语言能力分级系统 CEFR
今天在浏览 LinkedIn 的时候,突然看到日本公司的 JD 中对语言的要求其中出现了一个关键字 CEFR C1 / B2 。好奇心使然,让我想了解一下这个我没有见到过的英语能力等级是什么。
在中文的语境中经常会看到 CET-4,CET-6,或者 TOEFL,ITLTS,甚至前不久还看到了 [[Duolingo]] 推出的英语能力测试,Duolingo 的英语能力测试因为能通过在线获取,所以在疫情期间还得到了很大的发展。
CEFR
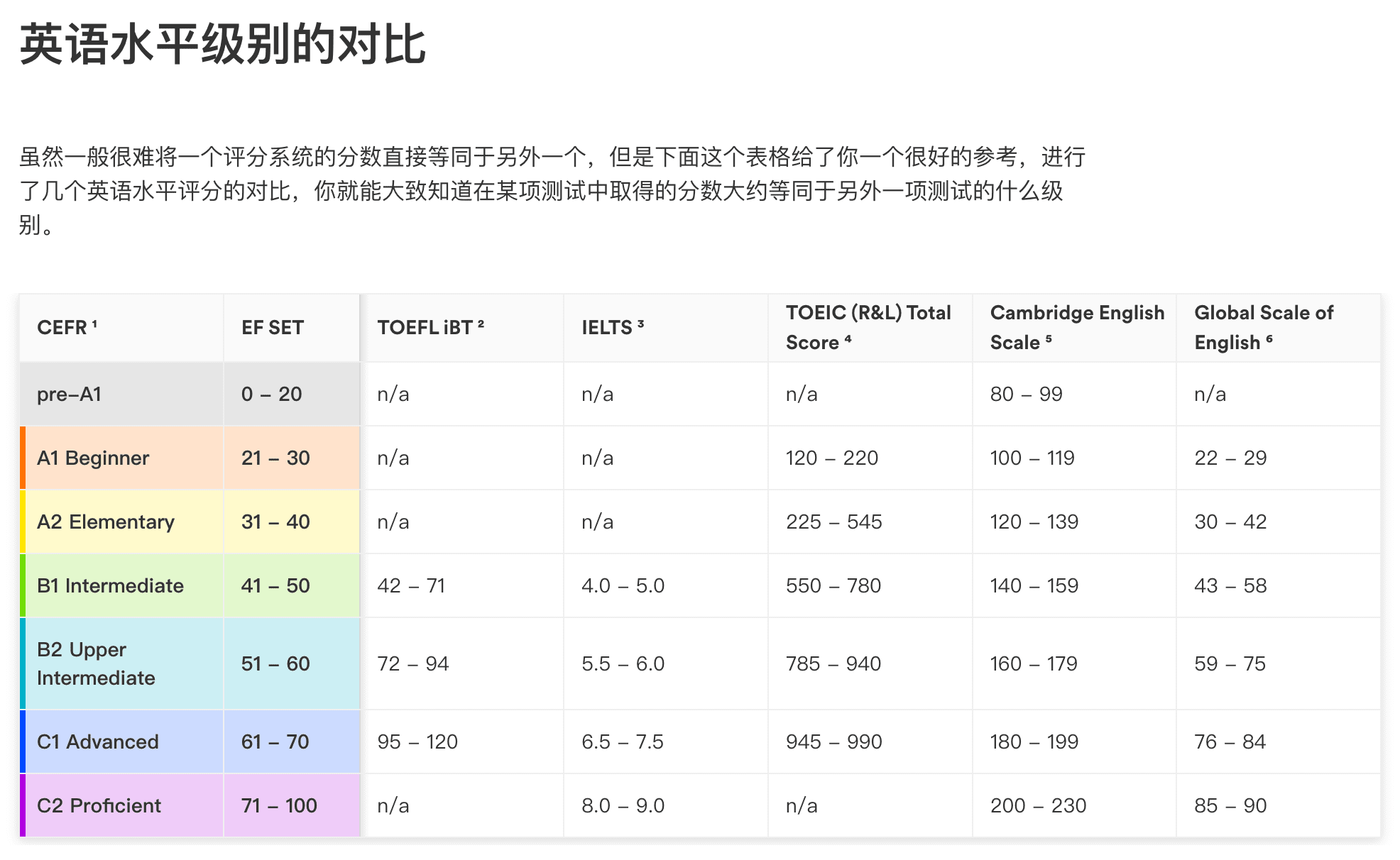
CEFR 是 Common European Framework of Reference for Languages 的缩写,即欧洲语言共同参考框架。它是一个由欧洲委员会制定的语言能力分级系统,用于描述语言学习者在不同水平上的语言能力。
CEFR 将语言能力分为六个级别:A1、A2、B1、B2、C1 和 C2。C1 是第五个级别,属于高级水平。
CEFR C1 水平的语言学习者能够:
- 理解复杂的长篇文章和讲话,即使它们涉及抽象或技术主题。
- 在各种情况下流利地表达自己的观点,即使是复杂或有争议的问题。
- 有效地使用语言在社会、学术和职业环境中。
CEFR C1 水平的语言学习者可以胜任以下任务:
- 在一个使用英语的国家生活和工作。
- 阅读和理解复杂的技术文档。
- 在学术会议上发表演讲。
- 与母语为英语的人进行流利的对话。
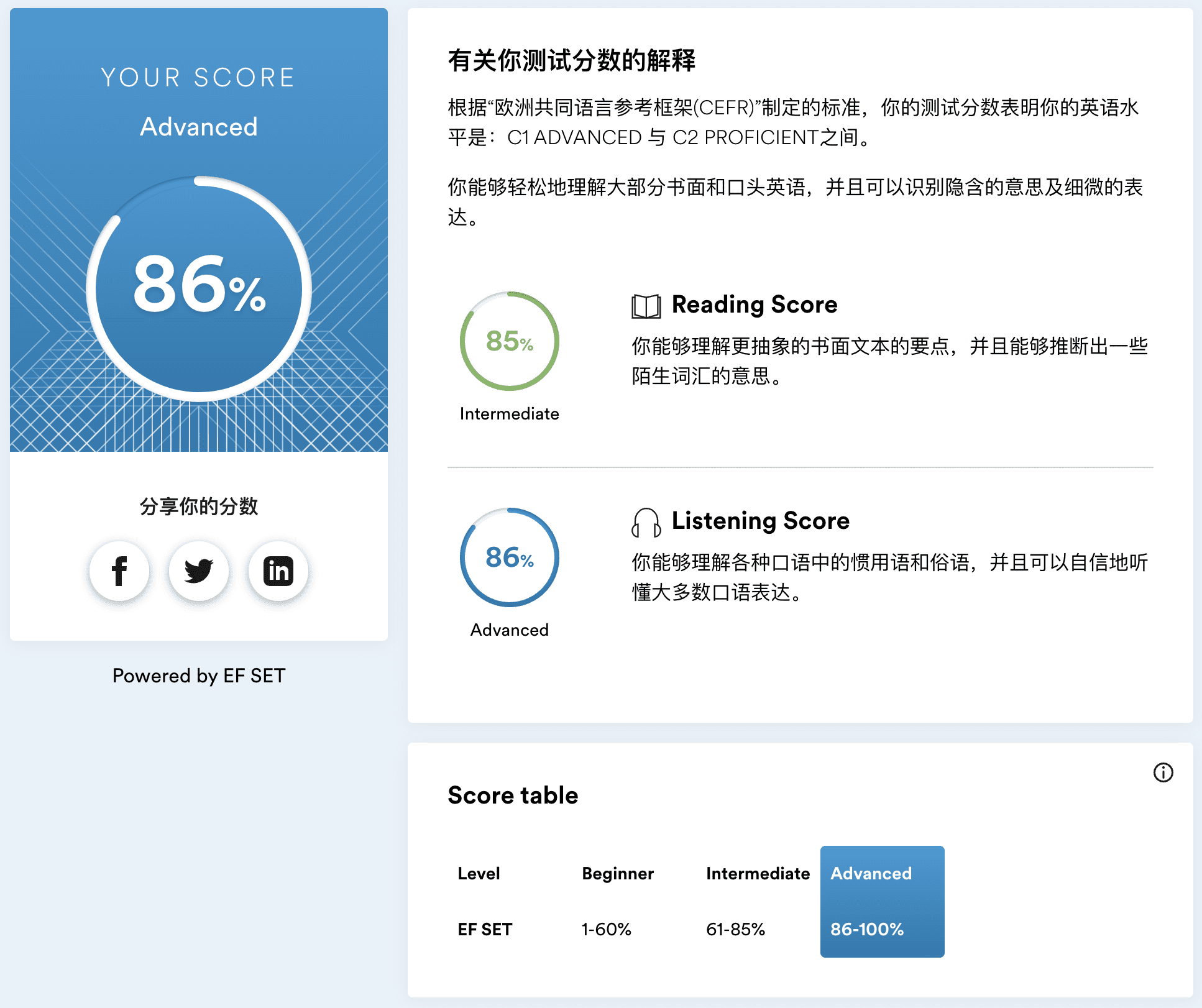
在我调查的过程中发现了一个网站 EF SET 这个网站也有对于 C1 的具体介绍,这个阶段,是能够熟练应用英文进行交流,对大部分的事物都可以给出具体准确的描述而不需要提前准备。

最后分享一下我进行的 15 分钟的测验,希望明年能上到 90% 以上吧。

CloudCone CDN 使用体验
去年有机会就体验了一下 CloudCone 发布的 CDN 服务 CDN Nexus,下一代的 CDN,但是说实话技术上没有啥特别的,当时节点也不是很多,CloudCone 作为一个 VPS 服务商,可能本来就是利用其全球的机房做一些 CDN 的服务,说实话没有太多的亮点。免费的 Cloudflare 可能更香,或者我之前介绍的 Bunny CDN 也是不错的选择。
CloudCone
CloudCone 是一家成立于 2017 年的主机服务商,主打 VPS,云服务器等服务,我第一次听说 CloudCone 还是在几年前的复活节彩蛋活动,CloudCone 在自家的页面里面埋了几个彩蛋,只要能挖到就可以以非常便宜的价格购买到 VPS。当时注册了他们家的账号,之后就在邮件里面知道了他们要发布新的 CDN 服务,当时还参加了他们的免费内测,但说实话当时把我的博客 CDN 了一份,但是测速效果并不好,就没有再理了。
CDN 功能
- 支持回源 Host
- 静态和动态的内容分发
- 免费 SSL
- 支持防盗链
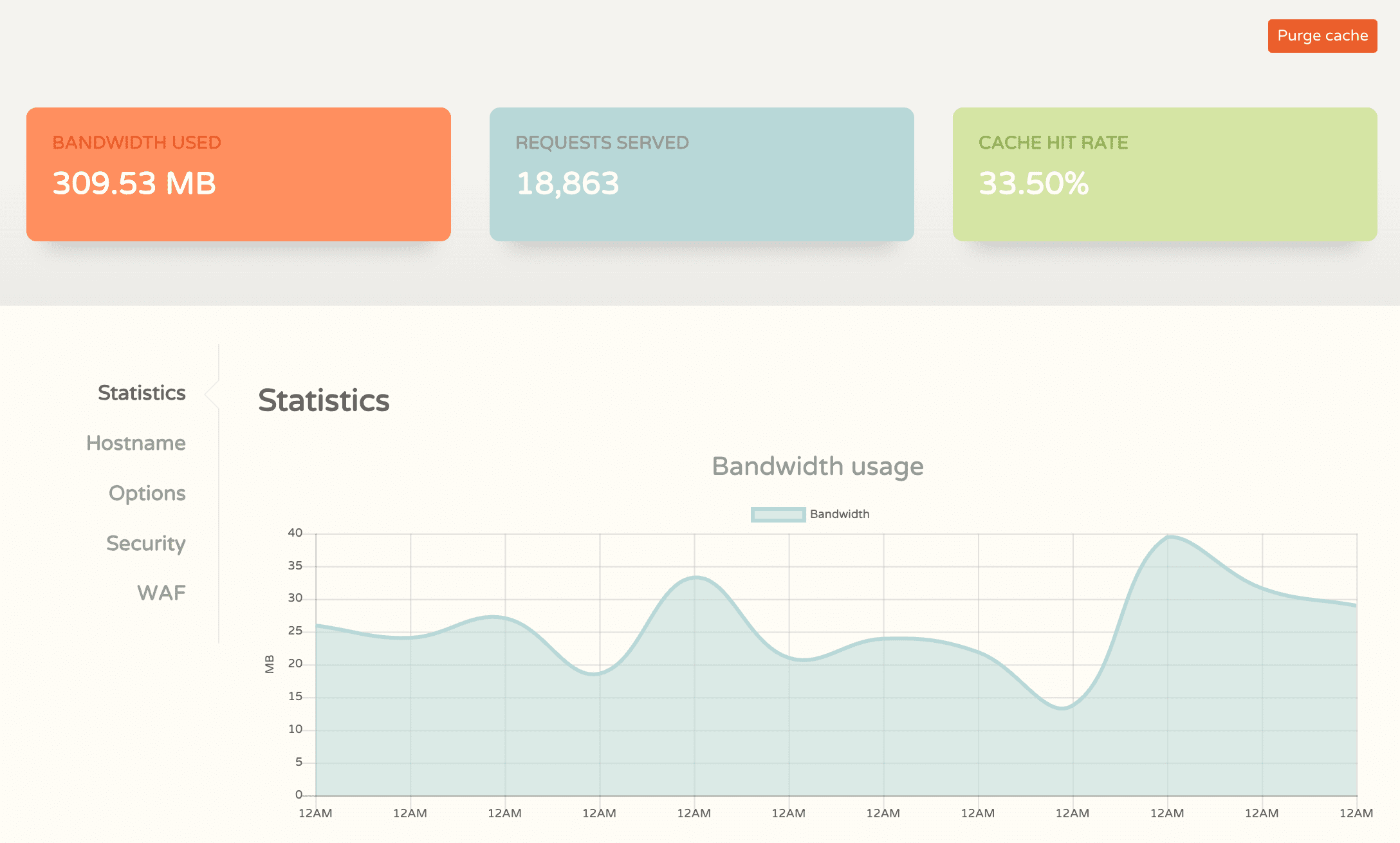
- Web 应用防火墙 WAF

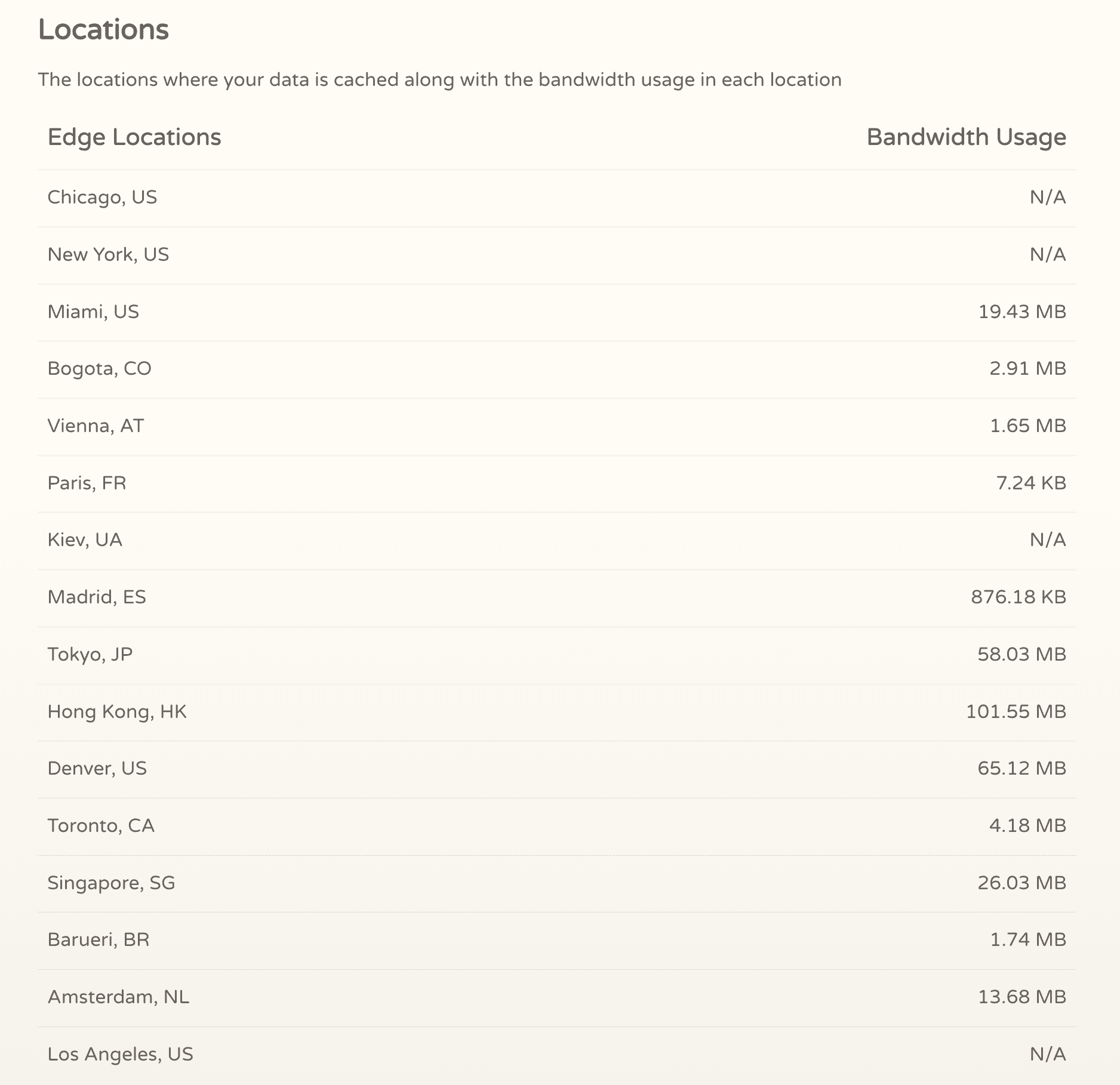
在下方也能看到每个节点使用的流量。

但是总体来说,如果不购买其付费套餐,这些节点的速度访问都不是非常理想。
价格
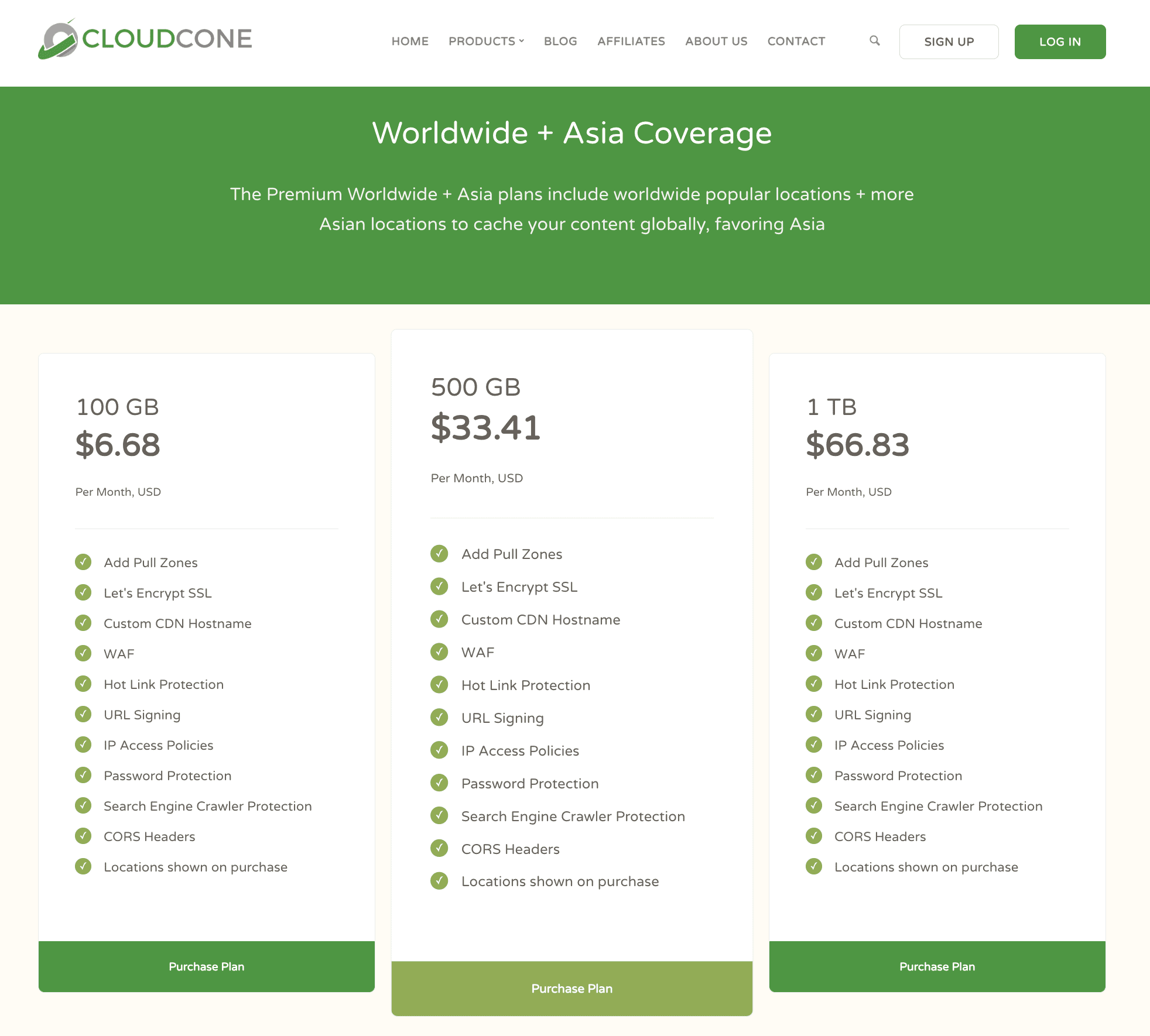
根据他们官方的价格表,亚太地区最低的价格也需要 6.68 美元一个月,并且流量才 100 GB。

使用
购买成功之后通过添加回源协议,回源地址,添加域名,成功之后 CloudCone 会给一个 CDN 地址,类似 xxx.r.cloudnext.cc。
然后可以配置一个 CNAME 到这个 cloudnext 地址,等待别名解析成功之后,就可以享受 CDN 的加速了。
在设置中可以控制
- 回源地址
- 缓存时间
- 开启 CORS 跨域
- 阻止搜索引擎索引
- 设置访问密码
- URL 签名
- 防盗链
- IP 拦截
React 学习笔记之了解 React
这一期的 21 天计划中,我将了解和学习 React 并使用 React 制作一个简单的网站列入了计划,和之前学习了解 [[Lavarvel]] 一样,我在笔记里面制作了一个短期的学习计划,并看了一些官网的教程和书籍的目录,制定了几大块的知识点。这是这个系列的第一篇文章。
React 是什么
[[React]] 是一个用来构建用户界面的 JavaScript 库,用于构建 UI 界面,起源于 Facebook 的内部项目,用来构建 Instagram 的网站,于 2013 年 5 月开源。React 拥有较好的性能,代码逻辑简单,现在已经有很多项目使用 React 来实现,并且占据了当前前端开发的市场,另外一大山脉 [[Vue]] 等有时间再看看吧。
学习 React 的目的
和之前 [[Laravel]] 一样,主要的目的是为了可以快速实现一些小的想法,之前有很多想法都停留在 Todo-List 里面,如果有一个顺手的工具,就可以快速实现。另外一个目的就是为了看懂现在的开源代码,以及一些感兴趣的项目。初步的目的只是为了能看懂,并且能在此基础上做一些小的改动吧。
为什么要学 React
- 为了看懂一些开源代码
- 用来快速实现一些小想法,验证想法
React 的优势是什么
- 声明式设计,React 的状态和行为是通过声明的方式来定义的,React 负责将其渲染到 UI 上。
- 声明式的设计提升了可读性,可维护性
- 组件,复用代码,React 使用组件来构建 UI,而组件是独立,可重用的代码块,用于渲染 UI 元素
- 高效,模拟 DOM,最大限度减少直接和 DOM 交互,提升了 UI 渲染速度
- 灵活,可以于已知的库配合
- JSX 扩展语法
- 单向响应数据流,可维护,更容易理解
React 是如何工作的?
React 会在内存中创建 Virtual DOM,React 会首先将修改应用到内存的 Virtual DOM 中,然后再将修改反应到浏览器的 DOM 中。React 只会去渲染需要修改的内容。
React 基本概念
每一次学习新的东西,最开始就是要了解概念,React 中有一些非常核心的概念,这里先列举一下,之后还会展开。
- JSX,JSX 是 JavaScript 的扩展集,可以让开发者在 JavaScript 中直接编辑 HTML 代码
- 组件,React 程序的基本组成单位,独立,可复用,用于渲染 UI
- 组件的生命周期,组件在其生命周期中不同阶段调用的函数
- props,从父组件传递给子组件的数据,可以是任何类型的数据
- 状态(State),组件的内部状态,控制组件的行为
理解基于组件的结构
下面的方法定义了一个最基本的组件,包括了一个叫 name 的状态。
function MyComponent() {
const [name, setName] = useState("John Doe");
return (
<div>
<h1>Hello, {name}</h1>
<button onClick={() => setName("Jane")}>Click here to set name</button>
</div>
);
}
设置开发环境
Node.js
因为我使用 asdf ,所以直接安装 Node.js 即可。
asdf install nodejs 20.10.0
TypeScript
TypeScript 是一种向 JavaScript 代码添加类型定义的常用方法。TypeScript 天然支持 JSX——只需在项目中添加 @types/react 和 @types/react-dom 即可获得完整的 React Web 支持。
安装 React
要使用 React,首先需要 npm 和 Node.js 环境。
通过 npm 安装, 使用 create-react-app 构建一个 React 开发环境,这个环境包括了常用的工具比如 [[Webpack]],ESLint 等。
npx create-react-app my-react-app
运行代码
npm start
JSX 语法
JSX 是一种 JavaScript 语法扩展,用于将 HTML、JavaScript 和 CSS 代码混合在一起。JSX 使 React 开发人员能够以更简洁的方式编写代码。
JSX 语法简化了 React 的开发,在编译时会自动转化为 JavaScript 代码,并编译成输出 HTML。
可以来看一个简单的例子
const MyComponent = () => {
return (
<div>
<h1>Hello, world!</h1>
<button onClick={() => console.log("Hello, world!")}>Click me</button>
</div>
);
};
6 条 JSX 原则
- 永远只 return 一个根元素
return (
<div>
<h1>Hello World!</h1>
<p>This is my first React component.</p>
</div>
)
- 使用
className而不是class
<div className="my-class">This element has a CSS class.</div>
- 使用花括号(Curly Braces) 来使用 JavaScript
<div>{myVariable}</div>
- 使用 camelCase
<button onClick={handleClick} className="btn">Click me!</button>
- 永远要记得关闭
<div></div>
- 空元素,使用 Self-Closing 标签关闭
<img src="my-image.jpg" alt="My Image"/>
面向编程的 AI 搜索引擎:phind
前不久介绍了一个 面向开发者的垂直搜索引擎 devv.ai,通过 AI 的加持,搜索结果通常比较精确。今天又发现了一款相似的产品 phind,主要使用的语言是英语。同样是经过训练的面向开发者的文档,所以结果更加精确。

phind 由大语言模型驱动,因为专门使用高质量的语料库进行训练,所以在技术文档,计算机方面的检索和质量要相对精确一些。
优势
phind 的使用非常简单,相较于通用性的 ChatGPT,phind 可以给出更加精确的编程问题答案。相对于需要注册 ChatGPT,phind 打开就能用。
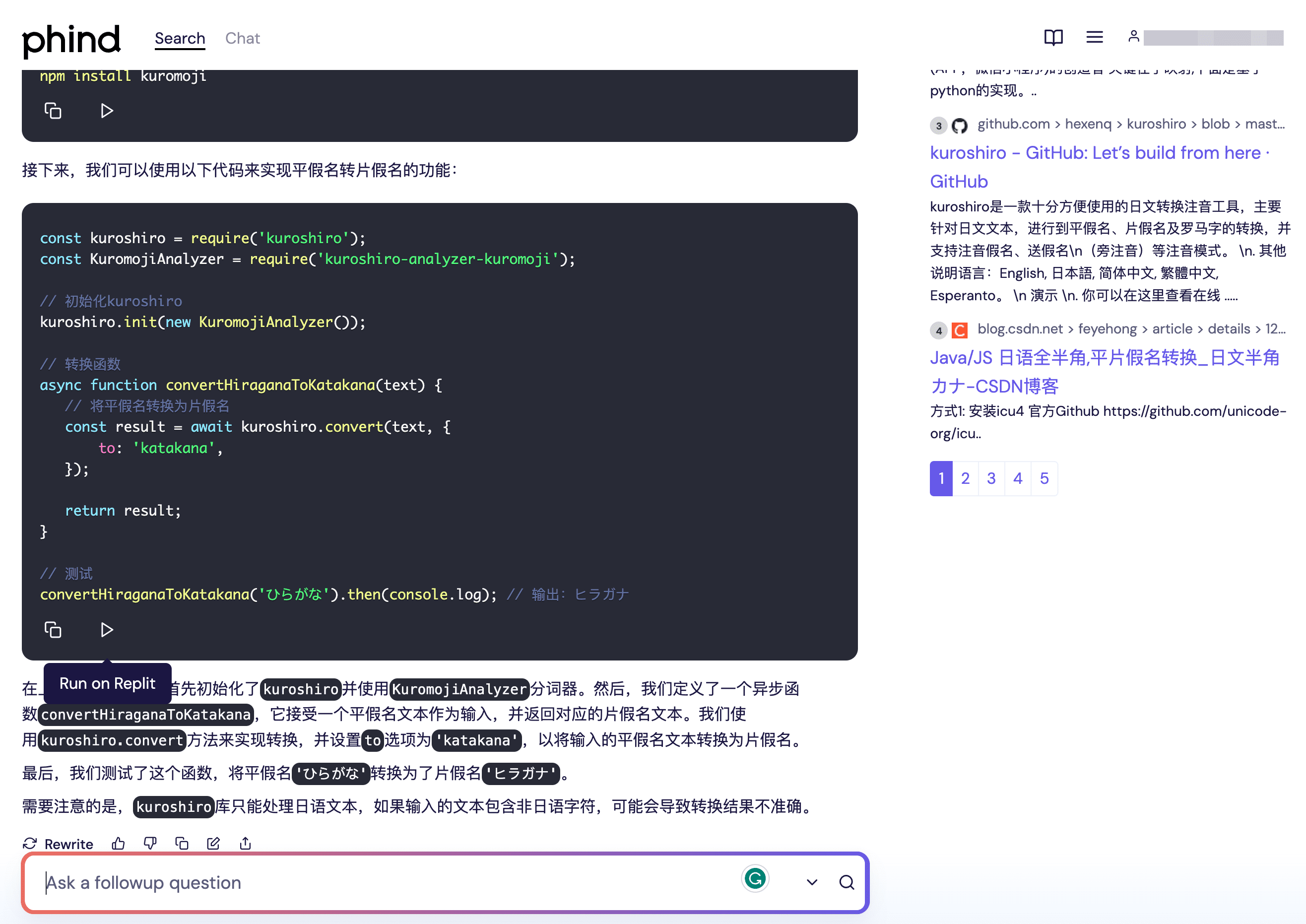
- phind 可以使用自然语言进行搜索
- phind 通常还会给出代码片段,还能直接在线预览
使用
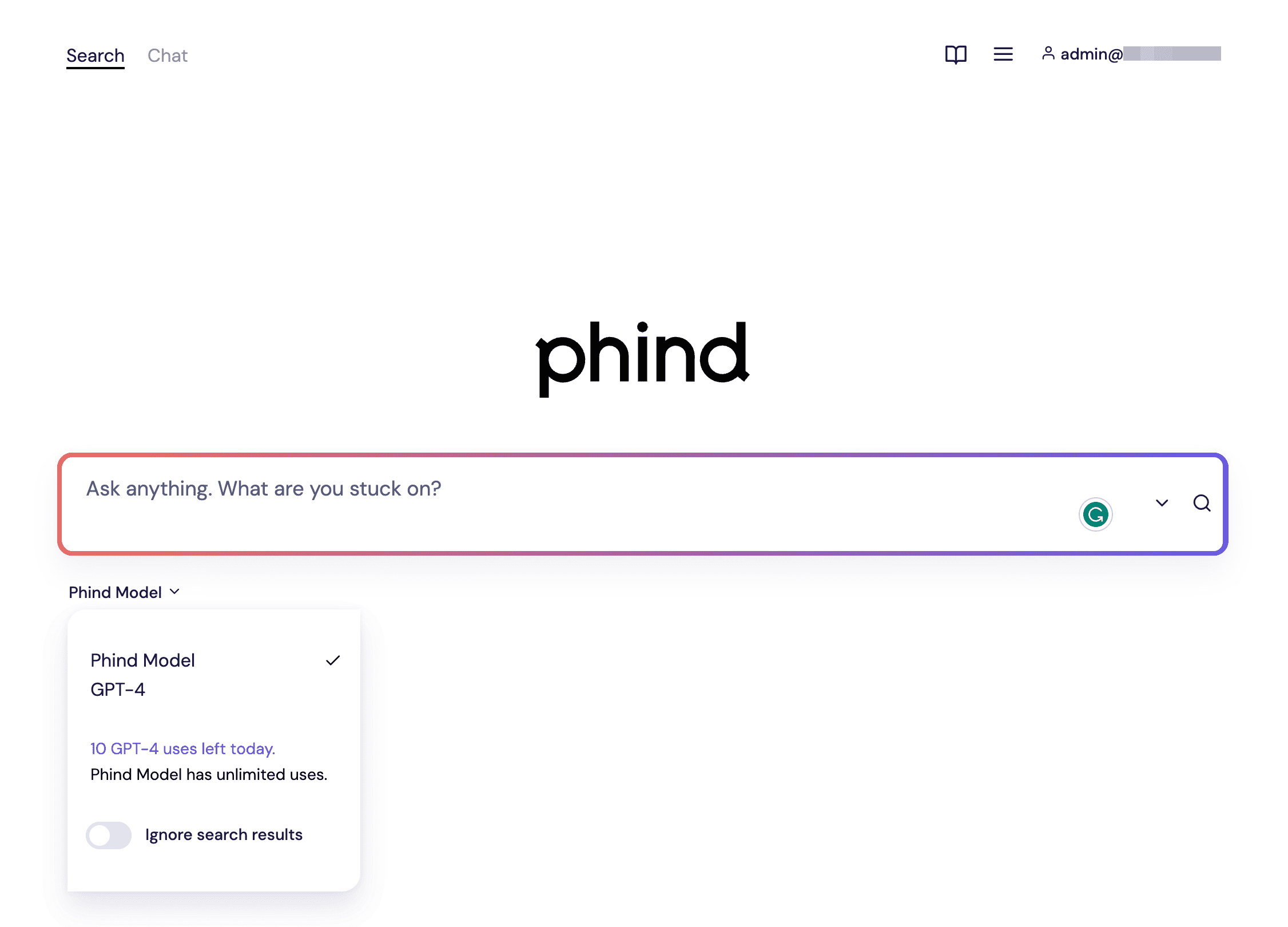
phind 的使用非常简单,只有一个输入框,和通用搜索引擎一样使用即可。

大语言模型的出现,让我自己产生了非常大的惰性,以往如果要查询一个非常专业的问题,我通常会自己去更换不同的关键字进行搜索,有些时候往往就是一个关键字的问题就会出现很不一样的结果,通常用比较精确的文字查找效率会高很多。
但是自从有了 [[ChatGPT]],[[Bard]] 一类的产品,我就变得非常懒惰,直接使用日常的语言进行搜索,而这个时候往往 AI 也能够给出一个相对比较具体的方向,然后继续这个方向追问,基本上也能找到我需要的内容。
尤其是最近使用 JetBrains 的 AI Assistant ,以及 GitHub Copilot Chat,在选中部分代码作为上下文的情况下,给出的答案基本上都是需要的,非常精确。
related
- [[ChatGPT]]
- [[Perplexity]]
- [[jetbrains ai assiste]]
- [[Bard]]
- [[GitHub Copilot]]
总结
日常遇到编程相关的问题,不妨试试 phind,或者 devv.ai 这样的垂直类搜索引擎,也还可以借助编程工具,辅助解决问题。
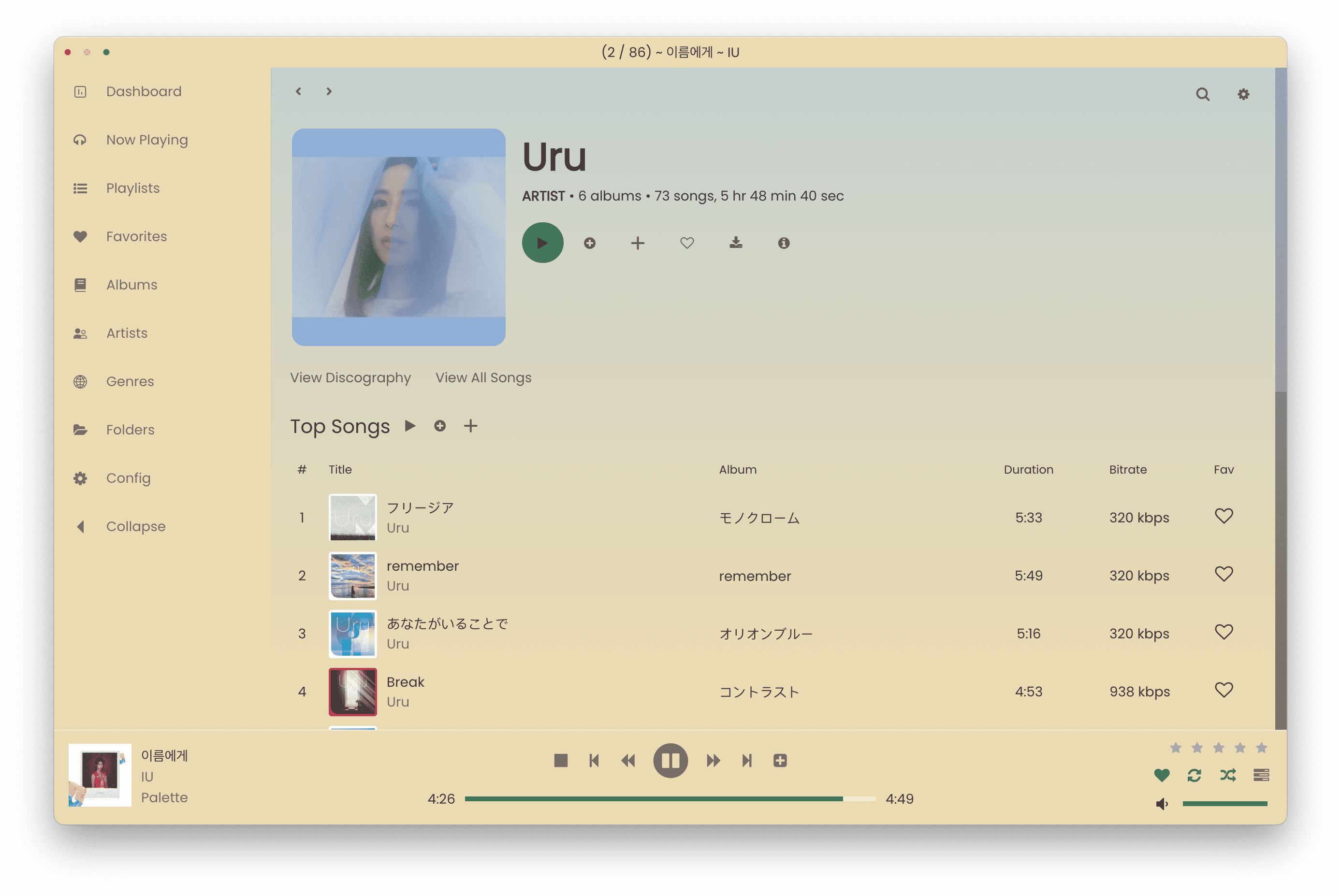
搭建自己的在线音乐播放器 Navidrome
Navidrome 是一个现代的音乐服务器,兼容所有的 Subsonic/Airsonic 客户端。
Navidrome 后端使用 Go 语言编写,前端基于 React,界面风格采用 Material UI,串流音乐的接口兼容 [[Subsonic]],所以支持 Subsonic 的客户端都可以使用。
Navidrome 是什么
Navidrome 是什么呢,引用官网的原话:
Navidrome is a self-hosted, open source music server and streamer. It gives you freedom to listen to your music collection from any browser or mobile device.
Navidrome 是一个自托管的开源音乐服务器和流媒体。它让您可以自由地从任何浏览器或移动设备收听您的音乐收藏。
特点:
- 支持几乎所有音频格式,流式传输几乎任何可用的音频格式
- 读取并使用元数据
- 对合辑(各种艺术家专辑)和盒装(多碟专辑)的支持
- 独立用户系统,每个用户都有自己的播放次数、播放列表、收藏夹
- 系统资源占用极低,即使想我这样 80GB 几千首歌依然非常流畅
- 开源,多平台,可在 macOS、Linux 和 Windows 上运行。还提供了 Docker 镜像
- 可用于所有主要平台的二进制文件,包括 Raspberry Pi
- 自动监控您的音乐库的更改、导入新文件和重新加载新元数据
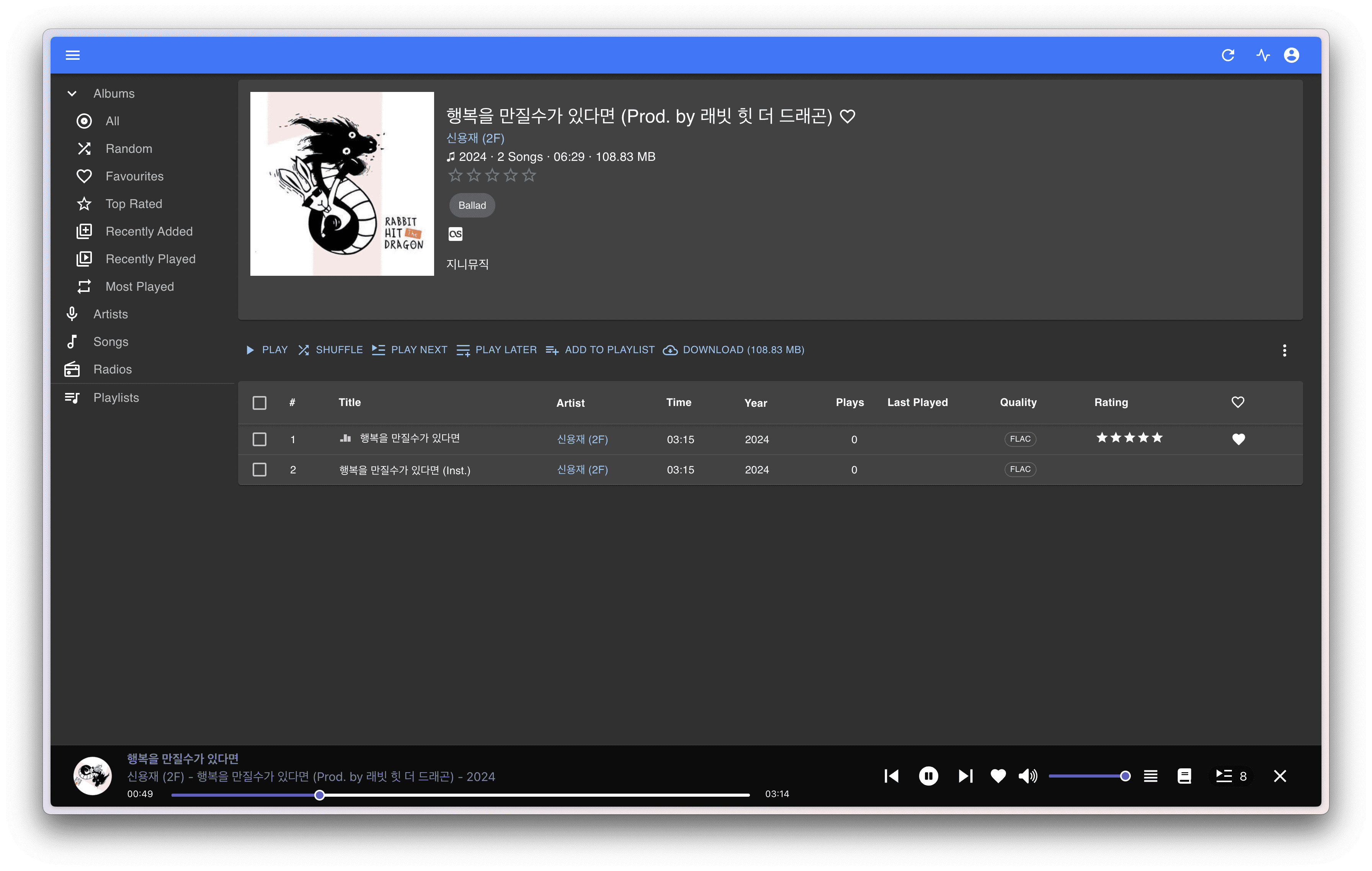
- 基于 Material UI 的主题化、现代和响应式 Web 界面
- 与所有 Subsonic/Madsonic/Airsonic 客户端兼容,甚至还有 [[Kodi]] 的插件
- 自带即时转码,可以为每个用户单独设置。支持 Opus 编码。
- 界面集成各种语言
缺点:
- 不支持在页面上传歌曲文件以及修改文件 Metadata
- 不支持歌曲分享
- 只支持内嵌的歌词显示
为什么要选用 Navidrome
我从 2014 开始使用网易云音乐,几乎很长时间没有变过,但是大家也知道网易云音乐前几年的「变化」,我歌单中的内容就一天天变得不可用(变灰),直接导致产品体验直线下降,虽然还可以使用网易提供的 2T 云盘来解决一部分版权问题,但是还是一些不方便。
于是之后买入了 Plex Pass 之后就将我的音乐库迁移到了 [[Plexamp]],在 Plexamp 下也用了很长一段时间,虽然中间也接触了 Funkwhale 等等,但简单的尝试之后还是停留在了 Plexamp 中,但是最近发现 Plexamp 存在了一些致命的问题让我不得不考虑切换,就是我使用 Syncthing 同步我的音乐库,但是 Plex 扫描的时候经常无法发现我新添加的歌曲,虽然我按照官方的文档无数遍修改文件目录,但依然无法添加到 Plex 中,这个问题困扰了我很久,我不清楚是 Plex 支持的文件格式有限,还是哪个地方设置不对,反正就是添加不了,于是我发现了 [[Navidrome]],大致地看了一下官方网站的介绍,支持的文件格式非常齐全,扫描速度非常快,并且还提供了一个 Web UI,即使不安装客户端也可以在线听歌,兼容 Subsonic 客户端,这就使得我可以有非常多的音乐客户端选择。
安装
官方文档提供了非常多的安装方式,个人还是比较喜欢 Docker Compose 来安装启动,配置可以参考我的 dockerfile。
git clone https://github.com/einverne/dockerfile.git
cd navidrome
# create and modify .env
docker-compose up -d
# check log
docker-compose logs -f
因为我个人使用 [[Nginx Proxy Manager]] 来反向代理 Navidrome 实例,所以里面多配了一些 Nginx 代理的选项,可以根据自己的需要配置。如果不配置 Nginx 代理,可以直接使用端口来访问。
panic: chi: routing pattern must begin with ‘/’ in ‘”“/auth’
如果安装的过程中遇到这个报错,那么查看一下 docker-compose.yml 文件中的 ND_BASEURL,如果留空就会抛出上面的错误。
比如,安装完成之后访问 http://your-vpsip:4533/,首次登录会要求创建管理员账户,和密码。
一旦完成安装,就会发现 Navidrome 在扫描音乐库了。登录后台,进行个性化的配置,比如修改语言,对接 Last.fm,ListenBrainz 等等。至此,Navidrome 音乐服务端已经安装完成。

配置 Last.fm
等路自己的 Last.fm 帐号
访问 https://www.last.fm/api/account/create 创建一个 API 账户,填写应用程序名称。获取 API Key 和 Shared Secret。
然后将值分别放到 Docker
ND_LASTFM_ENABLED=true
ND_LASTFM_APIKEY
ND_LASTFM_SECRET
ND_LASTFM_LANGUAGE
配置好重启容器之后,在后台记得开启 Scrobble to Last.fm 。
配置 Spotify
首先创建一个免费的 Spotify 账户,然后访问开发者面板 填写表单,创建。获取 Client ID 和 Client Secret。
添加 Spotify 有一个好处就是可以显示歌手艺术家的照片,图像从 Spotify 获取。
ND_SPOTIFY_SECRET
文件上传
- [[miniserver]]
- [[FileBrowser]]
客户端
官方文档上提供了非常多的 客户端 选择。
客户端
- iOS
- play:Sub(付费 38 RMB)
- [[substreamer]] 免费,substreamer 支持随机播放曲库,算法推荐
- [[Amperfy]] 初始化过程比较长,界面一般
- iSub
- 开源的 SubPetalApp 已经归档不再更新,界面非常不错
- 音流,Flutter 开发,跨平台
- Android
- DSub
- Subtracks subtracks :开源,支持中文,多音乐服地址,但是 UI 比较简洁,随机播放音乐只支持以专辑维度。
- [[substreamer]]
- [[Symfonium]]
- Ultrasonic
- Audinaut
- 网页端
- Subplayer
- Airsonic Refix
- Aurial
- Jamstash
- Subfire
- 桌面
- [[Sonixd]] 跨平台(Windows/macOS/Linux)
- Tauon Music Box
- Supersonic 开源,Go 语言
- Sublime Music(Linux)
- macOS
- CLI
- Jellycli (Windows/Linux)
- STMP (Linux/macOS)
个人推荐
- iOS,Substreamer
- Android,Symfonium(付费),Ultrasonic
- 桌面端,[[Sonixd]]
brew install --cask sonixd
macOS 下的 Sonixd

歌词
- [[LyricApi]]
- music_tag_web
总结
Navidrome 的安装教程就到这里,如果你只是想要开箱即用的 ,如果想要了解 Navidrome 的进阶设置,可以收藏订阅本网站。
related
- [[Music Tag Web]]
- [[OpenSubsonic]]
- MusicFree https://github.com/maotoumao/MusicFree
reference
时隔 5 年再安装 NextCloud
时隔多年,我再安装了一次 [[NextCloud]],很早之前 就在我的 QNAP TS 453B mini 上安装并使用了多年,这两年也一直在跟随着官方的版本升级 ,但是 QNAP 毕竟在局域网内,虽然可以使用 Tailscale,ZeroTier 等等工具来组件局域网,但毕竟还是不方便,最近入手一台还不错的 VPS,所以想着再搭建一个公有 IP 的 NextCloud,一方面备份一下自己的相册,另一方面也补足一下我自己使用 Syncthing时没有在线预览的页面,导致常常有些时候想访问自己的笔记而找不到。
Nextcloud Docker 镜像的区别
在调研的时候发现 NextCloud 现在有两个比较常用的镜像,一个是我之前一直使用的 nextcloud 镜像,调查了一下才发现原来这个镜像是社区维护的,官方还推出了一个 All-in-One 的镜像,集成了 NextCloud 所依赖的组件,包括数据,Web 服务器等等。因为我个人还是对原来的那个 nextcloud 镜像比较熟悉,所以还是用来原来的那个镜像,一来镜像比较小,而来比较轻量,可以自己选择需要的组件,搭配 MySQL (Maria) 还是比较好维护的。
NextCloud 的 Docker 镜像有两个:
- nextcloud
- All-in-One
一个是社区维护的,一个是包含了其他依赖组件的多合一镜像。如果非要说区别,就是 nextcloud 镜像比较小,只包含了 Nextcloud 自身,需要用户自己准备数据库,Web 服务器等。而 All-in-One 镜像则包含了数据库,Web 服务器等等,但是镜像的提及也比较大。All-in-One 的镜像中包含了 Apache,Database,Nextcloud,Notify Push,Redis,Collabora,Talk,Imaginary 等等组件。
配置
通过环境变量来配置 SMTP
SMTP
SMTP_HOST(not set by default): The hostname of the SMTP server.SMTP_SECURE(empty by default): Set tosslto use SSL, ortlsto use STARTTLS.SMTP_PORT(default:465for SSL and25for non-secure connections): Optional port for the SMTP connection. Use587for an alternative port for STARTTLS.SMTP_AUTHTYPE(default:LOGIN): The method used for authentication. UsePLAINif no authentication is required.SMTP_NAME(empty by default): The username for the authentication.SMTP_PASSWORD(empty by default): The password for the authentication.MAIL_FROM_ADDRESS(not set by default): Use this address for the ‘from’ field in the emails sent by Nextcloud.MAIL_DOMAIN(not set by default): Set a different domain for the emails than the domain where Nextcloud is installed.
Redis 配置
搭建之后使用系统的检查,建议使用 Redis 来做缓存,所以又加上了 Redis。
REDIS_HOST(not set by default) Name of Redis containerREDIS_HOST_PORT(default:6379) Optional port for Redis, only use for external Redis servers that run on non-standard ports.REDIS_HOST_PASSWORD(not set by default) Redis password
WebDAV 登录使用
Linux 下
Nautilus File Manager
davs://example.com/nextcloud/remote.php/dav/files/USERNAME/
KDE Dolphin File Manager 中
webdav://example.com/nextcloud/remote.php/dav/files/USERNAME/
macOS
https://cloud.YOURDOMAIN.com/remote.php/dav/files/USERNAME/
Windows
https://example.com/nextcloud/remote.php/dav/files/USERNAME/
问题
上传 500 MB 大文件
可以通过 https://data.einverne.info/settings/admin/serverinfo 来查看当前 PHP 支持的最大上传大小。
默认情况下是 512MB 大小。
修改 Docker 的环境变量
PHP_MEMORY_LIMIT=2048M
PHP_UPLOAD_LIMIT=2048M
然后就可以得到

当然如果你使用 All-in-One 的 NextCloud 镜像,那就不用担心这个问题了,默认就是 10GB,应该能满足 99%的需求了。
HSTS
检查的时候遇到如下的问题:
The “Strict-Transport-Security” HTTP header is not set to at least “15552000” seconds. For enhanced security, it is recommended to enable HSTS as described in the security tips ↗.
直接在 [[Nginx Proxy Manager]] 中启用 HSTS 即可。
The database is used for transactional file locking
如果遇到如下的问题
The database is used for transactional file locking. To enhance performance, please configure memcache, if available. See the documentation ↗ for more information.
然后安装 Redis,然后配置 Redis 即可。
Your installation has no default phone region set
Your installation has no default phone region set. This is required to validate phone numbers in the profile settings without a country code. To allow numbers without a country code, please add “default_phone_region” with the respective ISO 3166-1 code ↗ of the region to your config file.
对应此问题,在 NextCloud 的 config 配置中添加 sudo vi ~/nextcloud_data/config/config.php
'default_phone_region' => 'JP',
然后重启容器即可。
NextCloud iOS 客户端登录时遇到「不允许 HTTP 重定向」问题
需要修改 sudo vi ~/nextcloud_data/config/config.php,然后添加
'overwriteprotocol' => 'https',
最终:
'dbtype' => 'mysql',
'version' => '27.1.3.2',
'overwriteprotocol' => 'https',
使用 SyncTV 异地远程一起看视频
之前我都一直使用 [[Plex]] 来同步看视频,基本上可以做到秒级别的共享观看。今天看 GitHub 的时候发现一款叫做 SyncTV 的应用,也是可以通过同步的方式了共享观看视频流,那这样就可以一起看视频,看直播了。原来 Plex 的因为放在了一台欧洲的服务器上,在国内播放的时候总是会出现卡顿,一来是带宽限制,二来是经常发现有转码,所以常常需要我预先转码为低码率的视频才能流畅播放,出现的这个 SyncTV ,我可以搭配一台地理位置比较好的,比如日本的机器,然后通过代理的方式播放,不知道会不会提升一下使用体验。
SyncTV 使用同步的功能,确保了观看视频的人都在同一个时刻,并且可以暂停,回退,快进,每一个人的状态也都是同步的。SyncTV 也支持直播流。SyncTV 也提供了一个私密的 Theater,可以在其中进行聊天,实时交流。

SyncTV
SyncTV 是一个可以让用户远程一起观看电影或者直播的程序,SyncTV 使用 Go 语言编写。它提供了同步观看,在线聊天的功能。使用 SyncTV 可以与朋友和家人一起观看视频和直播。
SyncTV 可以保证所有观看的人都在同一个时间点上,这意味着暂停、回退或者快进视频都可以同步到其他人,SyncTV 不仅可以添加视频流,还添加直播流。
功能:
- 同步观看
- 直播同步
- 聊天
- 弹幕

安装
[[SyncTV]] 因为是 Go 语言实现,所以可以直接通过脚本二进制安装,我这里则使用 Docker 安装,详细的配置可以参考我的 dockerfile。
安装完成之后可以通过 [[Nginx Proxy Manager]] 或其他工具反向代理端口。
因为我安装的时候把目录映射到了 ~/synctv 下, 所以可以修改该目录下的配置文件来配置 SyncTV。
配置
可以简单看一下默认的配置文件
❯ cat ~/synctv/config.yaml
log:
enable: true
# can be set: text | json
log_format: text
# if it is a relative path, the data-dir directory will be used.
file_path: log/log.log
# max size per log file
max_size: 10
max_backups: 10
max_age: 28
compress: false
server:
http:
listen: 0.0.0.0
port: 8080
# enable http3/quic need set cert and key file
quic: true
cert_path: ""
key_path: ""
rtmp:
enable: true
listen: "" # default use http listen
port: 0 # default use server port
jwt:
secret: rN
expire: 48h
database:
# support sqlite3, mysql, postgres
type: sqlite3 # default: sqlite3
# when type is not sqlite3, and port is 0, it will use unix socket file
host: ""
port: 0
user: ""
password: ""
# when type is sqlite3, it will use sqlite db file or memory
db_name: synctv # default: synctv
# mysql: true, false, skip-verify, preferred, <name> postgres: disable, require, verify-ca, verify-full
ssl_mode: ""
# when not empty, it will ignore other config
custom_dsn: ""
# sqlite3 does not support setting connection parameters
max_idle_conns: 4
max_open_conns: 64
conn_max_lifetime: 2h
conn_max_idle_time: 30m
oauth2:
providers:
github:
client_id: 55a
client_secret: 3ea33
redirect_url: ""
google:
client_id: 2382
client_secret: GOC
redirect_url: ""
plugins: []
rate_limit:
enable: false # default: false
period: 1m
limit: 300
# configure the limiter to trust X-Real-IP and X-Forwarded-For headers. Please be advised that using this option could be insecure (ie: spoofed) if your reverse proxy is not configured properly to forward a trustworthy client IP.
trust_forward_header: false # default: false
# configure the limiter to use a custom header to obtain user IP. Please be advised that using this option could be insecure (ie: spoofed) if your reverse proxy is not configured properly to forward a trustworthy client IP.
trusted_client_ip_header: ""
vendor:
# default use local vendor
bilibili: {}
默认使用 sqlite3 作为数据库,自己用也差不多可以了。
使用
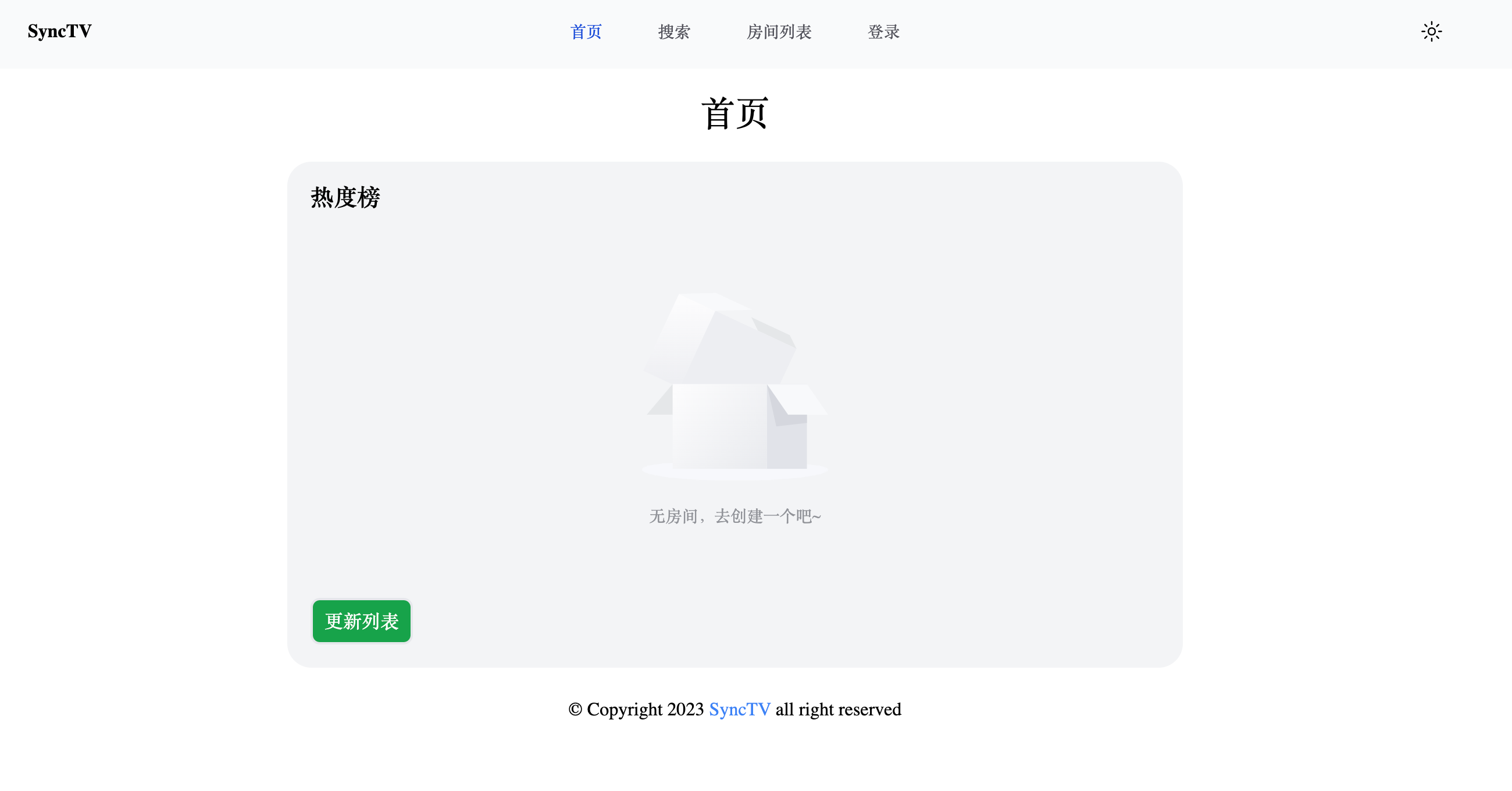
启动之后,进入网页,非常简洁,因为配置了使用 GitHub OAuth2,所以直接使用 GitHub 登录。
登录之后可以创建房间,然后在设置中添加播放的地址,视频直链,或者直播源,或者 Bilibili 视频,因为 B 站视频最简单,我就尝试了一下,但是发现 SyncTV 只能解析 480P 的视频源,还是有一些影响观感的。
如果不想看了依旧可以左下角删除房间,这些操作需要房主才可以操作,其它人只能播放或者暂停。
如果要添加视频直链,可以考虑一下使用 [[AList]] 或者直接 Nginx 共享一个出来。
reference
- https://synctv.wiki/
- https://github.com/synctv-org/synctv/blob/main/README-CN.md
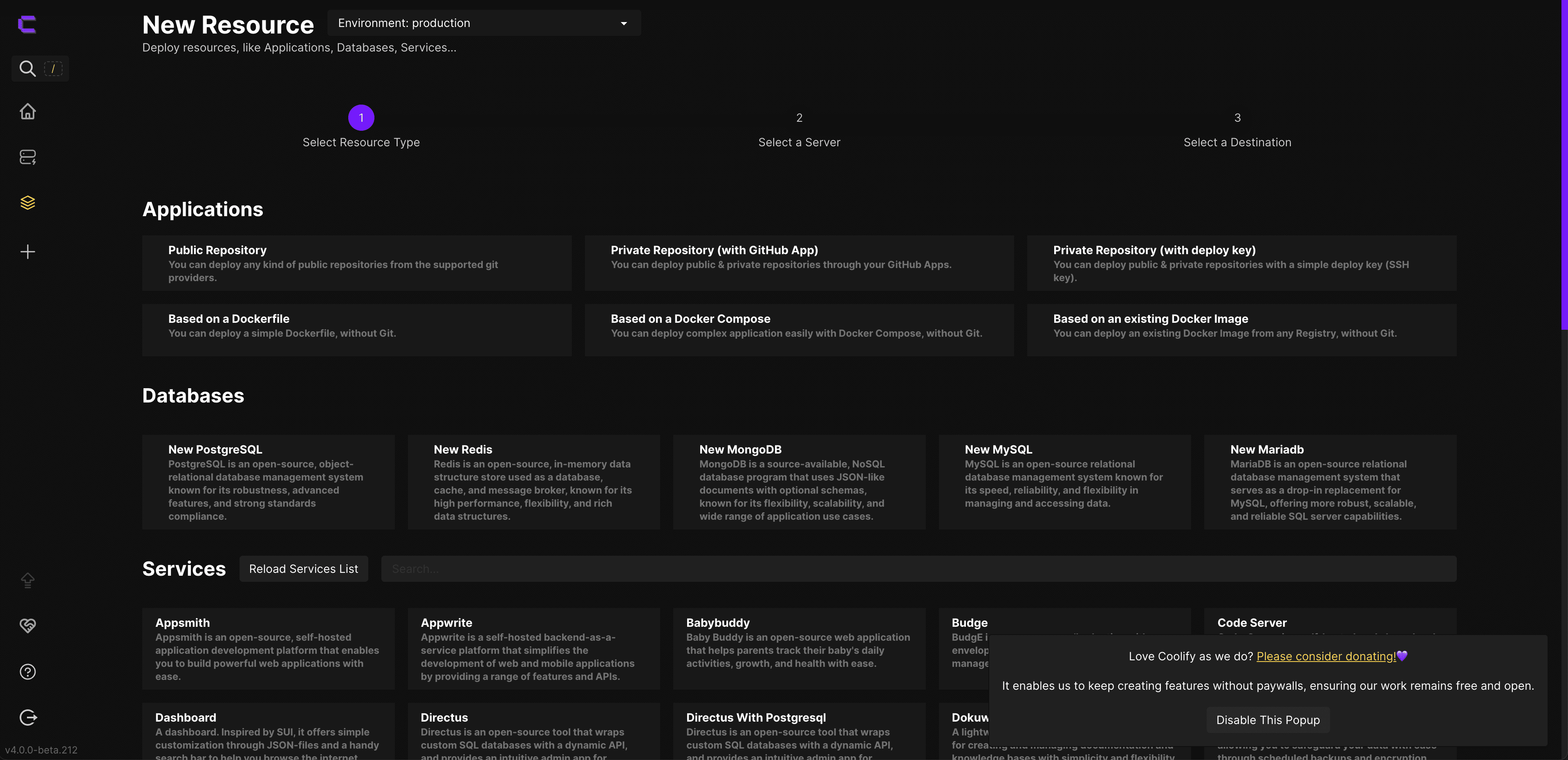
自托管的服务部署平台 Coolify
Coolify 是一个可以自托管的,类似 [[Heroku]] / [[Netlify]] / [[Vercel]] 的 [[PaaS]] 服务。
用户只需要在后台点击就可以托管应用,数据库,或其他开源服务。
- [[Coolify]] 支持非常多的语言,包括静态代码,Svelte,React,Vue,Next,Nuxt,Astro,PHP,Rust 等等
- 支持反向代理和免费的 SSL 证书(Let’s Encrypt)
- 数据库支持 MongoDB,MySQL,PostgreSQL,CouchDB,Redis 等等
- 也支持一键安装常用的应用,包括 WordPress,Ghost,Plausible Analytics,NocoDB,Bitwarden/Vaultwarden,LanguageTool,[[n8n]],VSCode Server 等服务
- 也天然支持 Docker

Price
Coolify 是一个开放源代码的项目,但是如果你觉得 Coolify 很棒,也可以通过付费,或者捐赠来支持作者。
Installation
为了安装 Coolify 需要满足最低的资源要求
- 2 CPU,因为编译部署任务比较繁重的时候看情况增加 CPU 计算能力
- 2 GB,如果部署的服务比较多,看情况增加内存
- 30 GB 以上的空间,镜像地址,以及数据库可能占用过多的磁盘空间,实时监控
在 root 下,一键安装脚本
apt install curl wget git jq jc
curl -fsSL https://cdn.coollabs.io/coolify/install.sh | bash
上述一键安装的脚本,会安装 Docker 并做一些配置,并启动 Coolify 容器。
注意容器启动之后会使用 8000 端口,注意在防火墙中放行。Coolify 还会用到如下的端口
- 80,443 反向代理
- 6001 websocket
- 9000~9100 公开端口(可选)
需要注意的是如果使用 Coolify 自带的应用安装,可能有一些应用需要提供域名,单纯的使用 IP 和端口无法正常访问。
安装之后,第一个注册的用户就是管理员,可以查看部署所有的资源,应用等等。
手动安装
因为 Coolify 是基于 Docker 的,所以也可以选择手动安装。
使用
之后每个注册的用户都拥有自己的团队,资源,只能访问自己的资源。
服务列表

支持服务列表包括并不局限于如下:
- WordPress
- Ghost
- Plausible Analytics
- NocoDB
- VSCode Server
- MinIO
- VaultWarden
- LanguageTool
- n8n
- Uptime Kuma
- MeiliSearch
- Umami
- Fider
- Hasura
- Appwrite
- Glitchtip
sslip.io
sslip.io is a DNS server that maps specially-crafted DNS A records to IP addresses (e.g. “127-0-0-1.sslip.io” maps to 127.0.0.1).
related
- [[Fider]]
- [[uptime-kuma]]
- [[Plausible Analytics]]
《被讨厌的勇气》读书笔记
怎么知道的这一本书
其实这本书的名字早就已经知道了,但是最近女朋友听完 [[沈易斐]] 教授的播客之后说想看看,那就约定一起看。
关于作者
- 岸见一郎,哲学家,1956 年生于京都,居住于京都,1989 年开始研究阿德勒心理学,日本阿德勒心理学会认定心理咨询师。
- 古贺史健,自由作家,1973 年出生,以对话创作(问答体裁)见长。
译者
- 渠海霞,1981 年出生,日语语言文学硕士,现任教于山东省聊城大学。
关于
[[阿德勒]] 出生于 1870 年,虽然是个「古人」,但是其思想却非常现代,孕育了非常多现代心理咨询流派的思想种子。
- 认为「发生什么事不重要,我们怎么看待这些事情才重要」的认知流派
- 关注人潜能和价值的人本主义学派
- 把爱、胜任感和控制感作为人类基本动机的自我决定理论
阿德勒的重要思想
- 对自我的解放
- 挣脱来自过去的束缚, 精神分析创始人 [[弗洛伊德]] 开始,心理学家相信人是过去,尤其是童年经历的产物,经历变成了潜意识,决定人生。但是阿德勒说,重要的不是过去,而是我们怎么看待过去,我们对于过去的看法是会变化的 [[蝙蝠侠]]
- 挣脱人际关系的束缚,心理困扰来自社会和他人的期待和评价,人们以「爱」之名,行使支配和控制。阿德勒眼中,理想的人际关系大概是「我爱你,但与你无关」。
- 挣脱来自未来的束缚,很多人的目标远大,不满足当下的人生,把现在贬低成实现未来的工具。强调当下的意义,这才是生活的真谛。
在我们挣脱之后,阿德勒把全部的人生责任和选择的权力交给了自己。我们之所以裹足不前是因为我们自己怨天尤人,责怪父母,责怪社会。正如书名《被讨厌的勇气》,承担这种自由和责任,需要的是无畏的勇气。勇气也是阿德勒心理学的关键字,是我们人生问题的答案。
我们的不幸是谁的错?
- 人都可以改变
- 改变的第一步就是理解
- 你的「不幸」都是自己的「选择」
- 希腊语中,「善」一词并不包含道德含义,仅仅只有「有好处」一层含义,另一方面,「恶」也有「无好处」的意义。
- 某人如何看「世界」,如何看「自己」,把这些「赋予意义的方式」汇集起来的概念就可以理解为生活方式。狭义上,可以理解为「性格」,广义上也包含了世界观和人生观。
- 想要改变生活方式,需要很大的勇气,面对变化产生的「不安」和不变带来的「不满」,很多人会选择留在现在
- 你之所以不幸并不是因为过去或者环境,更不是因为能力不足,只不过是缺乏「勇气」,缺乏「获得幸福的勇气」
- 之所以无法改变正是因为我自己不断下定「不要改变」的决心。缺乏选择新的生活方式的勇气,也就是缺乏「获得幸福的勇气」
怎么样才可以改变自己的生活方式呢?
- 有摒弃当前生活方式的决心
- 要改变对世界或自己的看法(生活方式)就必须改变与世界的沟通方式,改变自己的行为方式
- 阿德勒的目的论说的是,「无论 之前的人生发生过什么,都对今后的人生如何度过没有影响。」决定自己人生的是活在「此时此刻」的自己。
怎么阐释「一切烦恼都来自于人际关系」
- 接受「现在的自己」,鼓励 —- 树立起向前迈进的勇气
- 承认在人际关系中会受到伤害
- 之所以感觉孤独,并不是因为只有你自己一个人,感觉自己被周围的他人,社会和共同体所疏远才会孤独
- 人的烦恼都来自于人际关系
自卑感
- 困扰我们自卑感的不是「客观性的事实」而是「主观性」的解释。
- 德语中「自卑感」是一个关于自我价值判断的词语,价值也依托于社会,如果世界上只有一个人,那么纸币,黄金都没有任何价值
- 无法达成理想的自己,就会产生一种自卑感
- 只要处理得当,自卑感可以成为努力和成长的催化剂
- 自卑情节,原本表示的就是一种复杂而反常的心理状态。自卑情节是指把自己的自卑感当作某种借口使用的状态。比如「我因为学历低就无法成功」,「我长得不漂亮就无法结婚」。
- 「外部因果律」,将原本没有任何因果关系的事情解释成重要的事情。 简单地说,就是害怕向前迈进或者不想真正地努力,不愿意为了改变自我而牺牲目前所享受的乐趣。拿不出改变生活方式的「勇气」。
优越感
- 人生不是和他人的比赛
- 追求优越性,是指自己不断朝前迈进,而不是比别人高出一等。
- [[Naval Ravikant]] 在 [[How to Get Rich Without Getting lucky]] 中也说过,不要去追求地位的游戏。
- [[有限与无限的游戏]] 也说过不要去玩有限的地位竞争的游戏,不要去玩有胜负的游戏
- [[芒格]] 也说过每天起来要比前一天进步一点点
- 不与任何人竞争,只要自己不断前进即可
- 健全的自卑感不是来自与他人的比较,而是来自与理想自己的比较。
- 不同但是[[平等]]
- 人无高低之分
[[有限游戏]] 是一个有胜者的游戏,而 [[无限游戏]] 是一个以延续游戏为目的的游戏。
如果意识到竞争或胜负,那么势必就会产生自卑感,常常拿自己和别人相比就会产生「优于这个,输给那个」的想法,而自卑情结或优越情结就会产生。
竞争的可怕之处就在于此即便不是败者,即便一直立于不败之地处于竞争之中的人也会一刻不得安宁,不能成为败者。 而为了不成为败者,就必须一直获胜,不能相信他人之所以有很多人,虽然取得了社会性的成功,但却感不到幸福,就是因为他们活活在竞争之中,因为他们眼中的世界是敌人遍布的危险所在 。
人生的三大课题
三大课题:
- 交友课题
- 朋友或熟人的数量没有任何价值
- 关系的距离和深度
- 改变自己的心理学
- 工作课题
- 工作上的人际关系是因为成果,这个共通目标
- 爱的课题
- 束缚是想要支配对方的表现,也是一种基于不信任感的想法。阿德勒说,如果要和谐地生活在一起,就必须把对方当作平等的人。
阿德勒把成长过程中可能产生的关系划分成了这三大类。三大课题统称人生课题。
当人能够感觉到与」这个人在一起可以无拘无束的时候,才能够去体会到爱。既没有自卑感,也不必炫耀优越性,能够保持一种平静而自然的状态。[[爱情]]
阿德勒把这种企图设立种种借口来回避人生课题的情况叫做人生谎言 。
什么是「课题分离」
过于希望得到别人的认可,就会按照别人的期待生活,也就舍弃真正的自我,活在别人的人生之中。
- 把自己和别人的「人生课题」分离
- 自己人生能够做好的,就是「选择自己认为最好的道路」,别人如何评价你的选择,那是别人的课题
- 课题分离是人际关系的入口
- 和读书一样,如果离得太近就会什么都看不见,要构筑良好的人际关系也需要保持一定距离,如果太近,就无法正面对话
- 为了满足别人的期望而活,以及把自己的人生托付给别人,是一种对自己撒谎也不断对周围人撒谎的生活方式
要有被讨厌的勇气
- 自由就是被别人讨厌
- 对抗本能和冲动便是自由
- [[康德]] 说得自律即自由
- 不畏惧被人讨厌而是勇往直前,不随波逐流而是激流勇进,这才是对人而言的自由
- 获得幸福的勇气也包括「被讨厌的勇气」
- 对抗本能和冲动便是自由
- 幸福也来自于人际关系。
- 人际关系的起点是「课题分离」,终点是共同体感觉。
- 共同体感觉是指「把他人看成朋友,并在其中能够感受到有自己的位置」。
如何获得勇气:
- 有鼓励才有勇气
- 有价值,就有勇气,人只有在能够感觉自己有价值的时候才可以获得勇气
- 只要存在,就有价值
怎么解释「活在当下」
- 不是肯定自我,而是接纳自我
-
共同体感觉
- 自我接纳,诚实地接纳自己做不到,朝着能够做到的方向去努力。
- 他者信赖,在相信他人的时候不附加任何条件。
- 他者贡献,对作为伙伴的他人给予影响、做出贡献、这就是他者贡献。
- 对作为伙伴的他人给予影响、做出贡献、这就是他者贡献。
- 他者贡献的意思不是自我牺牲。
- 劳动并不是赚取金钱的手段,我们通过劳动来实现他者贡献,参与共同体,体会「我对他人有用」,进而获得自己的存在价值。
- [[工作]] 的本质是他者贡献。 [[Elon Musk]],比尔盖茨 等人已经拥有了无数的金钱,但他们依然还在工作。
什么是幸福
如何获得幸福
- 人生的意义是自己赋予自己的。
- 人生选择自由的时候,当然就可能会迷路。
- 就像旅人依靠北极星指路一样,人生也需要引导之星,只要不迷失指针,只要朝着这个方向前进就可以获得幸福。即使被讨厌,只要没有迷失「他者贡献」这颗引导之星,就不会迷失,做什么都可以。
谁应该看这本书
我觉得这本书任何人都可以看。
修复 macOS 时区和时间错误
今天 macOS 上又发生了一个奇怪的问题,昨天晚上因为没有连接充电线,所以导致 MacBook 晚上自动关机了,看起来是因为没电自动关机了,但是早上看的时候还有一点点电,白天的时候没有任何操作就直接充电到满,但是晚一些使用的时候就发现系统的时间不太对了,在系统设置中强制同步系统时间,但没有用处,每一次同步都比当前的时间慢了一天和几个小时,甚至连分钟都对不上。于是就开始了一系列的修复过程。
因为操作系统时间已经不对了,所以无论访问什么网页,都会因为时间对不上而被安全证书拒绝访问,所以我只能将系统的时间手动修正为大致准确的。然后通过浏览器查询解决方法。
调整 NTP 服务器
我怀疑的第一个问题就是,是不是 Apple 自带的 NTP(Network Time Protocol,时间服务器)出错了,因为即使是我手动修正正确的时间,只要使用这个 Time Server 同步一下,时间就错了。
 所以我在网上找了一些其他公司公开的 NTP 服务
所以我在网上找了一些其他公司公开的 NTP 服务
- time.cloudflare.com
- time.google.com
但问题在于,我试了两个,发现 macOS 都会把时间纠正错误。这个时候我就有点担心是不是最近升级了操作系统的问题,但是这个问题也没有解,毕竟也不能降级,所以我将问题点移动到了,是不是在 Intel 的 macOS 上的 NVRAM 和 SMC 这两块存储芯片因为断电的问题出错了。
重置 NVRAM 和 SMC
macOS 上的 NVRAM(非易失性随机存储器) 和 PRAM (参数随机存储器)是有可能因为断电而倒置出错的。之前有一次出现问题,联系客服的时候,客服那边知道了这个操作。
简单的记录
- 关机
- 同时按下 Option + Command + P + R,并在启动过程中一直按住,直到听到两次启动的声音
- 释放按键,macOS 会重新启动并重置 NVRAM
S.M.C 是 System Management Controller 的缩写,是 macOS 上的一块微控制器,在 Intel 芯片的 Mac 上同来处理不同的电源,灯光,传感器等等硬件。
重置 SMC
- 关机
- 在关机的状态下,安装 Option + Command + Shift + 电源键,长按 10 秒
- 等待重启
具体可以参考这篇文章
但重置了这两个微芯片之后还是还是没有解决这个时间的问题,使用 NTP 服务同步一下时间,就又错位了。
在尝试了所有我知道的解决方法之后,就只能求助于 Google 了,我使用 macos 时间 错误 ntp 等等关键字,进行了一番搜索。发现了一些可能的问题。
- 有些反馈说是因为系统的定位服务错误,所以可能 macOS 不知道你的位置而调用了其他地区的时区,但我检查了一下定位服务,是有权限的,并且网页上也是能获取到位置的。1
- 然后我使用
macos date wrong尝试看看英文的帖子有没有出现过类似的问题,果不其然,官方的 论坛 上就有类似的问题
然后我按照这个帖子上面的方法,执行了如下的命令
sudo sntp -sS time.apple.com
然后竟然好了!
文章分类
最近文章
- Dinox 又一款 AI 语音实时转录工具 前两天介绍过 [[Voicenotes]],也是一款 AI 转录文字的笔记软件,之前在调查 Voicenotes 的时候就留意到了 Dinox,因为是在小红书留意到的,所以猜测应该是国内的某位独立开发者的作品,整个应用使用起来也比较舒服,但相较于 Voicenotes,Dinox 更偏向于一个手机端的笔记软件,因为他整体的设计中没有将语音作为首选,用户也可以添加文字的笔记,反而在 Voicenotes 中,语音作为了所有笔记的首选,当然 Voicenotes 也可以自己编辑笔记,但是语音是它的核心。
- 音流:一款支持 Navidrom 兼容 Subsonic 的跨平台音乐播放器 之前一篇文章介绍了Navidrome,搭建了一个自己在线音乐流媒体库,把我本地通过 [[Syncthing]] 同步的 80 G 音乐导入了。自己也尝试了 Navidrome 官网列出的 Subsonic 兼容客户端 [[substreamer]],以及 macOS 上面的 [[Sonixd]],体验都还不错。但是在了解的过程中又发现了一款中文名叫做「音流」(英文 Stream Music)的应用,初步体验了一下感觉还不错,所以分享出来。
- 泰国 DTV 数字游民签证 泰国一直是 [[Digital Nomad]] 数字游民青睐的选择地,尤其是清迈以其优美的自然环境、低廉的生活成本和友好的社区氛围而闻名。许多数字游民选择在泰国清迈定居,可以在清迈租用廉价的公寓或民宿,享受美食和文化,并与其他数字游民分享经验和资源。
- VoceChat 一款可以自托管的在线聊天室 VoceChat 是一款使用 Rust(后端),React(前端),Flutter(移动端)开发的,开源,支持独立部署的在线聊天服务。VoceChat 非常轻量,后端服务只有 15MB 的大小,打包的 Docker 镜像文件也只有 61 MB,VoceChat 可部署在任何的服务器上。
- 结合了 Google 和 AI 的对话搜索引擎:Perplexity AI 在日本,因为 SoftBank 和 Perplexity AI 开展了合作 ,所以最近大量的使用 Perplexity ,这一篇文章就总结一下 Perplexity 的优势和使用技巧。