结合 WordPress 快速分享 Obsidian 中的笔记
如何快速分享 Obsidian 中的笔记是从我开始使用 Obsidian 之后一直在思考的问题,在之前,因为我所有的笔记都是通过 Markdown 来存放在本地的,如果我想要分享一个笔记,一般就是将笔记移动到 Blog/_post 目录下,因为我使用一个 Git 仓库来管理我所有的笔记(Vault)然后使用 git submodule 的方式来将我的 Jekyll 博客,Hexo 博客 放到我的统一的笔记库里面。所以当我想要发布一篇笔记的时候,就是将笔记移动到对应的博客的目录,然后在使用 git commit 提交,push 来发布,之后的过程都是通过 CI 自动完成的。
虽然这样的方式我已经使用了很多年了,也没有什么大的问题,唯一的问题就是因为发布博客对 Markdown 的标题有一些限制,所以发布之前都得进行重命名。并且我没有办法做到一键发布,大部分的情况下我都必需打开终端,然后进行提交。直到我发现了一款叫做 [[obsidian-wordpress]] 的插件。
这个插件完美的解决了我想要快速分享一篇笔记,然后还不需要我做任何调整,当完成初次的配置之后,基本上只需要点击一下就可以完成发布。

这个插件使用 WordPress 的接口(XML-RPC 或 REST)来发布文章。
obsidian wordpress
obsidian-wordpress 是一款 Obsidian 下的插件,可以一键将笔记发布到 WordPress 站点中。该插件使用 XML-RPC 或 REST 接口进行发布。
XML-RPC 是默认启用的,但有些站点可能由于安全问题而禁用它。 虽然有些共享主机可能默认禁用 XML-RPC,但是您无法启用它。 因此,如果禁用 XML-RPC,这个插件将不起作用。
在 WodrPress 4.7 之后,REST API 会在默认情况下启用。 一些 REST API 需要额外的操作来保护可写 API。 历史上 REST 接口是通过安装插件实现的。 在 WordPress 5.6 版本之后,引入了应用程序密码来完成类似的工作。 因此在 WordPress 5.6 之后 ,应用程序密码是首选的。
初次设置
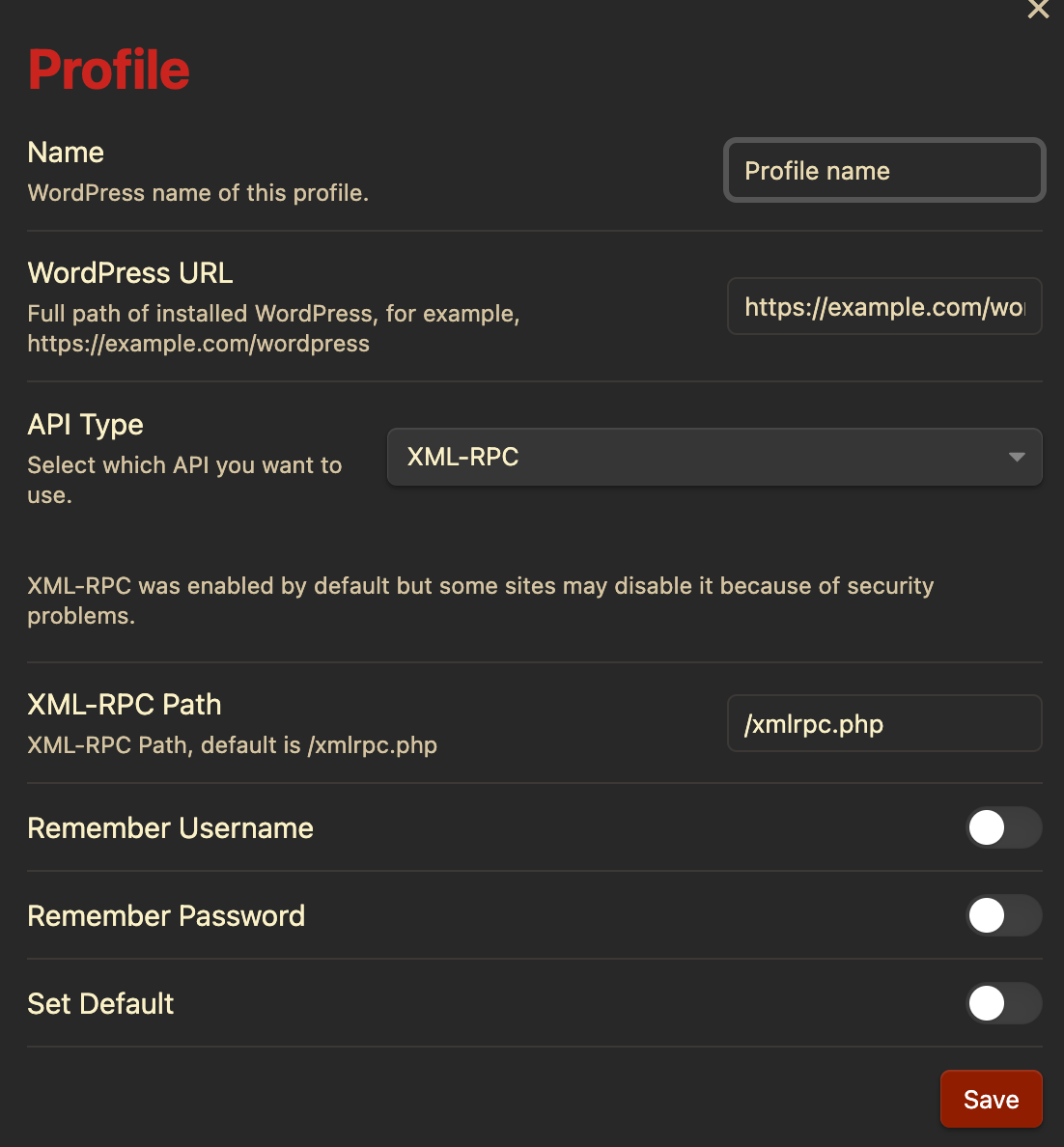
在插件的设置中,找到 Profile,这里可以配置站点的信息,包括地址,API 类型,用户名,密码等。

需要注意的是这里的密码,在最新版的 WordPress 中请使用应用程序密码,在用户管理下面生成。
当完成以上的设置之后,在任意的笔记中,都可以在侧边栏中找到 WordPress 的按钮,然后点击,选择分类,一键完成发布。最近我有在写我的 日本生活 ,其中所有的内容都是我在 Obsidian 中完成编写,然后发布的。我创建了一个单独的文件夹用来存放所有发布到该网站的内容,并且这些内容也可以很好的和我的其他笔记进行融合,并且在我修改了文章的内容之后,也可以快速进行一键发布。
在以前我使用 WordPress 的时候,非常不方面的一点就是对其中文章内容的修改非常不方便,我不喜欢在线的编辑器,而如今 Obsidian 就成为了我的 WordPress 的本地编辑器。
图片怎么办
文章中的图片我是我之前搭建的 [[Chevereto]] 图床,配合 macOS 下的 uPic,我设置了快捷键 Ctrl + Shift + U,就可以一键上传粘贴板中的内容。然后直接在 Obsidian 中使用即可。
华泰证券一世全免
今天打开华泰证券(涨乐全球通)才发现现在新用户开户还有「一世全免」的活动,我过去一年开户的时候,涨乐只提供了一年的 V2 会员,平台费,佣金,手续费,IPO 费用,会员费全面。这在所有的券商中都是佼佼者,并且这个免佣活动还是终身免佣的,涨乐的这个免佣相比于富途、长桥来说,是真的免佣,每次交易都不需要考虑交易费用,而其他平台的免佣知识免去佣金,平台费,手续费还是有的(说的就是长桥)。

费用对比

活动参与条件
- 开户
- 并在开户之后 30 天之内入金大于等于 20000 港币,或其他等值货币。
补充
另外如果关注投资的话,也可以关注我的 投资相关的记录。
活动规则
1.活动时间
涨乐「一世全免」迎新奖励推广活动(「本活动」)之活动期由 2023 年 8 月 1 日至 2023 年 8 月 31 日,包含首尾两天(「活动期」)。
2.活动对象
本活动只适用在活动期内于华泰金融控股(香港)有限公司(「本公司或华泰金控」)涨乐全球通 APP(「APP」)成功开立账户的全新零售客户(「新客户」),不适用于机构客户、财富管理客户和销户重开用户。
3.迎新奖励
客户在新开户 30 天内净入金等于或高于 20,000 港元(或等价值其它货币),即可激活及领取以下入金奖励:
涨乐「一世全免」优惠(「一世全免」) 券 1 张, 即包括港美 A 股的豁免佣金、平台费及港股 IPO 手续费
30 天港股 LV2 行情卡券 1 张
200 港元基金满返券 1 张
30 天 5%加息券
4.奖励领取及使用细则
新客户在活动期间完成新开户、入金等不同任务后,即可启动相应奖励。新客户需于成功开户 30 天内至涨乐 APP 内活动中心内的活动页面点击领取新人礼包,及必须在有效期内兑换相应卡券,逾期未兑换奖励将视为失效及不会补发迎新奖励。
(1)「一世全免」优惠将于新客户完成对应入金任务完成后 14 个工作日内以「一世全免」卡券形式发放至「我的-我的卡券」。客户点击该卡券后,该优惠立即生效。每位合资格客户只能获得「一世全免」卡券 1 张。
(2)「一世全免」将于新客户完成对应入金任务完成后 14 个工作日内发放,卡券发放后 60 天内有效,客户需在有效期前于「我的-我的卡券」点击兑换。该卡券点击兑换后,将一次性生效连续 60 年,不可与其他会员资格同时享有,亦不可分拆时段使用, 卡券逾期将视为失效。若「一世全免」生效期间客户购买 V1/V2/M1/M2 会员,则视为自愿放弃「一世全免」优惠。
(3)30 天港股 LV2 行情卡券将于新客户完成对应入金任务完成后 14 个工作日内发放,客户需在 60 天内于「我的-我的卡券」点击兑换。点击「兑换」按钮后即可立即激活港股 LV2 行情卡(全球版) ,行情卡权限天数为 30 天。
(4) 基金满返券将于新客户完成对应入金任务完成后 14 个工作日内发放,客户需在 60 天内于「我的-我的卡券」点击兑换。基金满返券有效期为兑换日起的 60 天;200 港元券在购买港元非货币型公募基金(不含乐盈宝)单笔满 20,000 港元可返 200 港元(先买后返,基金份额确认后返现自动到账)。基金满返券适用之基金产品类型由华泰金控指定。基金满返券适用于由华泰金控指定的基金产品类型。
(5)30 天 5%加息券将于新客户完成开户后 14 个工作日内发放,用户需在 60 天内于「我的-我的卡券」点击兑换。30 天 5%加息券有效期为兑换日起的 30 天。加息券只适用于债券型、股债混合型公募基金。港币、美元均适用。
(6)本活动内货币的换算率以涨乐全球通维护的汇率信息为准, 及入金金额及日期以涨乐全球通系统记录到的实际到账为准。
(7)迎新奖励如有调整,华泰金控将有最终决定权,并以涨乐全球通活动页面最新规则为准。客户入金金额及日期以实际到账为准。
5.特别说明
(1)「一世全免」是指豁免客户发生交易时产生的港股、美股、A 股通之相关佣金、平台费及港股 IPO 手续费,不包含交收费及印花税等交易成本,费用详情请参考涨乐全球通官方网站(https://zlglobal.htsc.com.hk)。
(2)「一世」是指客户点击使用「一世全免」卡券后,客户可享有优惠的期限是一次性生效连续 60 年,直至户口被取消。如 60 年期限到期后,客户仍未销户,则会再补发 60 年期效的「一世全免」卡券。以上活动期限、费用标准及奖励变更,本公司拥有最终解释权与决定权。
(3) 若该客户当前为 V1/V2/V3/M1/M2 会员,点击使用「一世全免」卡券后,当时会员资格立刻失效,V3 年会员实时生效。若当时等级会员剩余有效期符合积分返还条件,则系统将返还对应积分。M1/M2 会员可等待会员到期后,才兑换「一世全免」卡券。用户亦可使用返还的积分因应个人需要兑换 M1/M2 会员。
(4)30 天 5%加息券需在订单金额符合使用范围内生效,限内年化 5%加息,最高可享 30 天,港币和美元使用门槛及上限如下:
| 基金币种 | 使用门槛 | 使用上限 | 最高加息金额 |
|---|---|---|---|
| 港币 | 1000 | 100000 | 410.96 |
| 美元 | 128 | 12821 | 52.69 |
(5)本次活动所涉指定开户、入金任务的完成时间点,以华泰金控后台系统时间为准,活动解释权在法律允许范围内归华泰金控解释。
(6)若因取消订单或者其他取消订单行为,导致基金满返券过期或失效,不予返还或补偿,同时相应奖励不予发放。
(7)活动中若出现违反法律法规、平台规则及本次活动规则的行为或以不正当手段参与(包括但不限于使用非实名制手机号码、实施网络攻击、作弊领取等),华泰金控有权要求用户返还已收取的奖励,并追究法律责任。
(8)活动参与者应自行负担因参与活动领取奖品而产生的税费(如有)。
(9)此活动需年满 18 周岁及以上的用户参与。
(10)如有疑问,请联系在线客服,或致电推广热线: (852) 2121 4288, 星期一至五 09:00-18:00。
(11)因应不同产品的市场需要,每项产品都有不同的特性、风险及条款,投资者在进行各类产品买卖前(包括但不限于衍生工具产品)必须已经细阅及明白有关各类产品的条款之内容和细则,并同意及有能力承担一切交易有关产品所带来之风险及责任。一般而言,衍生工具产品的风险较高,并不适合所有投资者。如投资者对相关产品(包括但不限于衍生工具产品)有任何疑问,敬请立刻咨询独立专业意见。
(13)市场有风险,投资需谨慎。
(14)本活动不构成任何证券、金融产品或工具要约、招揽、建议、意见或任何保证;本活动由本公司提供,内容未经香港证券及期货事务监察委员会审阅。
(15) 上述活动规则受香港特别行政区法律所管辖,并按照香港特别行政区法律诠释, 香港特别行政区法院对任何因活动条款与细则引致或与其相关的纠纷具有司法管辖权。
(16) 如有任何争议,本公司或华泰金控保留最终决定权。
6.免责申明
优惠受条款及细则约束。本推广计划条款及细则内容及其数据并不构成任何华泰金融控股(香港)有限公司为售卖任何证券、产品或投资作出招揽、提出要约、意见或推荐,或对任何证劵、产品或投资的收益或是否合适提供法律、税务、会计、投资意见或服务。阁下应审慎评估及评定任何投资的效益及风险,如有疑问,阁下应就此咨询专业顾问。准投资者应进行所须或适当的独立调查,包括评估所涉及的投资风险。本数据仅为香港特别行政区内的使用者而设,所提供的信息不得于香港特别行政区以外分发,并不应被视为在任何的国家、地区或司法管辖区中(为免生疑问,包括美国) ,对投资、产品或服务的邀请、要约、建议或招揽。非香港投资者有责任遵守其相关司法管辖区的所有适用的法律及法规。另外,在法律允许范围内,华泰金融控股(香港)有限公司保留更改条款或细则或更改或终止迎新礼品的权利。华泰金融控股(香港)有限公司有权随时终止此礼品,不需预先另行通知。如有任何争议,主办方华泰金融控股(香港)有限公司保留最终解释权和决定权。
又一款支持 WebDAV 的网盘 Koofr
Koofr 是一家欧洲网络云盘运营商,成立于 2013 年。直接也介绍过一款日本服务商提供的,支持 WebDAV 的网盘 TeraCLOUD 后来改名成了 [[InfiniCLOUD]],提供超大的初始容量(38 GB)。
Koofr 网盘提供了可靠的云存储和文件同步服务,同时也支持 WebDAV 协议。WebDAV(Web Distributed Authoring and Versioning)是一种用于在互联网上进行文档管理和共享的扩展标准。它允许用户通过 HTTP 协议来编辑和管理远程服务器上的文件。这里为什么要强调 WebDAV 呢,是因为支持这个协议之后,有很多同步工具都可以使用,而不需要依赖官方提供的开户端。比如同步 Obsidian 笔记,比如直接在 Finder 中挂载网盘等等。
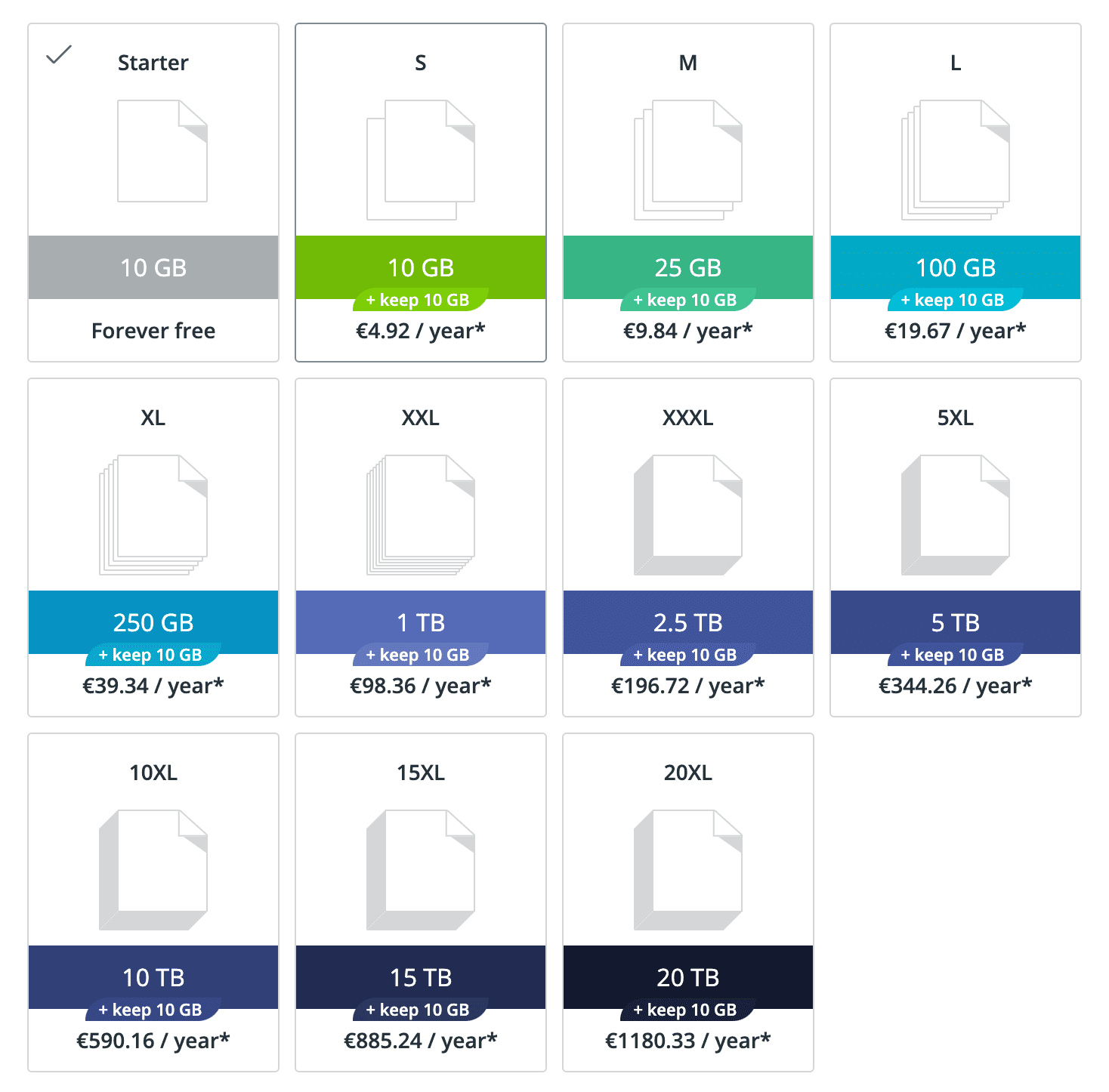
价格
Koofr 免费 10 GB 的初始空间,每邀请 1 位用户会多增加 0.5GB 空间,最多增加 8GB,如果感兴趣可以使用我的邀请 注册。本来还想放一个大文件可以测试一下速度,但是发现免费的用户生成的链接有限期只有 14 天。
官方最低终身套餐 $29.99/100GB,史低有过 $18/100GB

优点
- 以连接并管理 Dropbox、Onedrive、GoogleDrive 文件
- 支持分享 OneDrive/Google Drive 的文件,但只能邮件分享给 koofr 用户
- 支持 [[WebDAV]]
- 挂载 WebDAV 为本地磁盘驱动器
- 使用 Koofr 的 WebDAV 功能,可以像操作本地文件夹一样轻松地操作云存储中的文件
- 在不同设备之间同步和共享文件
- 提供其他功能,如多设备同步、文件共享、版本控制、在线预览等
- 该平台还具有高级安全性措施,保护用户数据的隐私和安全
- 支持 [[rclone]]
- 可以链接/邮件分享文件、文件夹
- 分享文件接收者不需要注册账号
- 不限制单文件大小
- 有官方的各大平台的客户端
缺点
- 对于免费的账户 Dropbox/Onedrive/GoogleDrive 只能各连接 1 个账号
- 可以连接 Onedrive 商业/教育账号,不能连接 Google 团队盘
- 不支持直接在连接的网盘之间移动文件
PT 站点一键转载脚本 easy-upload
easy-upload 是一个支持在不同的 PT 站点之间转载,自动填写发布信息的用户脚本 Userscript,非常方便使用 PT 的朋友使用。自动填写上传页表单,支持内外站互转,支持 PT 站间快速检索。
如果不清楚 PT 是什么,可以注册PT GTK 来了解使用。我也会在站内不定期的发送其它站点的邀请。也欢迎其他爱好者加入站点之后一起讨论。
easy-upload 使用
如何进行本地调试
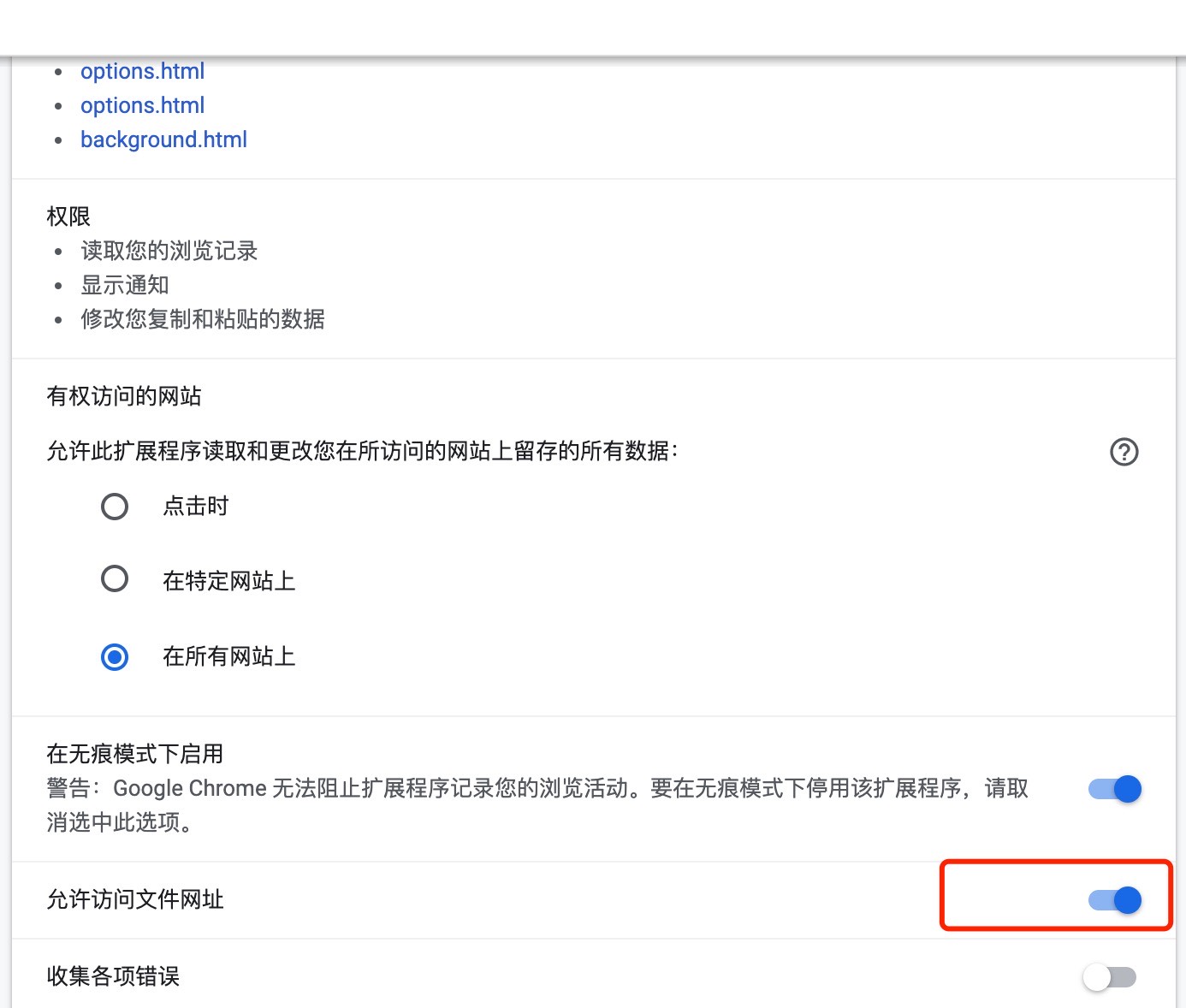
首先要修改 Tampermonkey 扩展,允许访问文件网址。

在浏览器的 [[Tampermonkey]] 扩展中创建一个新的空白用户脚本,然后将以下内容复制进去,再将 @require 下的文件路径修改为自己本地工程中 .cache/easy-upload.user.js 所在的路径。
// ==UserScript==
// @name debug
// @namespace https://github.com/techmovie/easy-upload
// @version ${version}
// @description ${description}
// @author ${author}
// @require https://cdn.bootcss.com/jquery/1.7.1/jquery.min.js
// @match https://passthepopcorn.me/torrents.php?id=*
// @match http://*/details.php?id=*
// @match https://*/details.php?id=*
// @match https://totheglory.im/t/*
// @match https://beyond-hd.me/torrents/*
// @match https://lemonhd.org/upload_*
// @match https://lemonhd.org/details*
// @match https://blutopia.xyz/torrents/*
// @match https://blutopia.xyz/torrents?*
// @match https://blutopia.xyz/upload/*
// @match https://pt.hdpost.top/torrents?*
// @match https://pt.hdpost.top/torrents/*
// @match https://asiancinema.me/torrents/*
// @match https://asiancinema.me/torrents?*
// @match https://*/upload*
// @match http://*/upload*
// @match http://www.hd.ai/Torrents.upload
// @match http://www.hd.ai/Torrents.index?*
// @match https://broadcity.in/browse.php?imdb=*
// @match https://ptpimg.me
// @grant GM_addStyle
// @grant GM_getValue
// @grant GM_setValue
// @grant GM_openInTab
// @grant GM_xmlhttpRequest
// @grant GM_setClipboard
// @require file:///Users/einverne/Git/easy-upload/.cache/easy-upload.user.js
// ==/UserScript==
(function() {
'use strict';
})();
然后到项目的跟目录下,执行 yarn install 安装依赖包,然后运行 yarn dev 启动工程,有文件改动,.cache 目录下的脚本会自动更新,刷新浏览器即可。
当调试完成,可以执行 yarn build 在 dist 目录中生成最后发布的脚本。同理也可以直接在上面的路径中使用 dist 下的文件,但此时每一次都需要 yarn build 来生成最新的文件。
当完成上述的配置之后,在浏览器中打开 PT 站点(NexusPHP),就会在种子对应的详情页面展示如下的画面,点击其中的 gtk,就可以将其他站点的信息一键补充到 PT GTK 中。

更详细的编译好的版本,可以到这里 下载使用。
开发流程
开发流程执行如下的命令
yarn install
yarn upgrade
yarn build
related
- [[PT 常用工具]]
uBlock Origin 一个高效的网页内容拦截器
uBlock Origin 是一个高效率的网页元素拦截器,也可以作为广告拦截器存在。uBlock 是一个支持多浏览器的扩展程序,包括 Chrome、Firefox、Edge 和 Safari。
uBlock Origin 的主要功能是阻止网页上的广告,包括横幅广告、弹出广告和视频广告。它还可以阻止恶意软件、跟踪器和其他不受欢迎的内容。
与其他类似的广告拦截器不同,uBlock Origin 是一个开源项目,这意味着任何人都可以查看和审查其代码。这使得用户可以信任该扩展程序并确保其安全性。
uBlock Origin 还提供了一些高级功能,如过滤规则和自定义设置。用户可以根据自己的偏好来定制广告拦截器的行为,并选择是否启用某些过滤规则。
默认的情况下,uBlock Origin 内置了如下的屏蔽规则
- uBlock Origin filter lists
- EasyList (ads)
- EasyPrivacy (tracking)
- Peter Lowe’s Ad server list (ads and tracking)
- Online Malicious URL Blocklist
注意
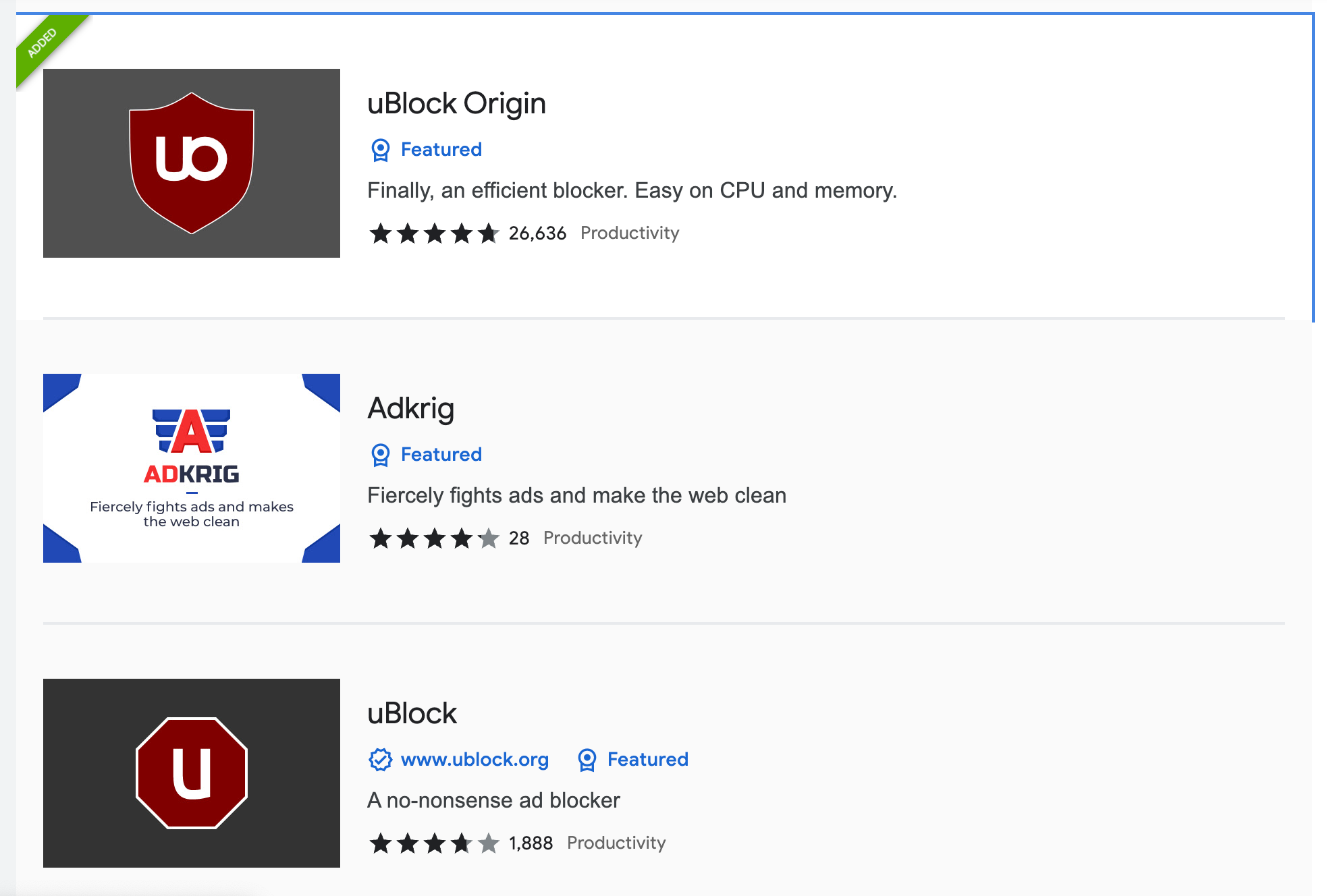
需要注意的是如果在 Chrome WebStore 中搜索 ublock,那么会出来两个看起来非常相似的 uBlock 插件,请安装 uBlock Origin,并检查起插件介绍,是否指向 GitHub 开源仓库。
uBlock Origin 是一款开源的网页内容屏蔽工具,并不仅仅是一个 Ad Blockers,虽然用户可以导入屏蔽规则来屏蔽广告,但 uBlock 可以实现更多。

使用 Trancy 和 AI 在线练习口语
今天和朋友电话聊到英语口语,他说自己很长一段时间不说英语,前两天和一个印度人交流的时候虽然能听懂,但是却说不出来的那种痛苦的感觉。我一想到我现在正在学习日语 也有遇到相类似的问题,并且我也需要不时的去联系一下英语口语,于是就搜索了一下,因为之前就知道有一些网站提供真人的 1 对 1 口语聊天服务。但是现在 AI 这么流行,也诞生了和 AI 聊天的工具,之前尝试过一个叫做 Speak 的应用,但今天一搜索发现了另外一个在线和 AI 聊天的网站 —- Trancy。
在 OpenAI 没有推出 ChatGPT 之前,其实每个人的手机都有两个我非常推荐的聊天助手,OK Google 和 Hey Siri。过去我常常把这个语音助手的语言调整成我想学习的语言,比如英语,韩语。这样我就可以让语音识别来纠正我的发音,因为如果我发音不标准,那么识别出来的文字一般就是错误的,通过调整我自己的发音让语音识别 100% 识别出来,基本上在发音上就不存在什么大问题了。然后也可以通过简单的给这两个语音助手发出命令来熟悉这个语言,比如让语音助手设定闹钟,编写备忘录等等。
使用预定的场景联系
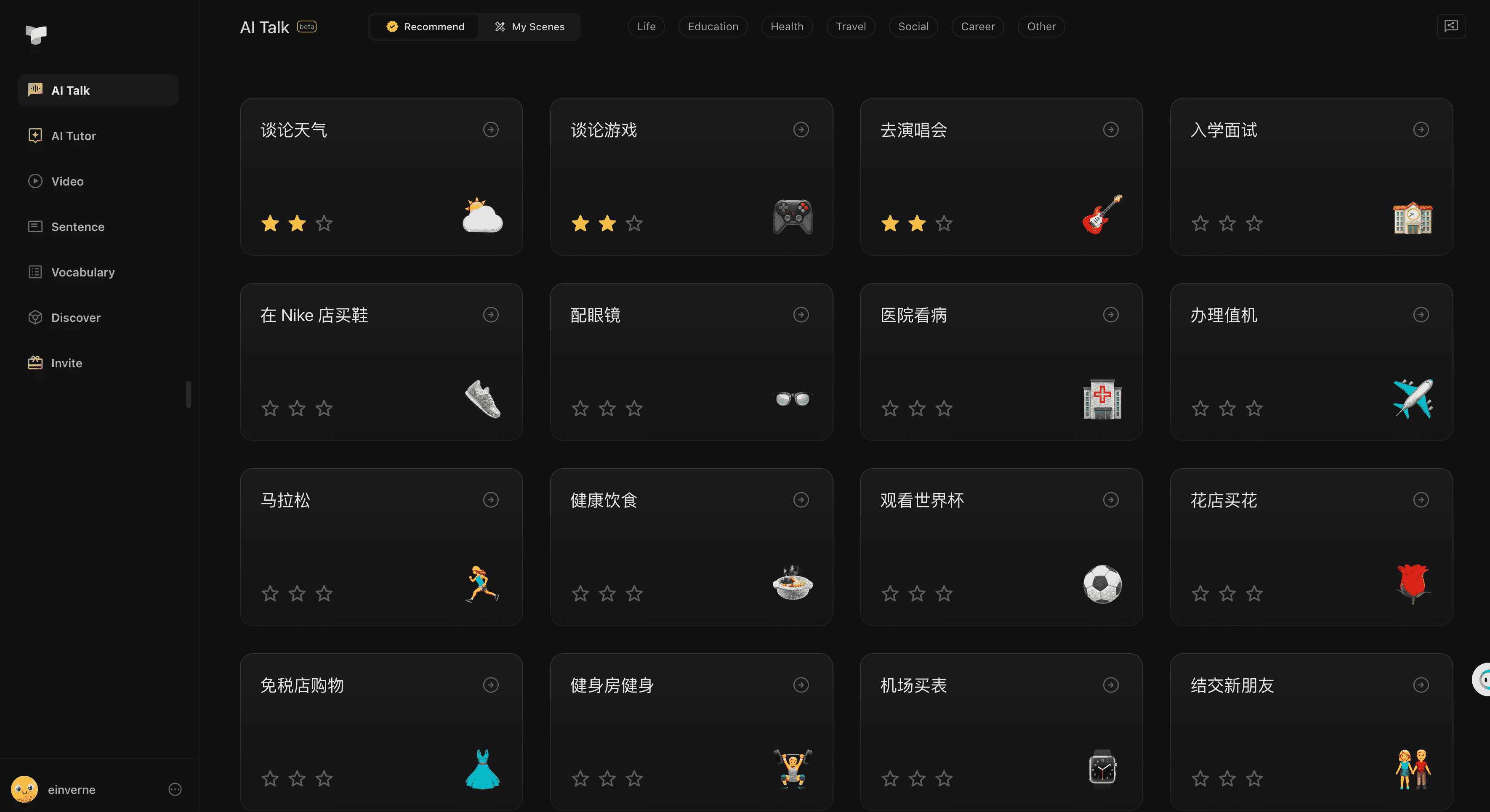
而本文的主角 Trancy,用官方的说法就是一个 AI 的口语私教,一个永远不会累,一个永远可以和你说话的 AI 老师。其实 Trancy 网站中提供的最重要的功能就是提供一个场景,然后用户可以在这个场景之中和 AI 一起完成对话。

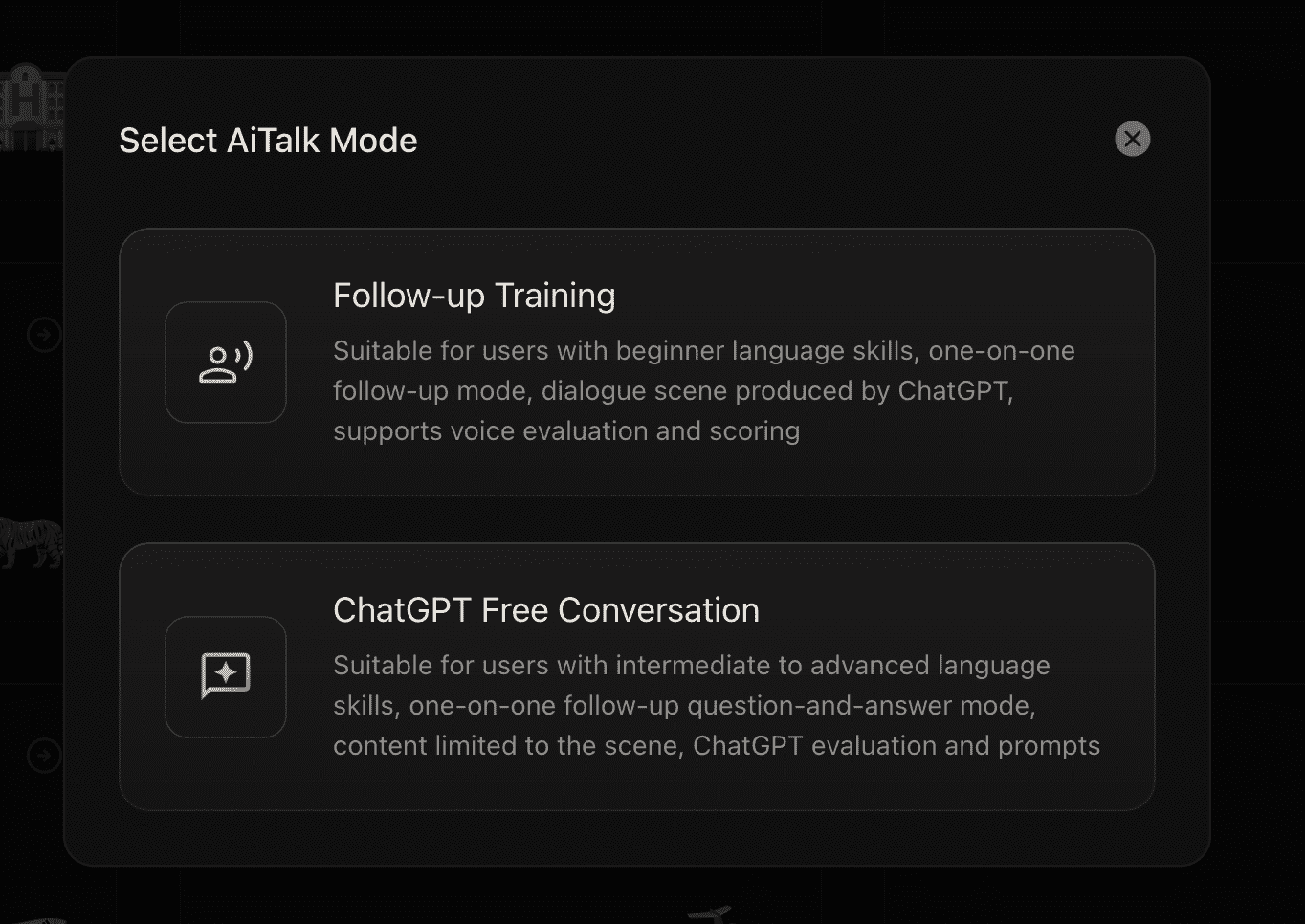
Trancy 提供了两种对话的模式。
- Follow-up Training,在这个模式下 AI 会产生一个 1 对 1 的对话,并且提问和回答,用户可以通过录制音频,或者跟读的方式学习,适合初学者。
- ChatGPT Free Conversation,和 AI 自由对话,在这个模式下,AI 会扮演和你对话的人,而你需要完全依靠自己来完成提问,这个模式适合进阶,并且已经可以用英语自由地回答提问的人

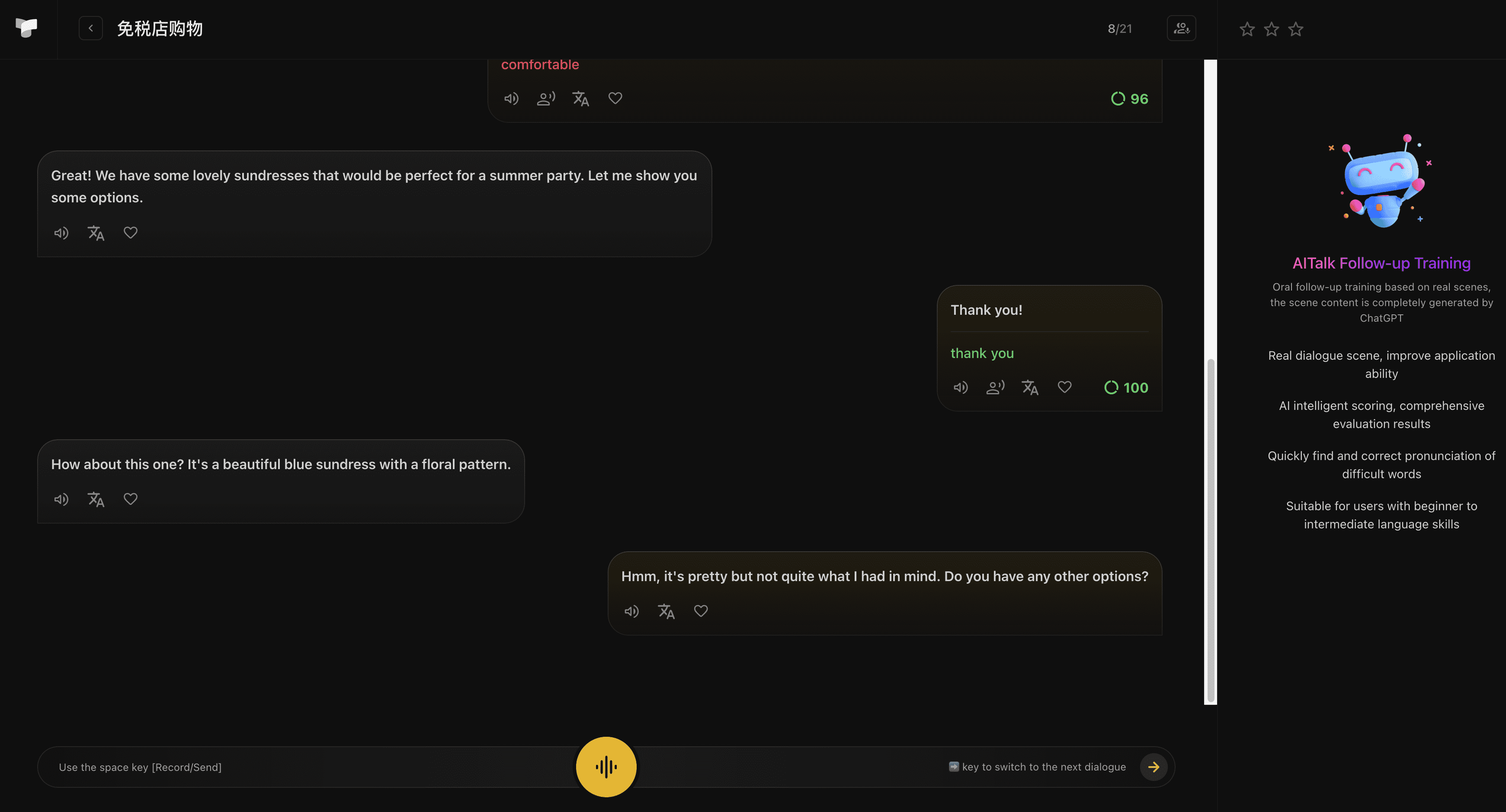
但选择完成对话的模式之后,就进入了聊天的界面。和 ChatGPT 不一样的是,在这里,你只能通过语音来和 AI 进行交互。

比如在这个在「免税店购物」 的场景中,AI 就作为你的导购,在上面的跟随模式中,你可以跟读,也可以选择自由对话模式,自己用口语和 AI 进行对话。只需要按空格开始录制,空格结束录制即可。
使用自定义场景联系
如果你不满足于内置的预设场景,那也可以通过自定义场景 来联系,在官方文档中可以看到你需要输入几个关键字,然后设定一下对话的次数,就可以很快让 AI 生成一个对话的场景用来自由联系。
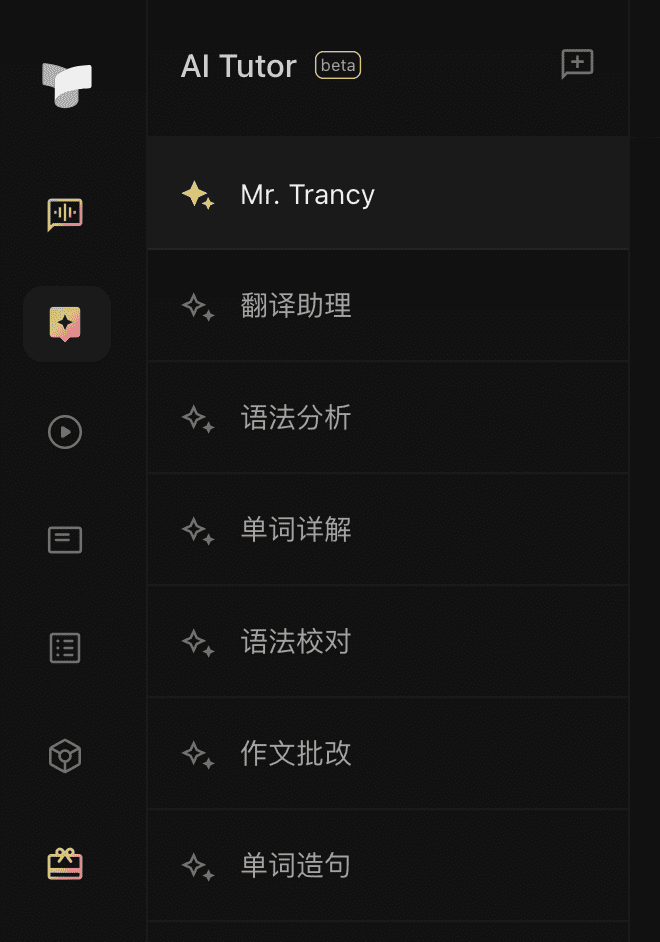
AI Tutor
出来语音对话之外,网站还提供了一个 AI 教师的功能,这个功能就是文字版的 AI 助手。

可以让 AI
- 做翻译
- 进行语法分析
- 单词解释
- 语法校对
- 作文批改
- 单词造句
等等。
Chrome 插件
Trancy 也提供了 Chrome 插件,可以让用户在看 YouTube/Netflix 流媒体的时候,进行沉浸式的学习。然后可以对视频的内容进行学习,比如说可以收藏句子,陌生的单词等等。
官方也推荐了一些可以语言学习的 YouTube Channel。
邀请
如果你看到这里觉得 Trancy 不错,可以点击我的邀请链接,你可以额外获得 10 天的高级会员。
related
- teacherRachelBot 一个可以帮助学习英语(口语)的 Telegram 机器人。
- ELSA 是一个在线练习英语口语的网站,这个网站的优势时可以告诉用户具体在哪个发音位置需要注意。
- Replika 是一个 Android 和 iOS,Oculus 上的虚拟 AI 伴侣,你可以在这个应用内自定义一个虚拟形象,也可以和这个虚拟形象进行口语交流。
- [[Chatty Tutor]] 是一个 AI 支持的英语对话练习网站。
- Reply 是一款 iOS 上的语言对话练习应用,可以通过与 AI 进行口语对话练习来提高口语,听力,写作技能
- [[Kaizen Languages]] 是一个可以用于语言学习的手机应用,可以和 AI 进行口语对话练习。
将 Evernote 笔记导入到 Obsidian
不久之前看到 Obsidian 推出了一个官方的插件可以将 Evernote 的笔记导入到 Obsidian 中,于是就把「将 Evernote 笔记导入到 Obisidian」列为了一项我的待办事项,虽然已经很多年没有用 Evernote 了,但里面还有一些摘录,我一直认为笔记只有能被检索到才有价值,而 Obsidian 的检索速度也非常快,虽然没有 OCR,但纯文本的检索如果能被反复找到,那么可能那些笔记还有价值。
准备老版本的 Evernote
如果使用最新版本的 Evernote,那么登录的时候 Evernote 就会弹窗让你付费,或者试用 7 天,如果点击取消只能退出账户。所以这个时候可以下载一个老版本的,比如 7.10 版本的 Evernote。你可以从 MacUpldate 这个网站上下载到老版本的 Evernote。
登录 Evernote 之后等待同步下载笔记,

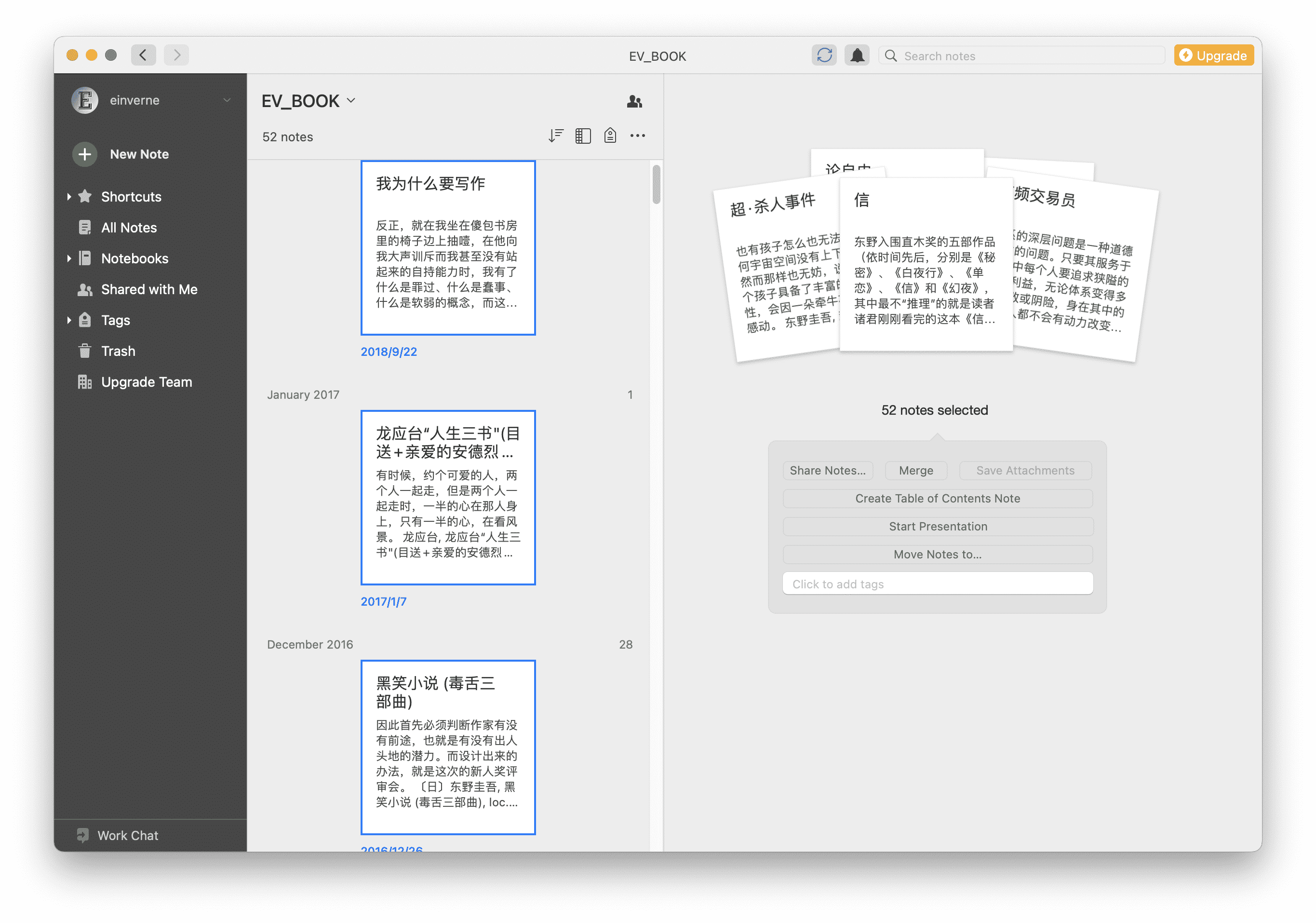
选中 All Notes,然后 Cmd + A 选中所有的笔记。然后右击,导出笔记,然后勾选「Include tags for each node」。接下来就是漫长的导出时间。
安装 Importer 插件
打开 Obsidian,然后在插件安装列表中搜索「Importer」,找到 Obsidian 官方出的插件,下载。之后在侧边栏会多出一个按钮,通过这个按钮调出导入的对话框。

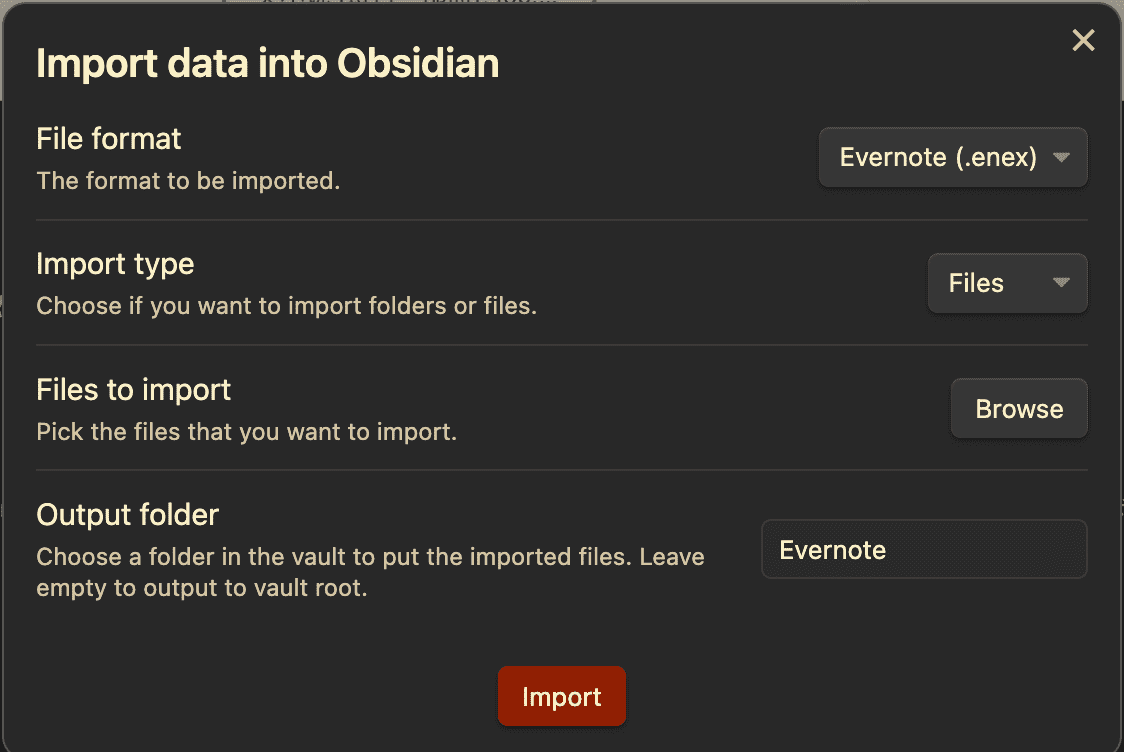
在该对话框中设置刚刚导出的 .enex 文件,然后导出到的文件夹。点击 Import,之后就根据笔记的数量会有一段很长的时间等待。
导入完成之后就能在 Obsidian 的对应的文件夹中找到从 Evernote 中到处的笔记了。
Blaze 一个在局域网中点对点传输的网站
今天在了解一个根据英语搜索日语的网站 —- hiki 的时候,发现这个网站是使用一个叫做 [[Preact]] 的非常轻量的框架写的,然后我就沿着 Preact 的线索去查了一下那些网站是用 Preact 实现的,然后就发现了本文的主人公 —- [[blaze]]。
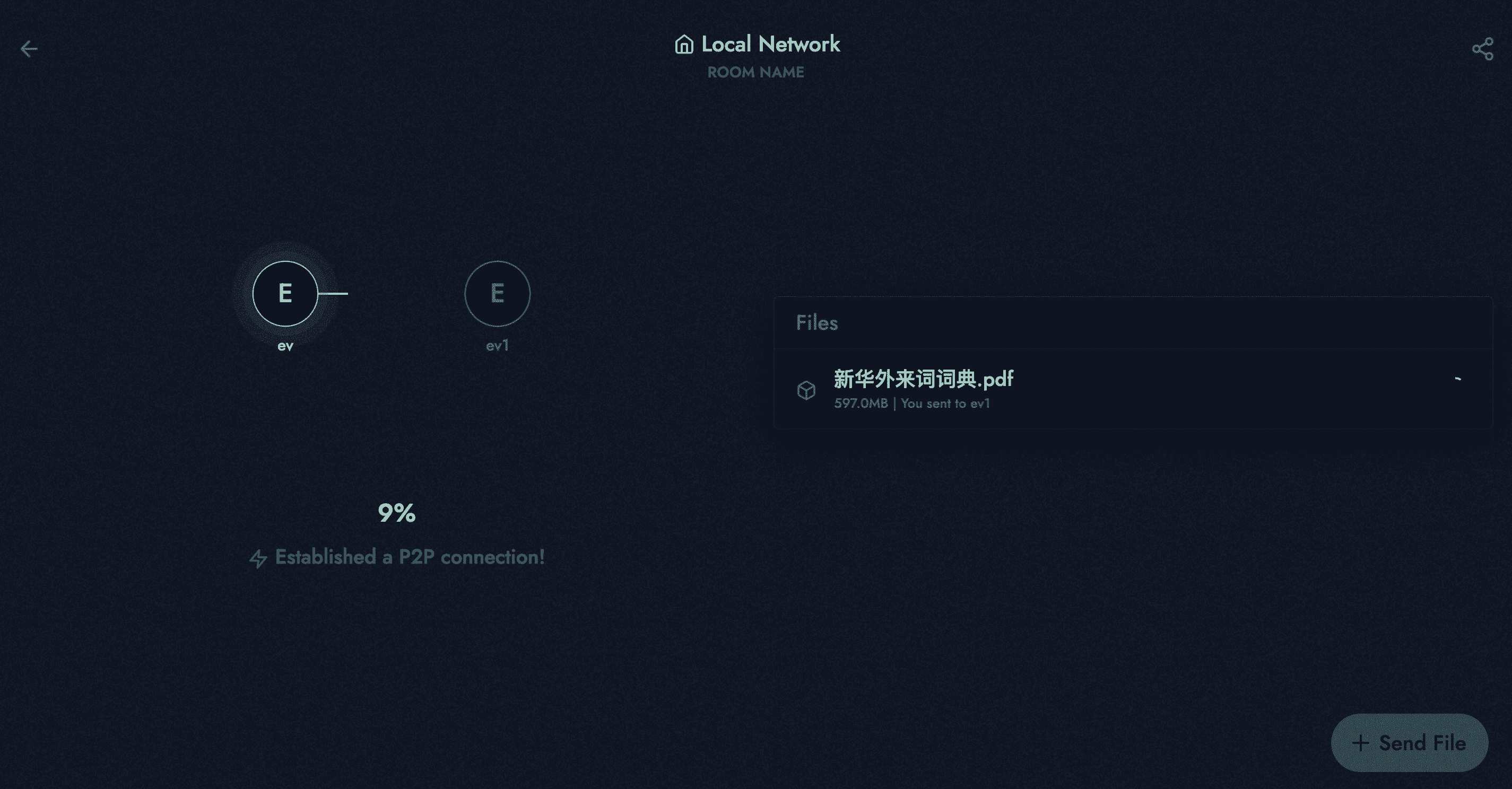
blaze 是一个基于 P2P 技术的文件共享 Web 应用程序。它允许用户通过直接连接和共享文件,而无需通过云存储服务或中央服务器。使用 blaze,用户可以轻松地共享大型文件、照片、视频等,并与其他用户进行实时的 P2P 传输。该应用程序提供了一个简单直观的界面,使用户能够快速上传和下载文件。blaze 利用 WebRTC 技术实现点对点连接,并使用 WebTorrent 协议进行文件传输。这种去中心化的方法不仅提高了速度和效率,同时也增强了隐私和安全性。
我简单的试用了一下 blaze ,发现真的太神奇了,它是一个文件分享的网站,但是不需要任何的注册,验证,而只需要设备在同一个局域网中就可以相互分享文件。于是为了测试我在 macOS 上打开了 blaze,然后起一个昵称,之后会得到一个链接,然后我在 Android 平板上打开同样的链接,网站就自动找到了局域网中的设备,我测试直接从 macOS 上发送文件,在 Android 上立即就收到了发送的文件。
我测试发送一个大文件,虽然没有跑满全部的局域网带宽,但因为 WiFi 传输的原因,也能维持在 3+M/s 的速度,一个 600+M 的文件,传输的时间也在接受的范围内。

技术原理
好奇这个网站是如何实现的,但好在这个网站是开源的,并且作者在 README 中也提到了网站使用的技术 —- [[WebTorrent]] 和 [[WebSocket]],文件分享通过 WebTorrent 建立点对点的连接(内部使用 WebRTC)这意味着文件的传输是不需要经过中间服务器的,直接在发送者传输到接受者。需要注意的是这个地方 WebTorrent 其中有一个 Torrent,如果看过我之前的 BitTorrent 协议 一文的读者应该会对这个协议比较了解,WebTorrent 是一个纯 Web 的实现,但是和 BitTorrent 协议一样 tracker 服务器不存储任何文件,只存储 metadata 和必要的文件描述,节点信息等。
Lossless Cut 使用记录
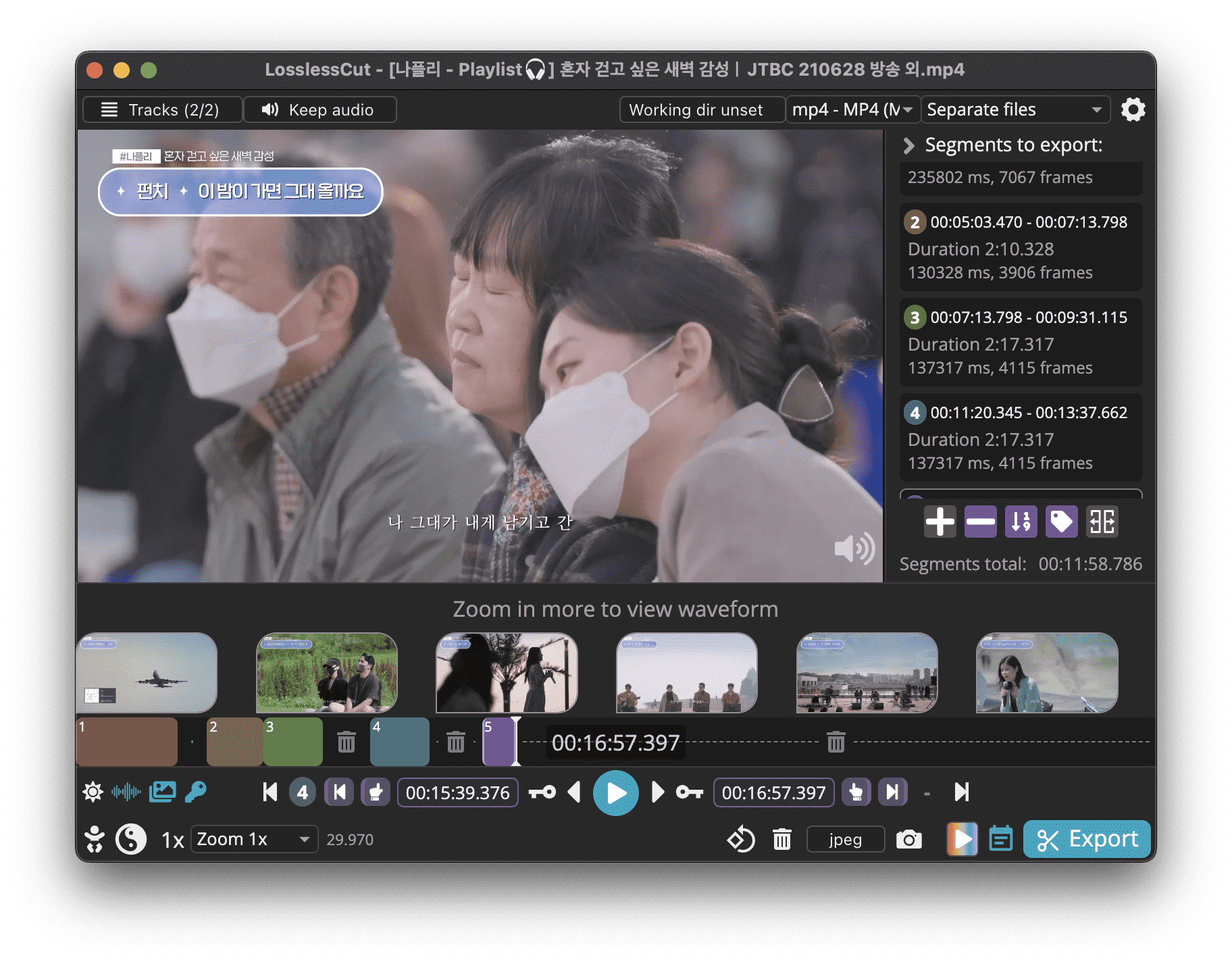
Lossless Cut 一款跨平台的 [[FFmpeg]] 的 GUI,可以用来快速、无损地剪辑视频,音频。使用 Lossless Cut,用户可以轻松地选择视频或音频文件并进行剪辑操作。该工具支持各种常见的视频和音频格式,并且能够在不重新编码的情况下进行快速剪辑。

除了基本的剪辑功能之外,Lossless Cut 还提供了其他一些高级功能。例如,它允许用户选择特定的时间段进行裁剪,并且还支持批量处理多个文件。此外,它还提供了一些实用的工具,如帧精确切分、截图等。
Lossless Cut 的界面简洁易用,使得即使对于没有编码经验的用户也能够轻松上手。它还提供了一些预设选项,以便用户能够快速应用常见的剪辑设置。
我经常会有一些简单的视频剪辑需求,比如一个长视频中剪辑部分内容,或者从一个音频文件剪辑部分,之前我都是用 Adobe Premiere 去处理,但是 Adobe Premiere 一方面非常重,另一方面即使是简单地剪辑导出也非常慢,因为会需要进行编码。
功能:
- 开源、免费、跨平台
- 由于 LosslessCut 基于 Chromium,并且使用 HTML5 视频播放器,因此不支持 [[FFmpeg]] 支持的所有格式
- 支持编解码格式,MP4,MOV,WebM,MKV,OGG,WAV,MP3,AAC,H264,Theora,VP8,VP9。
- 无损地修剪或剪切视频/音频的部分
- 合并相同编码的文件
- 组合来自多个文件的多个轨道
- 无损提取文件中的音频
- 重新混合为兼容格式输出
- 缩放关键帧
Lossless Cut 使用
剪辑
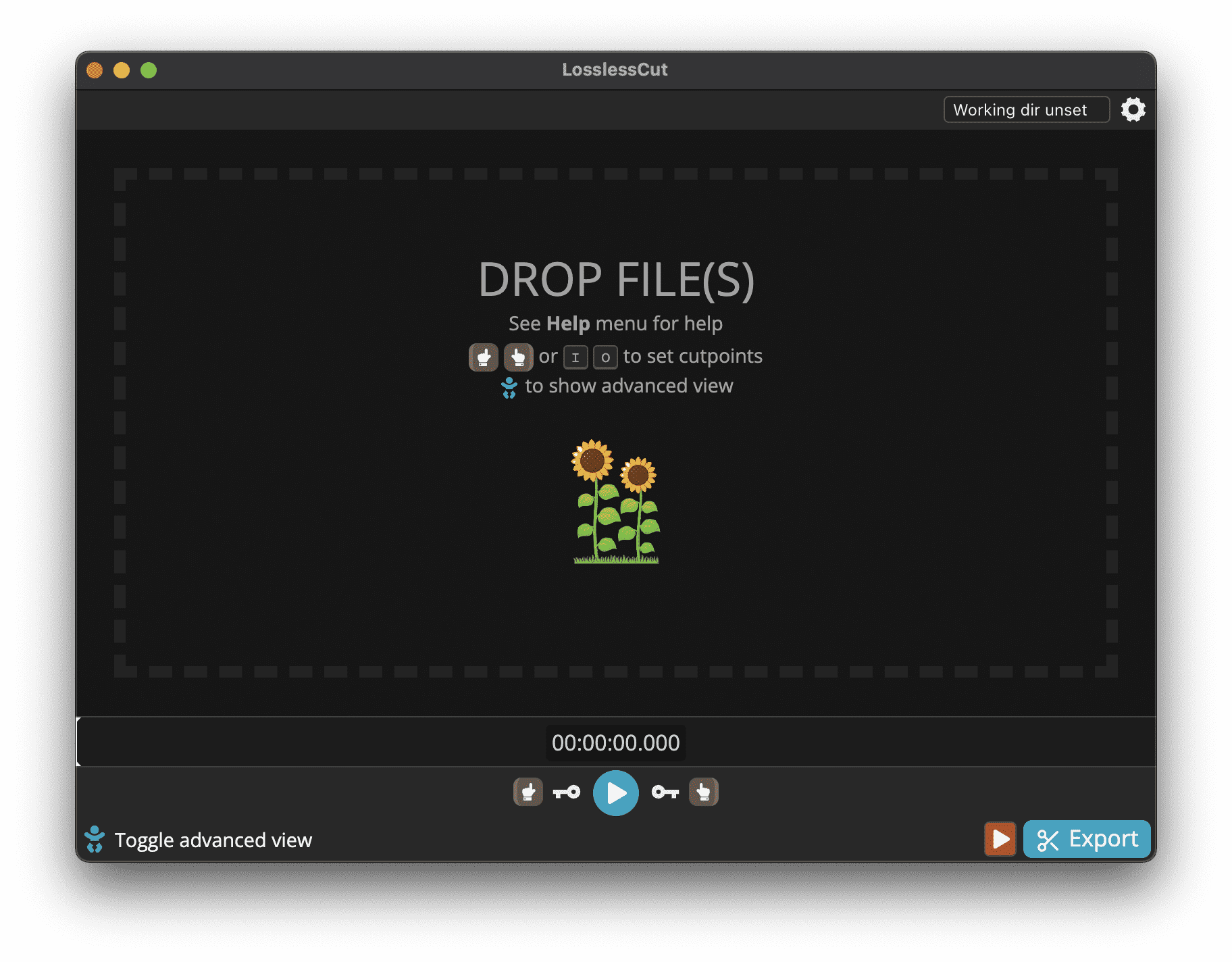
Lossless Cut 的使用非常简单,可以直接将视频拖入应用,或者在应用中打开要处理的视频文件(Ctrl+o)。
 点击下方的时间轴,然后 「,」和 「。」 可以对选择点进行微调。
点击下方的时间轴,然后 「,」和 「。」 可以对选择点进行微调。
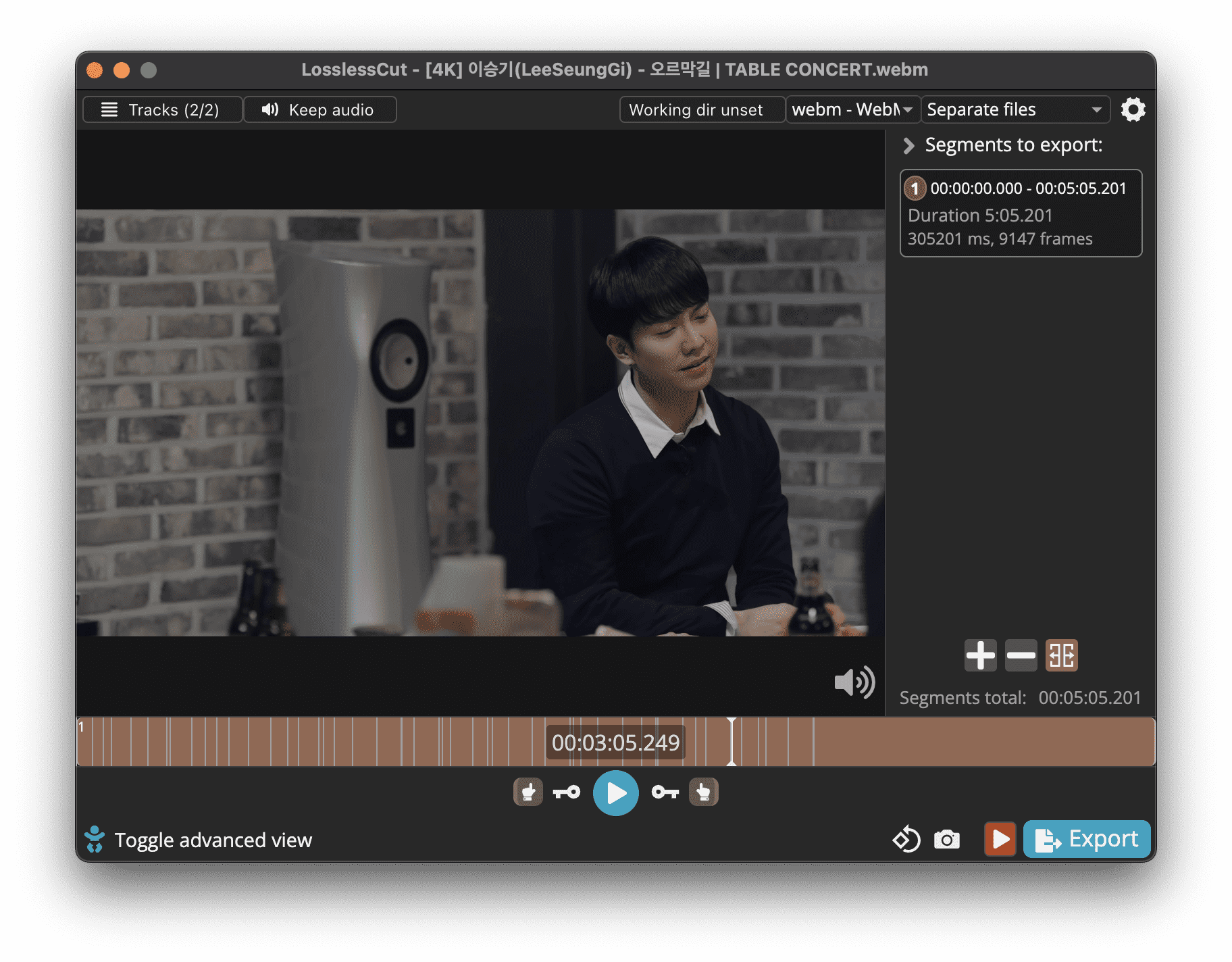
找到剪切点,按下「i」选择开头,然后按下 「o」结束。然后使用右下方的 Export 即可到处视频,此时会发现 LosslessCut 的到处处理几乎是瞬间完成的,因为并不需要重新编码,所以磁盘读写的速度就是导出的速度。
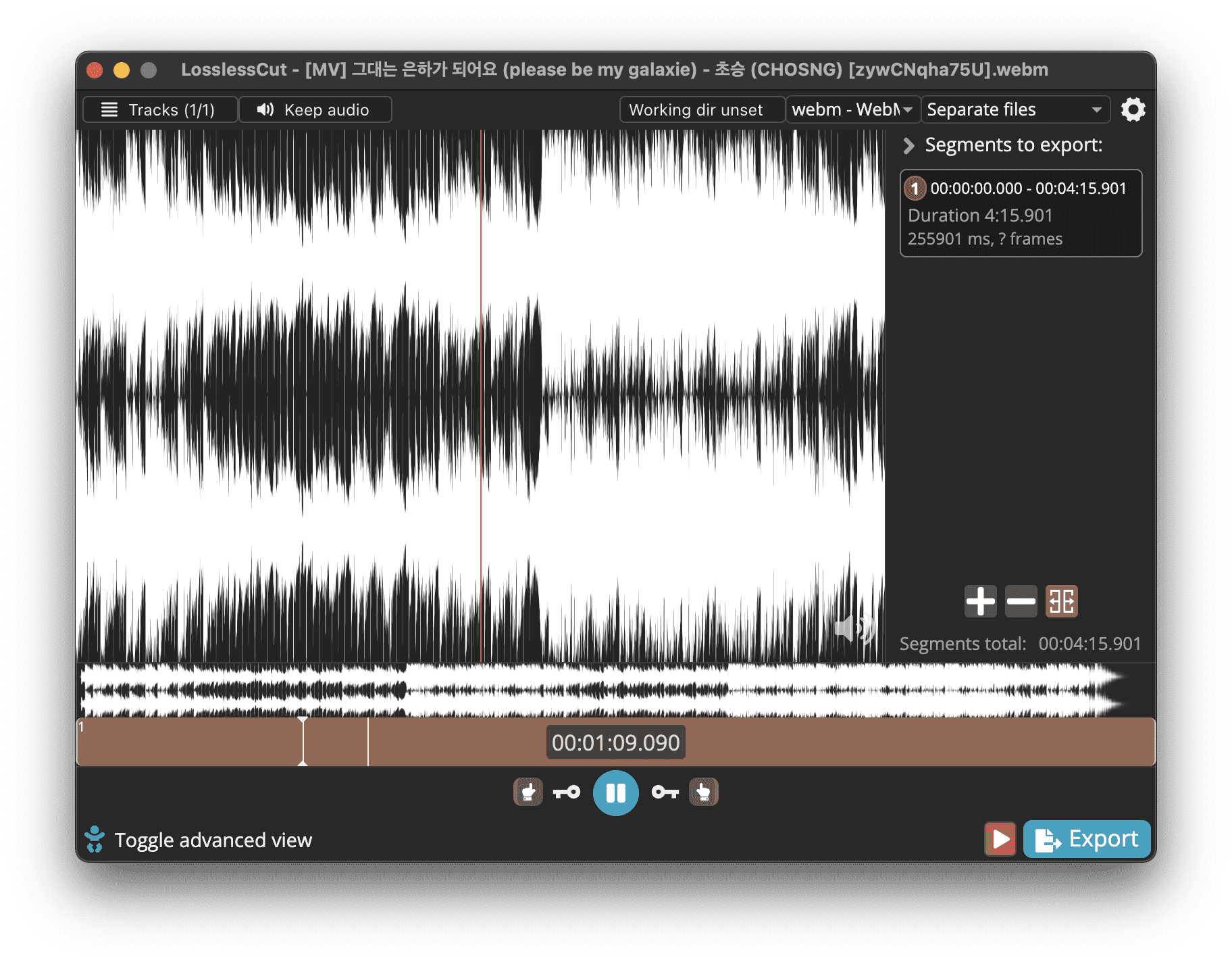
对于音频文件,则是如下的样式。

合并视频
Lossless Cut 还支持将多个视频文件合并成一个。只需将要合并的视频文件拖入应用中,然后点击左上角的「+」按钮来添加更多的视频文件。在选择完所有要合并的文件后,点击右上角的「Merge」按钮即可开始合并。
但需要注意的是 Lossless Cut 在合并视频时最好保证视频的编解码是一致的。
关键帧
在视频下方的时间轴上能看到一些自动识别的竖线,这些线是 Lossless Cut 自动识别的关键帧,方便用户定位视频。
缩略图
展开高级菜单,然后在倒数第二行的工具栏中的第三个图标就是自动显示视频的缩略图。

快捷键
Space暂停播放j/l降低或加快播放速度</>往前或往后 1 秒,/.小幅度(帧)调整时间i标记开始o标记结束e导出选取的区段c导出快照
相关软件
- [[HandBrake]] 是一款免费的视频转码软件,支持将视频转换为不同的格式。它具有用户友好的界面和强大的功能,同时还支持批量转码和多线程处理。无论您是想将视频转换为手机、平板电脑、游戏机或其他设备可播放的格式,HandBrake 都能满足您的需求。
- [[FFmpeg]] 是一个强大的开源多媒体框架,提供了音频、视频和图像处理的功能。它可以用来进行视频剪辑、分割、合并等操作,并且支持各种常用的音视频格式。FFmpeg 具有命令行界面,因此对于熟悉命令行操作的用户来说非常方便。
- [[Avidemux]] 是一款简单易用的视频剪辑软件,适合初学者使用。它提供了基本的剪辑、分割和合并功能,并支持多种常见的音视频格式。Avidemux 还可以进行简单的滤镜和特效处理,如亮度调整、色彩校正等。同时 Avidemux 支持的格式也非常多。
- [[MKVToolNix]] 是一款免费的多媒体工具,其中一个功能是 MKV 文件的剪辑和编辑。
- [[mVideoPlayer]] 一个开源的视频素材管理工具。
- 其他一些收费的软件 [[BandiCut]]、[[SolveigMM Video Splitter]]
使用 k3sup 快速安装 k3s
多次想要学习一下 [[Kubernetes]] 但是多次照着搭建环境尝试失败,并且也没有找到合适的落地场景就「放弃」了,但是之前了解的时候看到了轻量级的 k8s 叫做 k3s,然后了解到了一个可以快速搭建 k3s 的项目 [[k3sup]],所以记录一下。
什么是 k3sup
k3sup 是一个可以在任何 Linux 机器上安装并启动 [[k3s]] 的命令行工具,官方宣称可以在 60 秒内启动一个 k3s。k3sup 是一个可帮助快速轻松地在任何地方部署 Kubernetes 集群的工具。它使用 SSH 连接到远程主机并安装 k3s,然后提供一个可用于与集群交互的 kubeconfig 文件。
k3sup 发音为“ketchup”。相对于 k8s 来说,k3s 系统容器数量少,轻量级,并且默认使用 containerd 作为容器运行时,内部的 ingress 使用的是 go 语言开发的 traefik,集成了 SQLite 代替 Etcd,但在多个 master 节点中最好使用 Etcd 组件,来保证数据一致性,从而可以 HA。
k3sup 需要通过 SSH 连接到对应的服务器进行安装操作,所以配置 SSH 免密码登录是必需的。
- k3sup 可以在任何 VM,包括 VPS,VM,AWS EC2,物理机上通过命令安装启动
- 从现有 k3s 集群中获取 KUBECONFIG
ks3up join将节点加入 k3s 集群
安装使用
K3S 部署 Kubernetes 集群,创建集群的 https 证书,Helm 部署 rancher,通过 [[Rancher]] 的 UI 界面手动导入 Kubernetes 集群,使用 Kubernetes 集群。
k3sup 使用 Go 编写,直接下载编译好的二进制文件就能使用。
参考官网:
curl -sLS https://get.k3sup.dev | sh
sudo install k3sup /usr/local/bin/
k3sup --help
安装 k3s server
在本地安装 k3s
k3sup install --local
# 指定用户
k3sup install --local --user=$USER --local-path ./kubeconfig
# 指定版本
k3sup install --local --user=$USER --local-path ./kubeconfig --k3s-version=v1.19.5+k3s1
运行 k3sup:
k3sup install --ip <your_ip> --user username
执行该语句之后,会在 IP 主机上安装 k3s 并启动,作为 master。
# Test your cluster with:
export KUBECONFIG=~/kubeconfig
kubectl config set-context default
kubectl get node -o wide
其他的常用参数
--local无需通过 SSH,安装在本地--local-path string本地路径,kubeconfig文件的本地路径--merge合并到kubeconfig文件--ssh-key string用于远程登录的 SSH key 密钥--ssh-port int如果使用非标准端口,可以使用该参数指定端口--user stringSSH 登录用户名
将其他 Agent 加入到 k3s 集群
注意这里的 agent_ip 为另一台机器,而 server_ip 为 master 节点:
k3sup join --ip <agent_ip> --server-ip <server_ip> --user username
其他常用参数
--server-ssh-port int连接服务器的端口
卸载 k3s
在 server 节点上:
/usr/local/bin/k3s-uninstall.sh
在 agent 节点上:
/usr/local/bin/k3s-agent-uninstall.sh
对于失效的节点可以通过如下的命令移除
kubectl delete node <node name>
kubectl 自动补全
kubectl 的自动补全可以在这里查看。
source <(kubectl completion zsh) # set up autocomplete in zsh into the current shell
echo '[[ $commands[kubectl] ]] && source <(kubectl completion zsh)' >> ~/.zshrc # add autocomplete permanently to your zsh shell
k3s vs Rancher
K3s 是一个轻量级的 Kubernetes 发行版,旨在简化和加速 Kubernetes 的部署和管理。它专注于提供一个更小、更快的 Kubernetes 版本,适用于边缘计算和资源有限的环境。K3s 具有更小的二进制文件大小、更低的内存和 CPU 占用,同时仍然提供了 Kubernetes 的核心功能。
[[Rancher]] 是一个开源的容器管理平台,用于部署和管理 Kubernetes 集群以及其他容器编排平台。Rancher 提供了一个易于使用的用户界面,用于集中管理和监控多个 Kubernetes 集群,并提供了诸如应用程序编排、存储和网络管理等高级功能。Rancher 可以与各种底层的容器编排平台集成,包括 Kubernetes、K3s、Docker Swarm 等。
k3s 端口使用
- 6443 端口提供 API 服务器
- 8472:用于flannel网络插件的VXLAN通信端口。
- 10250:Kubelet API的端口,用于节点与主节点之间的通信。
也可以使用 kubectl get service -A 来查看使用的端口。
related
- [[k3s]]
- [[k3d]]
- [[Rancher]]
- [[Multipass]]
- [[2021-07-25-k3s-vs-k3d-vs-kind-vs-minikube-vs-microk8s]]
文章分类
最近文章
- Dinox 又一款 AI 语音实时转录工具 前两天介绍过 [[Voicenotes]],也是一款 AI 转录文字的笔记软件,之前在调查 Voicenotes 的时候就留意到了 Dinox,因为是在小红书留意到的,所以猜测应该是国内的某位独立开发者的作品,整个应用使用起来也比较舒服,但相较于 Voicenotes,Dinox 更偏向于一个手机端的笔记软件,因为他整体的设计中没有将语音作为首选,用户也可以添加文字的笔记,反而在 Voicenotes 中,语音作为了所有笔记的首选,当然 Voicenotes 也可以自己编辑笔记,但是语音是它的核心。
- 音流:一款支持 Navidrom 兼容 Subsonic 的跨平台音乐播放器 之前一篇文章介绍了Navidrome,搭建了一个自己在线音乐流媒体库,把我本地通过 [[Syncthing]] 同步的 80 G 音乐导入了。自己也尝试了 Navidrome 官网列出的 Subsonic 兼容客户端 [[substreamer]],以及 macOS 上面的 [[Sonixd]],体验都还不错。但是在了解的过程中又发现了一款中文名叫做「音流」(英文 Stream Music)的应用,初步体验了一下感觉还不错,所以分享出来。
- 泰国 DTV 数字游民签证 泰国一直是 [[Digital Nomad]] 数字游民青睐的选择地,尤其是清迈以其优美的自然环境、低廉的生活成本和友好的社区氛围而闻名。许多数字游民选择在泰国清迈定居,可以在清迈租用廉价的公寓或民宿,享受美食和文化,并与其他数字游民分享经验和资源。
- VoceChat 一款可以自托管的在线聊天室 VoceChat 是一款使用 Rust(后端),React(前端),Flutter(移动端)开发的,开源,支持独立部署的在线聊天服务。VoceChat 非常轻量,后端服务只有 15MB 的大小,打包的 Docker 镜像文件也只有 61 MB,VoceChat 可部署在任何的服务器上。
- 结合了 Google 和 AI 的对话搜索引擎:Perplexity AI 在日本,因为 SoftBank 和 Perplexity AI 开展了合作 ,所以最近大量的使用 Perplexity ,这一篇文章就总结一下 Perplexity 的优势和使用技巧。