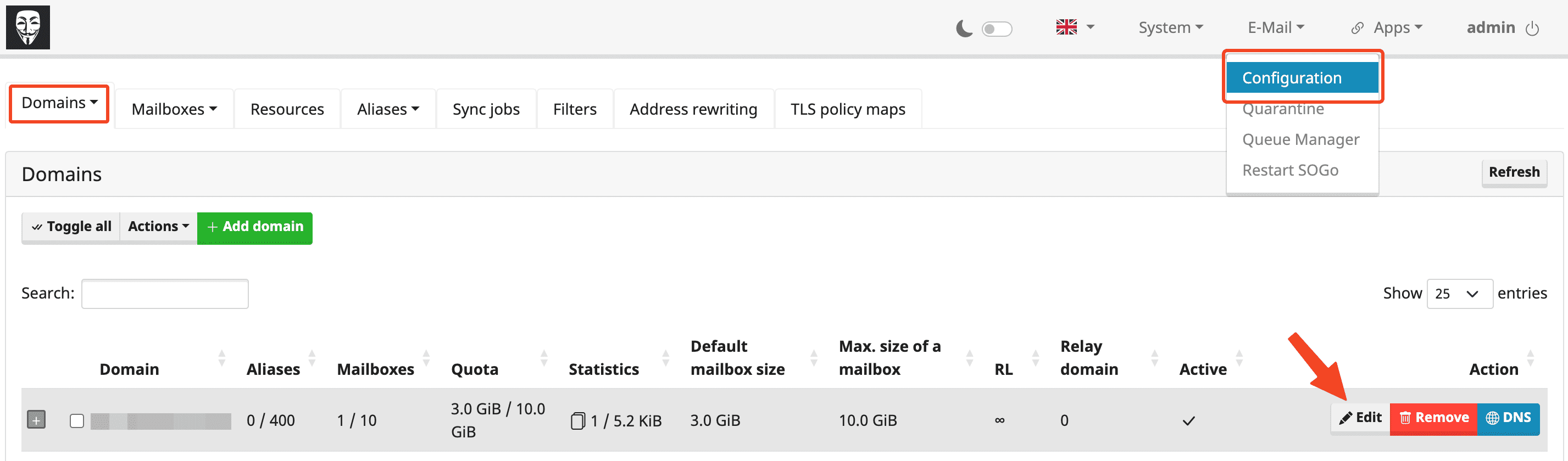
然后在顶部菜单 E-Mail -> Configuration -> Domains,找到对应的域名,点击 Edit。

在编辑界面中找到「Sender-dependent transports」,在下拉菜单中选择刚刚配置的 Relay 邮箱。
现在任何通过 Webmail 或者邮件客户端通过此域名发送的邮件都是通过 MXRoute 来发送的。
上面的功能演示的是在 Mailcow 中配置邮件中继,但是这个功能底层还是依赖的 Postfix 的标准功能 sender_dependent_relayhost_maps ,所以用户可以在其他程序比如 Mail-in-a-box 等等中进行相同的配置,或者用户也可以手动直接修改 Postfix 配置。
reference
ClientExec 安装及入门使用
ClientExec 是一套为主机商开发的客户管理 [[Web Hosting Billing]],支持,财务系统。借助 ClientExec 主机服务器商可以快速开始自己的业务,在线售卖虚拟主机,共享主机,域名等等服务。
ClientExec’s online business administration software is an innovative solution for automating daily business administration tasks. This software provides solutions for the most common tasks of administration, and can be accessed online from any web browser.
- 开发语言:PHP
- 安装环境:PHP+MySQL
- 授权协议:商业授权,需付费使用,如果购买了 [[RackNerd]] 的 VPS,可以申请一个免费的授权。
- 官方网站:http://www.clientexec.com/
ClientExec 的特性:
- 支持主机控制面板
- cPanel/WHM
- License Defender
- 可以和 [[Plesk]] 等面板联动
- Teamspeak
- DirectAdmin
- ISPManager
- TCAdmin (beta)
- InterWorx-CP
Preview

安装 ClientExec
安装 Clientexec 之前首先查看系统最低要求
- PHP 7.2.5~7.4.x, 8.1.x 注意因为 8.0 没有 ionCube 支持所以不行
- PHP Memory Limit 128M
- PHP Extensions 开启如下扩展
- GD
- cURL
- Multibyte String
- PDO
- SOAP
- MySQLi
- imap
- iconv
- ionCube Loader 12.0 及以上
安装 Nginx,PHP,MySQL 环境,可以使用 [[CloudPanel]], [[aapanel]],HestiaCP 这样的界面,也可以使用 [[lnmp]] 这样没有 Web 界面的一键配置脚本。
因为我是使用 LNMP 一键脚本进行地安装,有两个 Addon 需要安装一下
./addons install ionCube
./addons install imap
然后创建 vhost
lnmp vhost add
根据自己的域名填写内容。
将要安装的内容拷贝到 /home/wwwroot/domain/ 下,然后访问域名。
遇到如下问题,手工添加一下 crontab
FAILED - couldn't use the system's shell binary. Please continue with this installation and when you're done, please manually create the following crontab entry through your hosting control panel:
* * * * * -q /home/wwwroot/xxx.einverne.info/cron.php
升级 Clientexec
点击页面下方的版本升级,自动升级,需要开启在 php.ini 中开启 shell_exec
我使用 LNMP,所以找到 /usr/local/php/etc/php.ini,然后找到 shell_exec 将其从禁用函数中移除。
/etc/init.d/php-fpm restart
使用
add server 可以售卖服务器上的资源
package 套餐
创建售卖的套餐
- Basic
- Standard
- Pro
- Bronze
- Silver
- Gold
最后
最后的最后,欢迎访问 EV Hosting 订购使用。
related
- [[WHMCS]]
- [[Web Hosting Billing]]
reference
- [[如何创建 ClientExec 售卖的套餐]]
-
[[2023-04-01-clientexec-language-chinese Clientexec 汉化]] - [[如何修改 ClientExec 的 Logo]]
-
[[2023-04-04-clientexec-smtp-config 记录一下 Clientexec 中配置 SMTP 时的一些问题]]
macOS 上轻便的 Docker 容器以及 Linux 运行环境:OrbStack
今天早上在 Twitter 上连续看到三个人在同一时间推荐了一款在 macOS 上运行的 Docker 容器和 Linux 虚拟机 —- OrbStack 。
GitHub:https://github.com/orbstack
而 macOS 上的 Docker Desktop 原本就是饱受诟病,慢,重,资源消耗巨大。 OrbStack 的出现就是为了解决这个问题。
macOS 从 2020 年发布 Big Sur 开始,提供了虚拟化的框架,开发者可以在 macOS 上构建基于 Intel/ARM 的 Linux 环境。macOS 上的 [[Parallels Desktop]] 和 [[Docker Desktop]] 都在使用这个框架,但这二者都比较重。
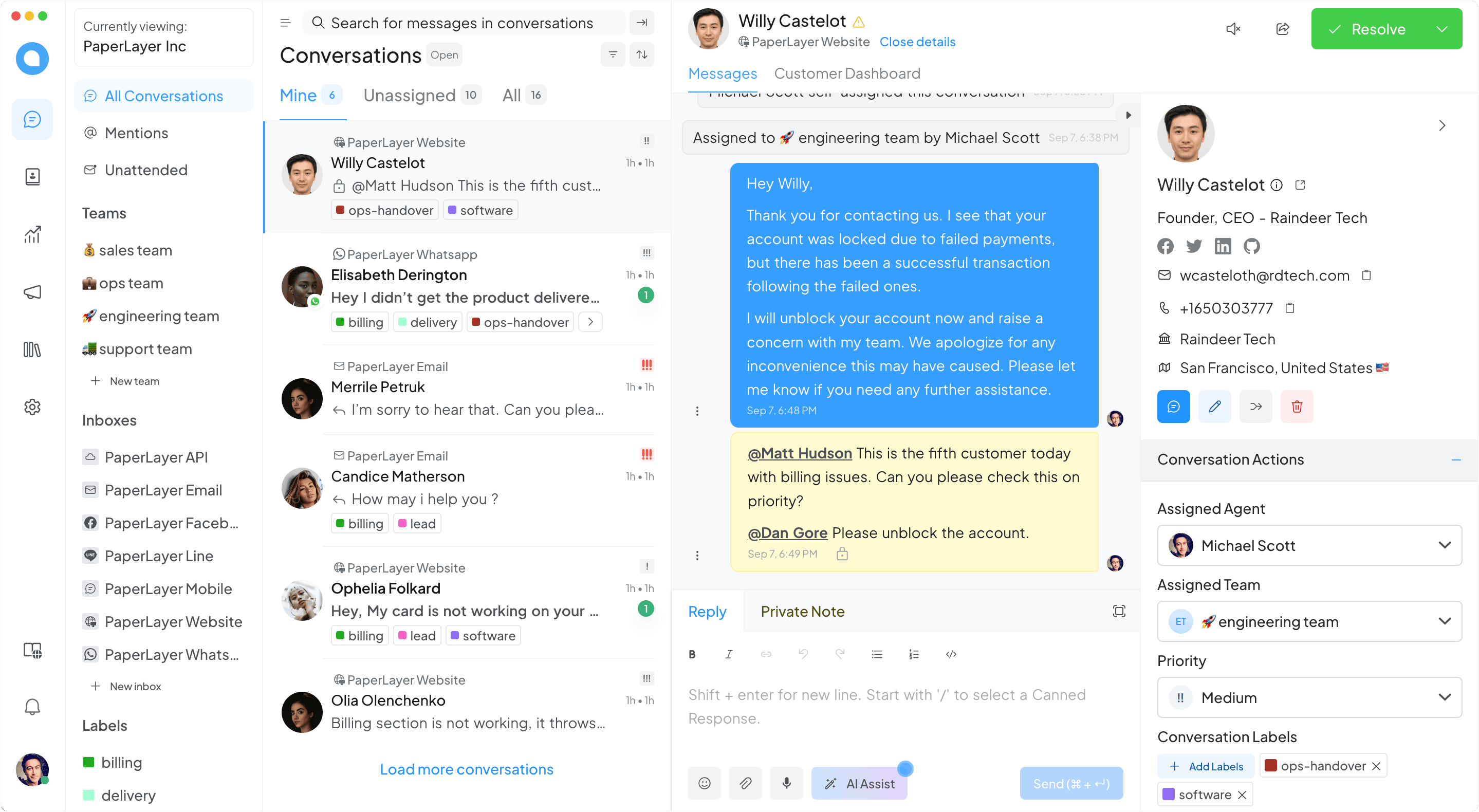
OrbStack 使用
下载安装的过程特别简单。可以看到如下的界面可以在 macOS 上快速,轻便的创建 Docker 容器和 Linux 环境。

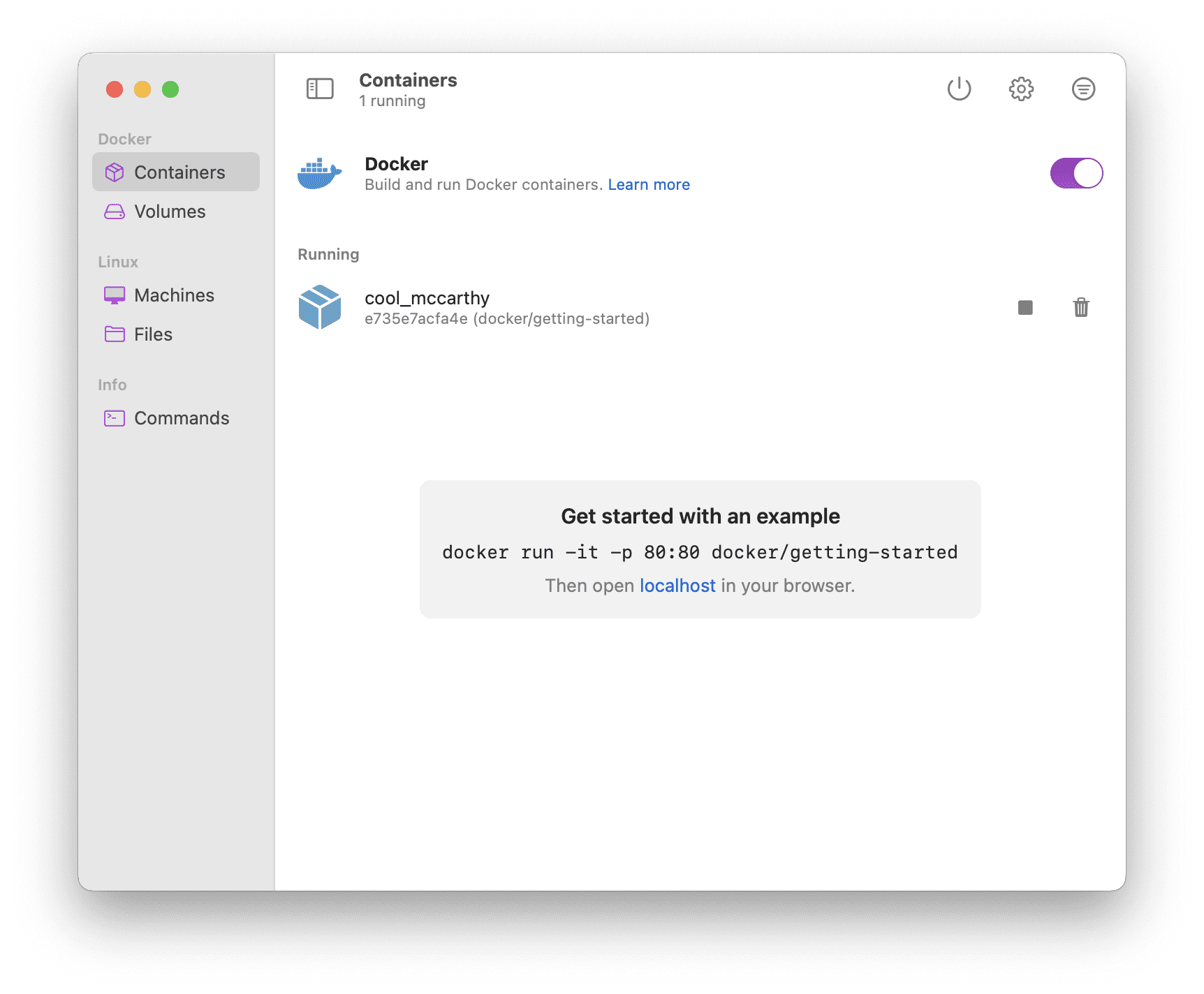
执行一下测试的容器:
docker run -it -p 80:80 docker/getting-started
然后再访问 http://localhost/ 即可看到最基础的 Docker 教程。
在这个界面中也可以对容器进行简单的管理。

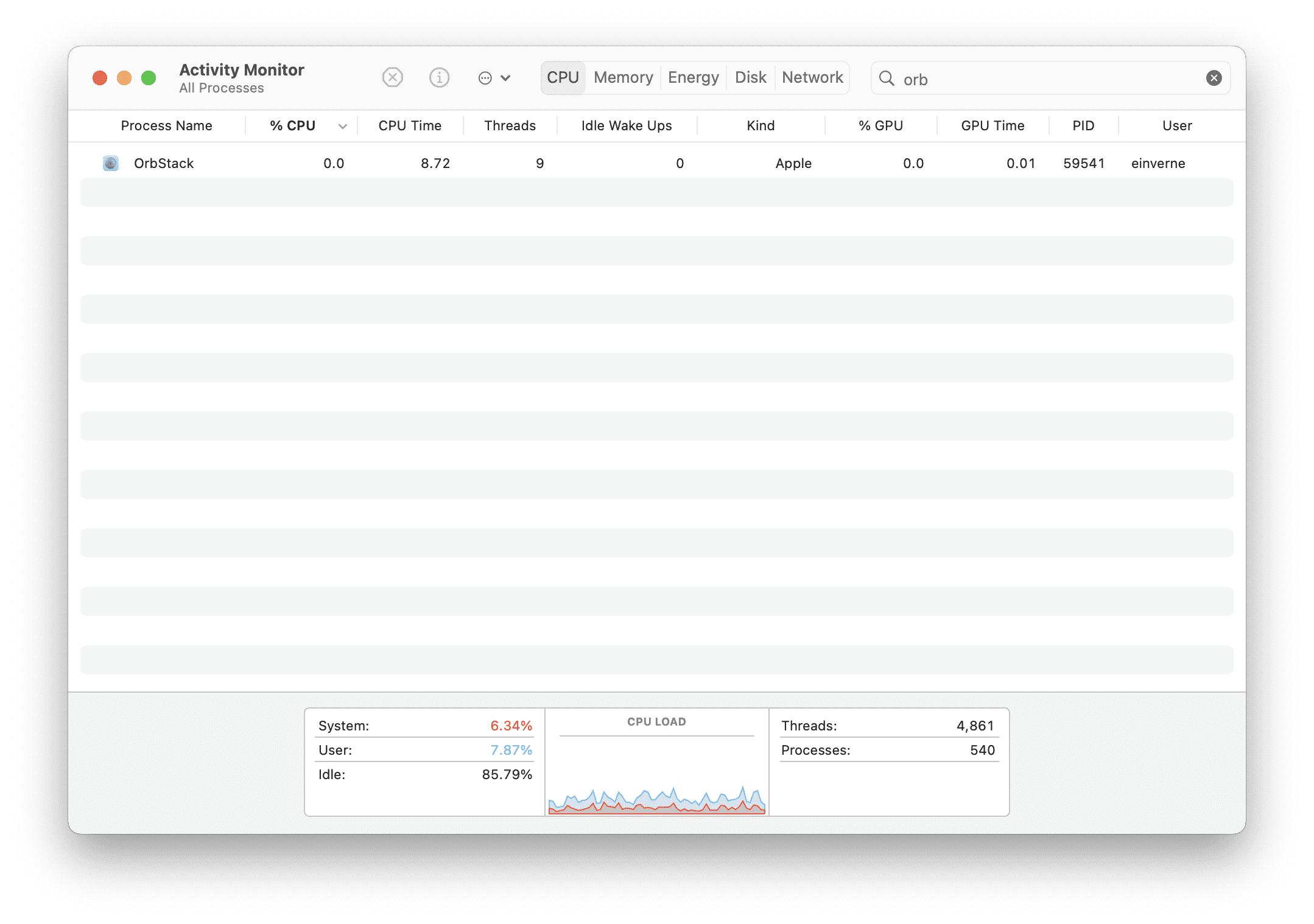
在系统的资源管理器中可以看到 OrbStack 几乎不怎么占用 CPU 和内存。
CPU 消耗

内存消耗

相关命令
OrbStack 也提供了一些管理命令 orbctl,可以直接在命令行使用。
orbctl help
OrbStack 在创建了 Ubuntu 等 Linux 镜像之后也可以使用 SSH 连接
orb -m ubuntu -u root
orb -m ubuntu -u root uname -a
orb 命令还提供了其他一些特性,比如可以在虚拟机中 push 或 pull 来传输文件。
目前的一些局限
OrbStack 虚拟的 Linux 是不支持 GUI 的,不过这也不妨碍,我想大部分开发应该只会使用命令行去管理 Linux 运行环境吧。大致猜想 OrbStack 应该只是用 Docker 开启了一个 Linux 的容器,所以不支持图形化界面也是可以理解的。
alternative
总结
总之如果你之前饱受 Docker Desktop 慢的问题困扰,或者之前经常使用 Virtual Box,[[VMware Fusion]] 等虚拟化工具在 macOS 上虚拟化 Linux 运行环境,不妨来试试这一款轻量的 OrbStack。
文章分类
最近文章
- Dinox 又一款 AI 语音实时转录工具 前两天介绍过 [[Voicenotes]],也是一款 AI 转录文字的笔记软件,之前在调查 Voicenotes 的时候就留意到了 Dinox,因为是在小红书留意到的,所以猜测应该是国内的某位独立开发者的作品,整个应用使用起来也比较舒服,但相较于 Voicenotes,Dinox 更偏向于一个手机端的笔记软件,因为他整体的设计中没有将语音作为首选,用户也可以添加文字的笔记,反而在 Voicenotes 中,语音作为了所有笔记的首选,当然 Voicenotes 也可以自己编辑笔记,但是语音是它的核心。
- 音流:一款支持 Navidrom 兼容 Subsonic 的跨平台音乐播放器 之前一篇文章介绍了Navidrome,搭建了一个自己在线音乐流媒体库,把我本地通过 [[Syncthing]] 同步的 80 G 音乐导入了。自己也尝试了 Navidrome 官网列出的 Subsonic 兼容客户端 [[substreamer]],以及 macOS 上面的 [[Sonixd]],体验都还不错。但是在了解的过程中又发现了一款中文名叫做「音流」(英文 Stream Music)的应用,初步体验了一下感觉还不错,所以分享出来。
- 泰国 DTV 数字游民签证 泰国一直是 [[Digital Nomad]] 数字游民青睐的选择地,尤其是清迈以其优美的自然环境、低廉的生活成本和友好的社区氛围而闻名。许多数字游民选择在泰国清迈定居,可以在清迈租用廉价的公寓或民宿,享受美食和文化,并与其他数字游民分享经验和资源。
- VoceChat 一款可以自托管的在线聊天室 VoceChat 是一款使用 Rust(后端),React(前端),Flutter(移动端)开发的,开源,支持独立部署的在线聊天服务。VoceChat 非常轻量,后端服务只有 15MB 的大小,打包的 Docker 镜像文件也只有 61 MB,VoceChat 可部署在任何的服务器上。
- 结合了 Google 和 AI 的对话搜索引擎:Perplexity AI 在日本,因为 SoftBank 和 Perplexity AI 开展了合作 ,所以最近大量的使用 Perplexity ,这一篇文章就总结一下 Perplexity 的优势和使用技巧。